在requireJS中,有一個屬性叫baseURL,通過設置baseURL,我們可以將需要加載的文件路徑寫成相對於項目的,而不是相對於當前頁面的。
例如:假設我們的項目目錄是/myproject/,裡面有兩個頁面,一個是/myproject/one.html,另一個是/myproject/html/other.html,他們都要加載/myproject/js/some.js。如果我們將baseURL設置成/myproject/,則我們在加載該js的時候,這兩個頁面都可以使用相對於項目的路徑./js/some,而不是因為頁面的路徑不同而使用不同的相對路徑。
但是如果不使用requireJS,我們能不能實現類似於baseURL的功能呢?
base標簽
其實,HTML中有一個base標簽,可以產生類似的功能。舉個例子:
復制代碼代碼如下:
<html>
<head>
<base href="http://static.cnblogs.com/" />
</head>
<body>
<img src="./images/logo_gray.gif" />
</body>
</html>
我們會發現,我們用相對路徑./images/logo_gray.gif加載的圖片,卻變成了http://static.cnblogs.com/images/logo_gray.gif的圖片。
base標簽可以給頁面的鏈接加上默認的路徑,或者默認的打開方式。
下面是一個設置默認打開方式的例子:
復制代碼代碼如下:
<html>
<head>
<base target="_blank" />
</head></p>
<p><body>
<a href="http://www.cnblogs.com">這個頁面會在新窗口打開</a>
