我今天的頁面也是出現了亂碼,所以在網上查找了相關的問題,看來一下,這個方法挺不錯的,我也試驗了呢,我用的editp編輯器,在文檔—文件編碼—更改文件編碼—選擇自己所需要的編碼就行
在網頁中,中文亂碼的問題時常出現。以前我遇到亂碼問題時,就是不停的嘗試不同的編碼方式,直到成功。昨天項目又遇到了這個問題,我於是做了簡單的測試。
html文件是有編碼方式的,比如"UTF-8"、"GBK"等等。這些在記事本中或許看不出來,但是在eclipse中,可以設置html文件的編碼方式,以下的圖片中會有說明。
測試一:
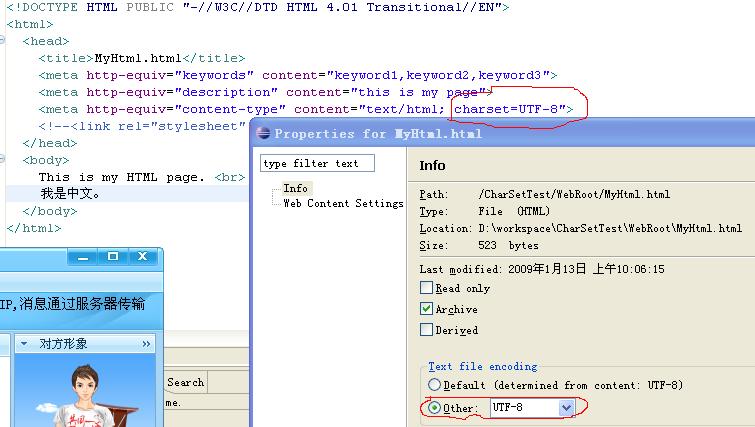
以"UTF-8"方式保存html文件,具體的文件內容見下圖:

圖中可以看到,文件的編碼方式為"UTF-8",下方的紅框中的Other所示,是在eclipse中設置的。圖片上方的紅框指明浏覽器打開該文件的編碼方式,可以看到為"UTF-8"。
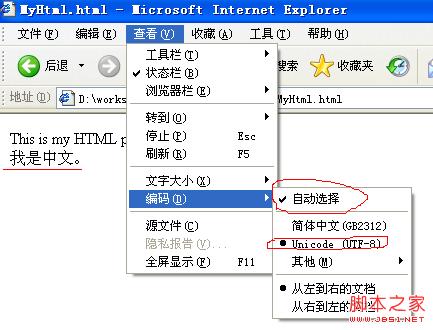
使用IE打開該文件,可以看到下圖:

查看浏覽器的編碼方式,可以看到浏覽器自動選擇了"UTF-8"方式,並且沒有出現亂碼。
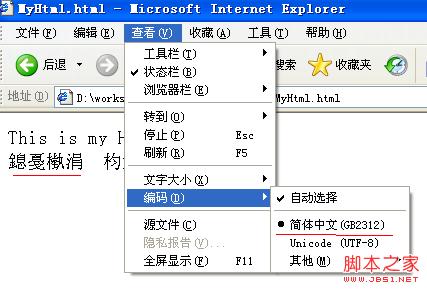
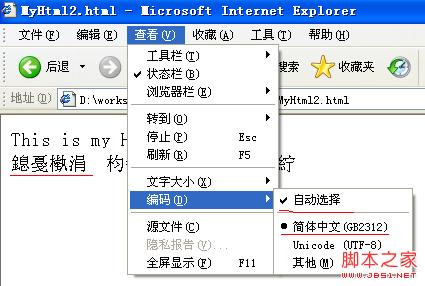
切換浏覽器的編碼方式到"GB2312",可以看到下圖:

測試二:
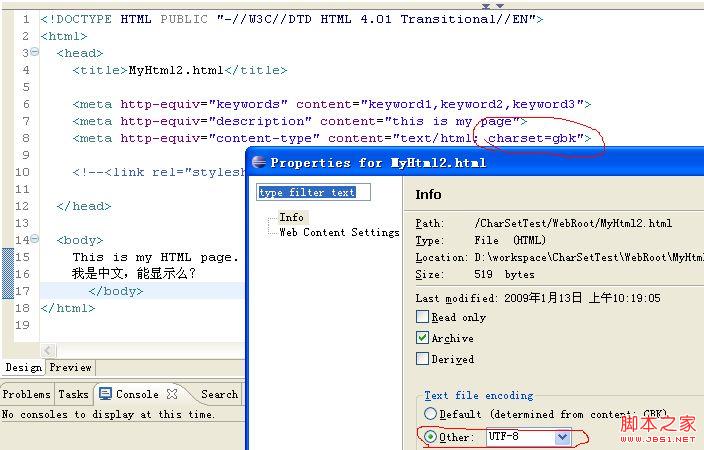
以"UTF-8"方式保存html文件,並設置文件頭中的編碼方式為"GBK",如下圖:

這表明:文件的編碼方式為"UTF-8",默認的文件打開方式為"GBK"。
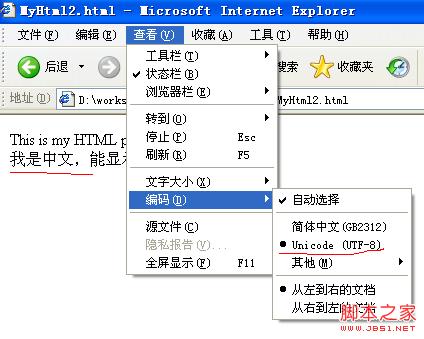
使用IE打開這個文件的截圖如下:

可以看到浏覽器根據html文件的指示,用"GB2312"方式來打開。由於文件本身的編碼方式是"UTF-8",所以出現了亂碼。但是網頁源文件並不是亂碼。
選擇浏覽器的編碼方式為"UTF-8",可以看到亂碼現象消失。截圖如下:

至此,測試結束。歸納以下幾點:
1. html文件是有編碼格式的,這個在特定的編輯器中才能看出來,並進行設置。
2. html文件中頭部的"content-type"中設置的"charset"是告訴浏覽器打開該文件的編碼方式。
3. 一般1、2點中的編碼方式應該一致,不一致可能出現亂碼。
4. 如果浏覽器中顯示亂碼,但是頁面源文件不是亂碼,可以通過修改浏覽器的編碼方式看到正確的中文,如果在源文件中設置了正確的"charset",就不需要修改浏覽器的編碼方式了。