html之簡單網頁表格制作示例介紹
編輯:HTML和Xhtml
<type>input元素類型,
input 之type 屬性,type屬性值:
text(文本框),button(按鈕),checkbox(復選框),file(文件),hidden(隱藏字段),
image(圖像),password(密碼框),radio(單選按鈕),reset(重置按鈕),submit(提交按鈕)。

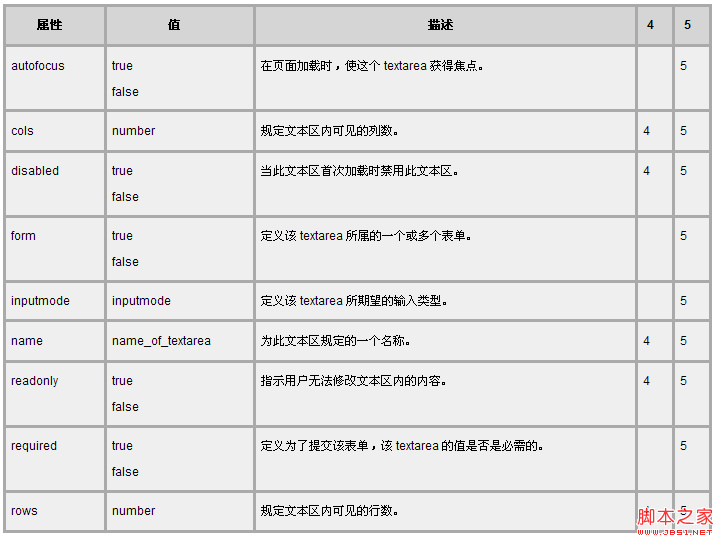
<textarea>定義一個文本區域,結束語</textarea>.textarea屬性:

例:
復制代碼代碼如下:
<textarea rows="3" cols="30">
文本...
</textarea>
<b>粗體,結束語</b>
<i>斜體,結束語</i>
<u>加下劃線,結束語</u>
<big>大型字體</big>
<small>小型字體</small>
<blink>閃爍效果</blink>
<em>一般為斜體,強調</em>
<strong>一般為粗體,強調</strong>
<cite>一般為斜體,用於引證、舉例</cite>
復制代碼代碼如下:
<html>
<head>
<title>歡迎注冊/登陸</title>
</head>
<form name="form1" method="post" action="">
<P>名 字:
<input type="text" value="小神" size="20">
</P>
</form>
<form name="form2" method="post" action="">
<P>密 碼:
<input value=“ 123456 ” type="password" size="22">
</P>
</form>
<form name="form3" method="post" action="">
單選性別:
<input name="gen" type="radio" class="input" value="男" checked>
<img src="b.gif" width="23" height="21">男
<input name="gen" type="radio" class="input" value="女" >
<img src="g.gif" width="23" height="21">女
復選愛好:
<label>
<input type="checkbox" name=""value=""checked>
</label>聊天
<label>
<input type="checkbox" name="" value="">
</label>電影
<label>
<input type="checkbox" name="" value="">
</label>游戲
出生日期:
<input name="byear" value="yyyy" size=4 maxlength=4 >年
<select name="bmon">
<option value=" " selected>[選擇月份] </option>
<option value=0>一月</option>
<option value=1>二月</option>
<option value=2>三月</option>
<option value=3>四月</option>
</select>月
<input name="bday" value="dd" size=2 maxlength=2 >日
<div class="left">
<span class="spanTxt">輸入右圖數字驗證</span>:
<span class="shortInputSpan"><input type="text" class="short_input" name="validatecode" id="validatecode" maxlength="4" onFocus="textshow(this,'請正確輸入驗證碼');"/></span>
<span class="h1">
<img id="vcode" name="vcode" alt="" src="help_alarm.jpg" height="28" width="63" align="absmiddle"/><a href="javascript:changeimg();" class="code_style">看不清,換一張</a>
</span>
</div>
</form>
<form>
<input type="checkbox" id="chkagreement" name="chkagreement" checked="checked"/>
接受<a href="小神幻化成形.html" target="_blank" >《XXX注冊協議書》</a>
</form>
<form name="form7" method="post" action="">
<textarea name="textarea" cols="35" rows="6">歡迎閱讀本服務條款協議,本協議闡述之條款和條件適用於您使用XXX的各服務。
本服務協議為me,you,ta,
本服務協議具有合同效力。
me的權利和義務
</textarea>
</form>
</html>
小編推薦
熱門推薦