Html中value和name屬性的作用及其使用介紹
編輯:HTML和Xhtml
2.復選框用的value 指的是這個復選框的值
3.單選框用的value 和復選框一樣
4.下拉菜單用的value 是列表中每個子項的值
5.隱藏域用的value 是框裡面顯示的內容
在後台如果你想得到復選框的內容 就是value 來取
當你在接收表單數據的頁面中獲取數據時,得到的就是value的值
1. name是控件的名稱(多個控件可以取同一個名稱),value是控件的值;
2. 並不是所有控件的value都會顯示出來,比如 checkbox, radio, hidden;
3. 定義控件的 name和value 就可以在服務器上獲取這個控件和它的值;
4. 沒看到 submit 的name,並不表示浏覽器忽略了它的 name,在提交之前它也被浏覽器定義了 name,在服務器上一樣可以得到它的 name 和 value;
5. 控件不定義name/value也可以顯示,只是為了方便在服務器接收和區別,才定義它的 name/value,當然按鈕的 value 不光是存放它的值,也用來顯示。
[code]
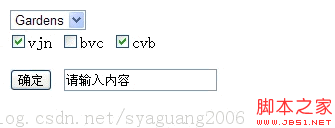
<html>
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3">Trees</option>
</select>
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn
<input type="checkbox" name="newsletter" value="Weekly" />bvc
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />cvb
</form>
<input type="button" value="確定"/>
<SPAN style="WHITE-SPACE: pre"> <input type="text" value="請輸入內容"/> </SPAN>
</html>

小編推薦
熱門推薦