html a 鏈接標簽title屬性換行鼠標懸停提示內容的換行效果
編輯:HTML和Xhtml
html的title屬性默認是顯示一行的.如何換行呢? 這裡DIVCSS5總結介紹兩種換行方法為大家分享使用。
一、直接title內容換行
直接填寫title內容時候“回車鍵”換行,示例代碼如下:
復制代碼代碼如下:
<a href='http://www.jb51.net' target='_ablank'
title='標 題:DIVCSS5
作 者:DIVCSS5
更新時間:2013-05-17
推薦等級:無
關鍵字:title換行
分頁方式:不分頁
閱讀等級:普通'>html title屬性換行</a>
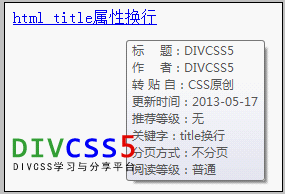
浏覽器效果截圖:

鼠標移到a鏈接文字上提示內容換行效果截圖
二、使用html title換行代碼
使用代碼換行共兩種代碼,均可實現html標簽內title內容顯示時換行。
1、換行代碼符合分別為:
“ ”和“ ”
“ ”拼寫:
&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 10(阿拉伯數字十)+ ;(小寫分號)
“ ”拼寫:
&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 13(阿拉伯數字十三)+ ;(小寫分號)
以上符合數字輸入均必須英文半角模式輸入。使用時候,在需要換行地方任選一種(組)換行符號代碼即可。
2、示例代碼如下:
復制代碼代碼如下:
<a href="http://www.jb51.net"
title="第一排 第二排 第三排">title換行1</a>
<a href="http://www.jb51.net"
title="說明一 說明二 說明三">title換行2</a>
<!-- html注釋: 這裡為了截圖完整,對代碼進行換行 -->
3、示例截圖

實例代碼截圖

分別鼠標移到超鏈接時顯示title屬性內容實現換行顯示效果圖
小編推薦
熱門推薦