<a href="http://justany.cnblogs.com">這個頁面也會在新窗口打開</a>
</body>
</html>
一個BUG
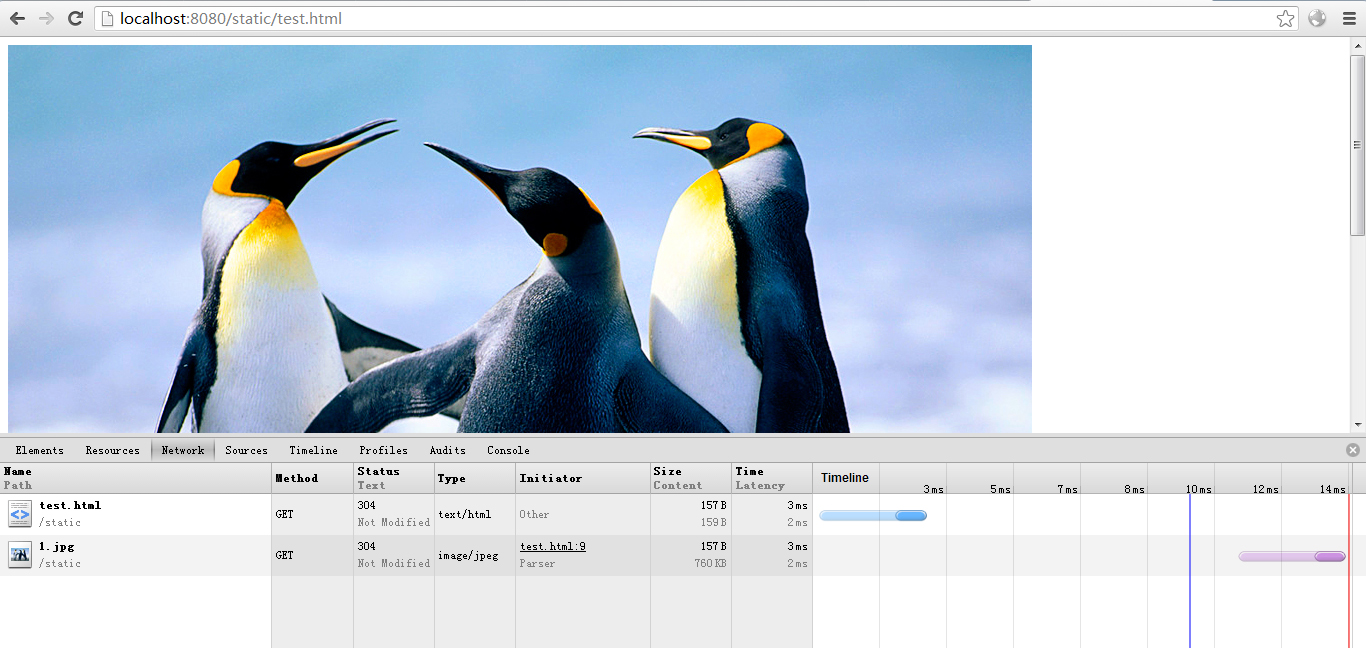
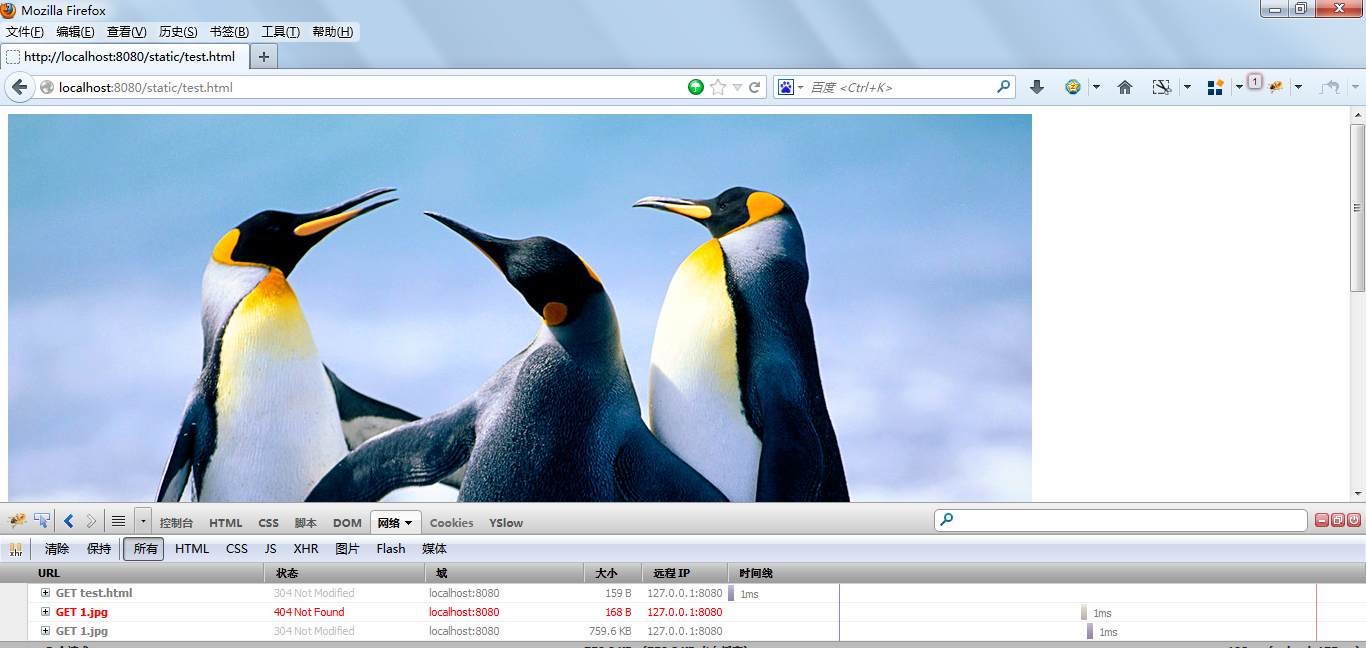
base標簽最好不要動態寫入,否則在Firefox和IE中會有一個小bug,比如對於頁面http://localhost/static/test.html:
復制代碼代碼如下:
<html>
<head>
<script>
document.write('<base href="http://localhost/" />');
</script>
</head></p>
<p><body>
<img src="static/1.jpg" />
</body>
</html>
Firefox和IE中會先加載http://localhost/static/static/1.jpg,然後再加載http://localhost/static/1.jpg。也就是說,他們都先嘗試用相對於當前頁面的路徑進行加載,然後再通過base標簽設置的默認路徑加載。

Chrome的加載正常。

Firefox的加載不正常。
Why?
這個我們並沒有找到很好的解釋,我們的分析是浏覽器對資源加載進行了優化,導致動態插入base標簽並未生效時,就預先去加載了,結果出錯,然後base標簽生效於是又加載正確的資源。
如何避免呢?不動態寫入base標簽那麼就沒有任何問題。如果需要動態寫入base標簽,那麼頁面所有引用的外部資源都需要通過Javascript動態加載。