html入門教程 html標記符號快速掌握
編輯:HTML和Xhtml
如果你對html一無所知,還苦惱與html如何入門,筆者很建議你學習下這篇文章,可以讓你快速掌握html,如果你已經是html的高手,那麼也希望您給我以更好的建議。
概要
HTML俗稱超文本標記語言,是Hyper TextMarkup Language的縮寫,是用於描述網頁文檔的一種標記語言。網頁文件本身只是一種文本文件,我們通過在文本文件中添加標記符號,可以告訴浏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等),這些標記符號就是我們的html,我們學習html就是學習這些標記符號,今天我們主要來學習一些常見的html標記符號也稱為html元素、
標簽元素
標簽介紹
html元素包括一個或一對標簽定義的包含范圍。而標簽就是由兩個字符串“<”和“>”號組成,標簽包括開始標簽“<>”和結束標簽“</>”。
html標簽元素有四種形式分別是:
空元素:<br>
帶有屬性的空元素:<hrfont="red">
帶有內容的元素:<titile>這是內容</titile>
帶有內容和屬性的元素:<fontcolor="red">這是內容</font>
這裡有一點要說的是在html文檔中,標簽和屬性的名字是和大小無關的。
html框架的必備基本元素
<html></html>表示文檔的開始和文檔結束
<head></head>表示文檔頭部的開始和結束
<title></title>表示文檔標題的開始和結束
<body></body>表示文檔的正文的開始和結束
html注釋
格式是小於號(<),感歎號(!)小於號和感歎號間無空格,接下來是兩條短線(--),然後就是注釋內容,最後又是兩條短線(--)和大於號(>)。
如:<!--這是注釋內容-->
與段落控制相關的標簽
<palign="#">
創建一個段落,屬性align表示段落的對齊方式,#可以是left、center、right、justify。
<br>
作用是換行
<hrcolor="#">
作用是插入一條水平線,屬性color用來表示顏色。
與文本顯示相關的標簽
<center>…</center>
使文本居中顯示
<hnalign="#"></hn>
作用是表示文檔的標題,n是從1-6的整數,一次為最大標題,6是最小標題,align為設置標題對齊方式,包括left、center、right
<fontsize=n color="#">...</font>
設置字體,size為字體大小,從1到7的整數,數字越大,字體越大。
<b>...</b>
使文本成為粗體。
<i>…</i>
使文本成為斜體
列表元素創建的標簽
a.創建帶數字編號的列表:
<ol>...</ol>用start屬性,設置起始的序號。
<li>...</li>用value屬性,改變列表內的序號順序。
b.創建帶有項目符合的列表:
<ul>和<li>,他們標簽的type屬性指定符號的樣式:
disc,顯示為實心的圓圈;
square,顯示未實心的方塊。
circle,顯示未空心的圓圈
b.建立無符號的列表
<dl>與<dt>標簽創建無符號的列表
<dd>和<dt>,創建縮進的列表
表格元素的標簽
表格在網頁布局中的作用是至關重要的,表格是用<table>來定義的,
具體的定義為:<tableborder=n aligh="#" bgcolor="rgb">
屬性border用於定義表格邊框的寬度,屬性align用於設定表格的對齊方式,可以是left、right、center。bgcolor是顏色。
<caption>…</caption>用來定義表格的標題
<tr>...</tr>為表格添加新行
<th>…</th>用於定義表頭
<td>…</td>用於定義單元格
html交互式表單
表單在網頁中主要負責數據采集功能,比如我們平常注冊信息、輸入信息可以與網頁進行交互的都是表單。
表單使用<form>...</form>元素創建,在兩者之間嵌入其它相關元素或者說是控件,就可以創建作為html文檔一部分的表單。
創建表單的基本語法如下:
<formmethod="get or post" action="URL">….</form>
屬性method用於指定向服務器發送表單數據時所使用的HTTP方法,用get或者post皆可,提交的數據被附加到URL的末端,作為URL的一部分發送到服務器。
下面就是關於表單常用的一些元素:
<input>元素用於接收用戶輸入的信息,它是一個帶有屬性的空元素,用來創建表單中的控件語法是
<inputtype="type" name="name" size="size"value="value'>
屬性type用來指定要創建的控件的類型,屬性那麼用來指定控件的名稱,size用來指定表單中控件的初始寬度,屬性value指定控件的初始值。
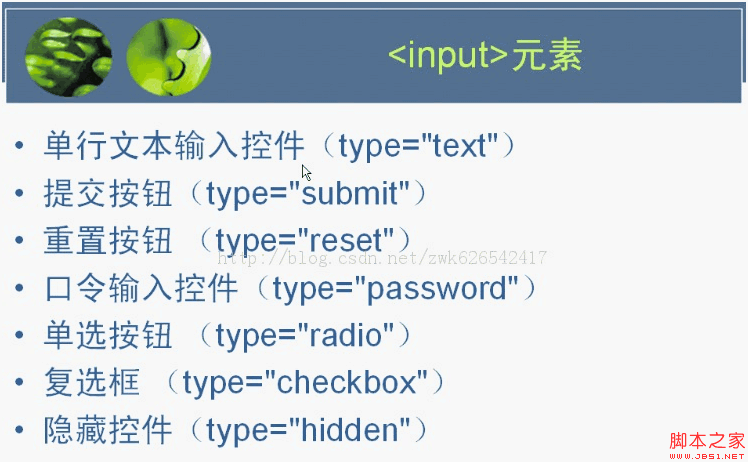
關於type的類型可以參考下面張圖片:

列表框元素
允許用戶從一個下拉菜單中選擇一項或多項,列表框由<select>元素創建,列表框中的各個選項用<option>元素提供。
多行文本輸入控件
<textareaname="name" rows="number of rows" cols="number ofcolumns" >…</textarea>
屬性rows用於指定文本框輸入控件可視區域顯示的文本行數,cols指定文本輸入控件可視區域顯示的寬度。
超鏈接標簽
<ahref="URL">…</a>
屬性href用於指定鏈接的目標,目標地址有URL定位,在開始標簽<a></a>之間的文本將作為浏覽器中顯示的鏈接文本。
嵌入圖像標簽
<img src="URL" width=n height=m>屬性src指定圖像資源的位置,屬性width和height用於指定圖片的尺寸,在這裡需要注意的是src應該盡量用相對路徑而不用絕對路徑。
特殊字符元素
特殊字符包括字符引用和實體引用,下面我們將常用的進行總結

總結
我們將這些用的最多的也是最基礎的一些標簽元素進行了總結,一旦掌握這些最基礎的,你就可以快速成為html初級人員,編寫一個簡單的html網頁是不成問題的,這也為以後的進一步學習打下基礎。
小編推薦
熱門推薦