關於HTML中的滾動條使用技巧分享
編輯:HTML和Xhtml
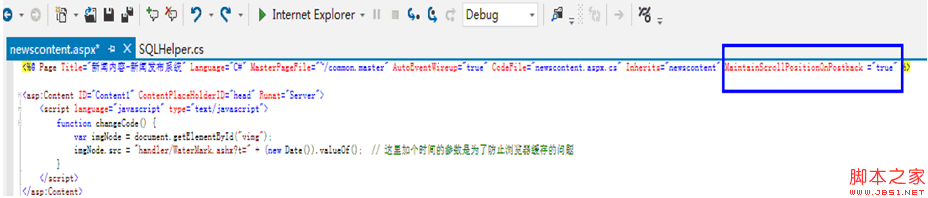
我說一個現象大家一定常見 ,就是在網頁中刪除一些東西的時候滾動條往往還在刪除東西之前的位置,而不是非常不人性化的跑到那一頁的頂部,那麼這是怎麼實現的呢?其實辦法很簡單,只需要在.aspx的源碼中的頂端部分加上 MaintainScrollPositionOnPostback ="true"即可。見下圖:

以上這個現象就是在學習牛腩新聞發布系統的時候遇到的,下面就給大家來分享一些其他關於html滾動條的使用技巧
(1)隱藏滾動條
<bodystyle="overflow-x:hidden;overflow-y:hidden">
(2)如何在單元格或圖層中出現滾動條
<divstyle="width:200px;height:200px;overflow-x:auto;overflow-y:auto;"></div>
(3)javascript改變框架中滾動條的樣式,比如改變顏色、改為平面效果等
<STYLE>
BODY {SCROLLBAR-FACE-COLOR: #ffcc99;
SCROLLBAR-HIGHLIGHT-COLOR: #ff0000;
SCROLLBAR-SHADOW-COLOR: #ffffff;
SCROLLBAR-3DLIGHT-COLOR: #000000;
SCROLLBAR-ARROW-COLOR: #ff0000;
SCROLLBAR-TRACK-COLOR: #dee0ed;
SCROLLBAR-DARKSHADOW-COLOR: #ffff00;}
</STYLE>
說明:
scrollbar-3dlight-color:color;設置或檢索滾動條亮邊框顏色;
scrollbar-highlight-color:color;設置或檢索滾動條3D界面的亮邊顏色;
scrollbar-face-color:color;設置或檢索滾動條3D表面的顏色;
scrollbar-arrow-color:color;設置或檢索滾動條方向箭頭的顏色;當滾動條出現但不可用時,此屬性失效;
scrollbar-shadow-color:color;設置或檢索滾動條3D界面的暗邊顏色;
scrollbar-darkshadow-color:color;設置或檢索滾動條暗邊框顏色;
scrollbar-base-color:color;設置或檢索滾動條基准顏色。其它界面顏色將據此自動調整。
scrollbar-track-color:color;設置或檢索滾動條的拖動區域顏色
備注:
color為你要設置的顏色代碼,可以是16進制的,比如#FF0000,可以是以RGB表示的,比如rgb(255,0,255);設置滾動條樣式的時候不必要把所有的屬性都用上才會生效。
(4)javascript中的頁面元素定位
clientX、clientY是鼠標當前相對於網頁的位置,當鼠標位於頁面左上角時clientX=0, clientY=0;
offsetX、offsetY是鼠標當前相對於網頁中的某一區域的位置,當鼠標位於頁面中這一區域的左上角時offsetX=0, offsetY=0;
screenX、screenY是鼠標相對於用戶整個屏幕的位置;
x、y是鼠標當前相對於當前浏覽器的位置
scrollLeft:設置或獲取位於對象左邊界和窗口中目前可見內容的最左端之間的距離(因為有滾動條的產生,所以目前頁面可見內容是不定的)。
scrollTop:設置或獲取位於對象最頂端和窗口中可見內容的最頂端之間的距離。
left:對象相對於頁面的X坐標。
top:對象相對於頁面的Y坐標
(5)屏蔽選擇,右鍵等
<body oncontextmenu=self.event.returnValue=falseonselectstart="return false">
下面的這個小例子是 實現滾動條根據窗體的大小自動設置
復制代碼代碼如下:
<SPAN style="FONT-SIZE: 18px"><html>
<head>
<style type="text/css">
.TopDIV
{
position:absolute;
left:130px;
top:10px;
width:105;
height:30;
overflow-x:hidden;
overflow-y:auto;
float: right;
border-style.:solid;
border-width:;
border-color:red
}
.LeftDIV
{
position:absolute;
left:10px;
top:40px;
width:120;
height:60;
overflow-x:hidden;
overflow-y:hidden;
float: right;
border-style.:solid;
border-width:;
border-color:yellow
}
.MainDIV
{
position:absolute;
left:130px;
top:40px;
width:120;;
height:80;
overflow-x:auto;
overflow-y:auto;
float: right;
border-style.:solid;
border-width:;
border-color:blue
}
</style>
<script type="text/javascript" language="javascript">
function setStyle()
{
//145的由來LeftDiv的left+width+15(15是滾動條的寬度)
document.getElementById("a").style.width=document.body.clientWidth - 145;
//130的由來LeftDiv的left+width
document.getElementById("c").style.width=document.body.clientWidth - 130;
//55的由來TopDIV的top+height+15(15是滾動條的寬度)
document.getElementById("b").style.height=document.body.clientHeight - 55;
//40的由來TopDIV的top+height
document.getElementById("c").style.height=document.body.clientHeight - 40;
}
</script>
</head>
<body onresize="setStyle();" onLoad="setStyle();">
<div id='a' class="TopDIV">
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
<div id='b' class="LeftDIV">
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
3234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
4234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
5234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
6234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
7234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
8234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
9234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
0234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
<div id='c' onscroll="document.getElementById('b').scrollTop = this.scrollTop;document.getElementById('a').scrollLeft = this.scrollLeft;"
class="MainDIV">
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
3234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
4234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
5234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
6234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
7234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
8234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
9234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
0234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
</body>
</html>
</SPAN>
滾動條的使用是很常見的,它的相關知識也是相當的多,希望自己能在不斷的學習中,不斷的總結,使自己的學習能力和學習效率能有一定的提高.
小編推薦
熱門推薦