html讓局部強制出現滾動條不破壞整體的樣式和布局
編輯:HTML和Xhtml

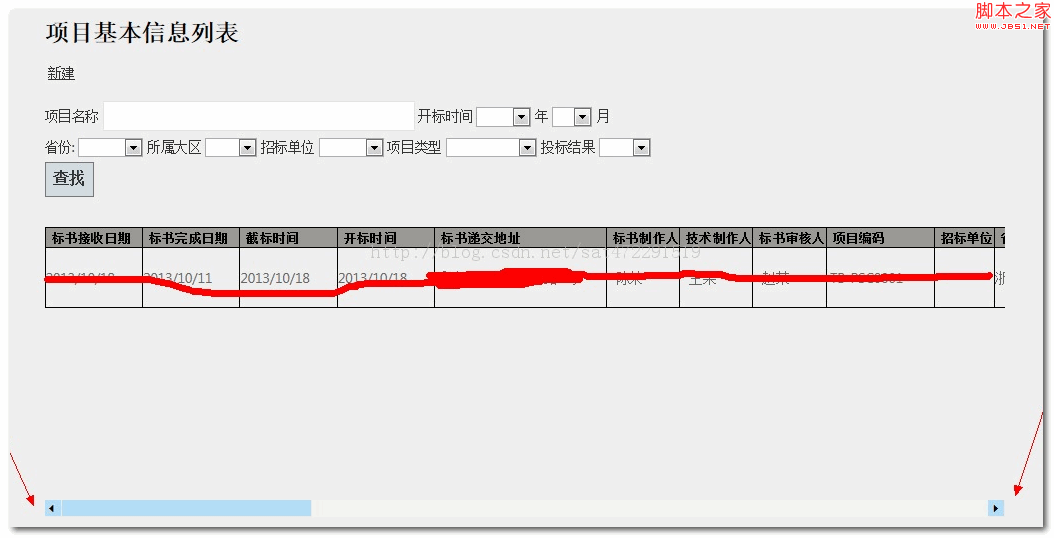
局部出現滾動條,這樣就不會破壞整體的樣式和布局了.
范例代碼:
復制代碼代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>html頁面內加橫向滾動條</title>
</head>
<body>
<DIV style=" OVERFLOW-X: scroll; scrollbar-face-color:#B3DDF7;scrollbar-shadow-color:#B3DDF7;scrollbar-highlight-color:#B3DDF7;scrollbar-3dlight-color:#EBEBE4;scrollbar-darkshadow-color:#EBEBE4;scrollbar-track-color:#F4F4F0;scrollbar-arrow-color:#000000; width:752px;HEIGHT: 380px" align=center>
<table width="1440" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>p</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</body>
</html>
拷貝上面代碼到 文本文檔, 修改文本後綴名,txt 為 .html 預覽效果
小編推薦
熱門推薦