如果你不致力於成為美工的話,那麼作為開發人員,可以讀懂HTML、必要時能進行簡單修改即可。下面跟著我的思路,保證一篇文讓你看懂HTML,當然,再看的過程中,最好自己動手試試,這樣理解就更深了。Ok,下面開始:(下面的符號均為英文狀態下輸入)
1、 html基本規則
<html>
<head>
<title>我的網頁</title>
………………………..
</head>
<body>
………………….
</body>
</html>
幾乎所有的網頁都是按照這個格式來的,這是一個網頁必須具備的標記,每個標記都放在< >裡,以</ >結束,只不過在省略號的地方加了很多亂七八糟的東西,也就是我們看到的內容。
將以上代碼復制到一個記事本,然後另存為a.html文件,就成了一個網頁,試試看呢
下面,以記事本方式打開,在<body>之間加上“首頁”二字,保存,再打開之後看到如圖:
接著,在首頁 的前後加上標記<a> 變為 <a href=”#”>首頁</a>,保存,再看看效果呢?
是不是就是我們平時上網看到的超鏈接了呢?只是這裡點擊“首頁”沒變化,因為我們添加的空連接,趁熱打鐵,我們照著前面的方法,在建一個頁面,保存為b.html,然後將上面的“#”替換為b.html,在打開,點擊首頁,是不是就跳轉到b頁面了呢。(當然a和b頁面都要在同一目錄下)到這裡為止,你應該了解到,其實網頁上所有的功能都是由不同的類似於<a>這樣的標記來實現,你需要做的時記住這些標記的功能而已。
2、 網頁結構
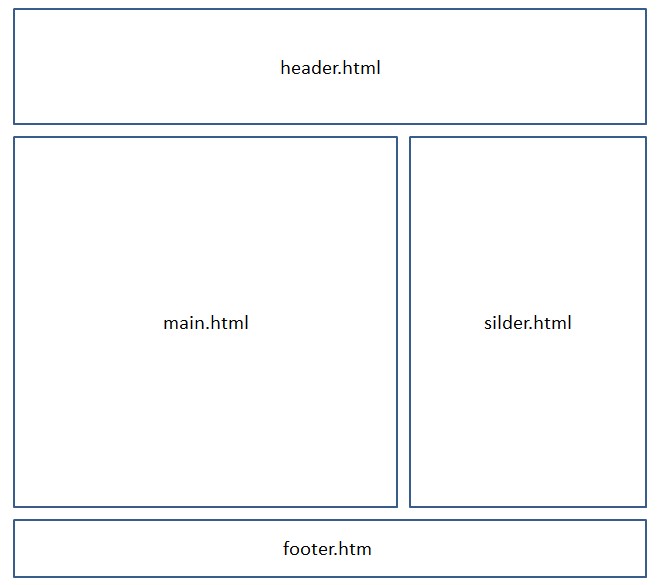
如果你上網時注意的話,其實網頁都是分塊的,如圖所示
當然這只是一個大致的結構,你還可以根據需要分成很多塊,分塊主要是為了修改方面及確定各自的表現樣式。
這主要通過<div></div>標記來實現,下面我在 “首頁”加上<div>標記試試:
<div>
<a href=”b.html”>首頁</a>
</div>
保存,在打開試試,什麼效果呢?
是不是還是和修改之前一樣呢,下面我們為其加上一些修飾:
<div style=”width:200px;height:100px;border-style:solid;” >
在運行,我們標記的這一塊就以藍色背景表示出來啦!
在加入很多的<div></div>塊就可以將網頁大卸八塊了,呵呵,然後在你每個塊裡放上你想放的東西即可。
當然,很多個<div>都加上style=””,如果這些style設置都差不多的話,我們每一個設置就太麻煩了,我們一般將style這些放在另外的.css文件(控制網頁中各標記的顯示樣式)中,然後進行需要調用的地方進行調用,下面來試試
新建一個記事本,重命名為c.css然後打開,寫入:
#header{width:200px;height:100px;border-style:solid;}
並將其在a.html裡刪掉
然後再</head>前加入 <link rel="stylesheet" type="text/css" href="c.css" />
也就是將c.css這個文件引入進來。將css放入單獨的文件好處是:如果很多地方都引用了這個樣式,我們只要修改這一個地方,就全部都變化了,不然我們得手動修改每一處,不利於後期維護。
最後將a.html的<div> 改為<div id=header>
效果是不是和之前一樣呢?
差不多,到這裡,應該“不會作詩也會吟”了吧,這篇文章主要是為了讓大家從總體上對html有個了解,知道大概是怎麼回事,還有很多標記都沒涉及到,這個就需要你找本網頁設計的書來看一看,背一背了。
相關文章
- Atlas第一篇[ScriptManager]
- 純CSS制作的新聞網站中的文章列表
- CSS實現在文章每段後面加入帶連接的隱藏文字
- IE BUG相關文章集合
- 與前兩篇文章中的解組器相比,這裡的更改非常少。首先,創建一個 Unmarshaller 實例,使用的參數是 Book.class。這告訴解組器要解組的頂級類是哪個類。注意,這個頂級 Java 類對應於使用 map-to 元素的 mapping 元素。然後設置映射,最後調用 unmarshal() 的非靜態版本。
- 利用XMLHTTP技術為Donews Blog添加最新文章列表
- 為文章標題鏈接添加動態載入效果
- 文章中所有圖片width大小批量設置方法
- 用JS讓文章內容指定的關鍵字加亮
- JSONP獲取Twitter和Facebook文章數的具體步驟