input file自定義按鈕美化(演示)
編輯:HTML和Xhtml
以前寫過這樣的文章但是用了js腳本,優點是可以顯示文件路徑。
如果可以不要看到路徑,只顯示自定義按鈕,另有其方法,下面只是用用了css的技巧來實現。
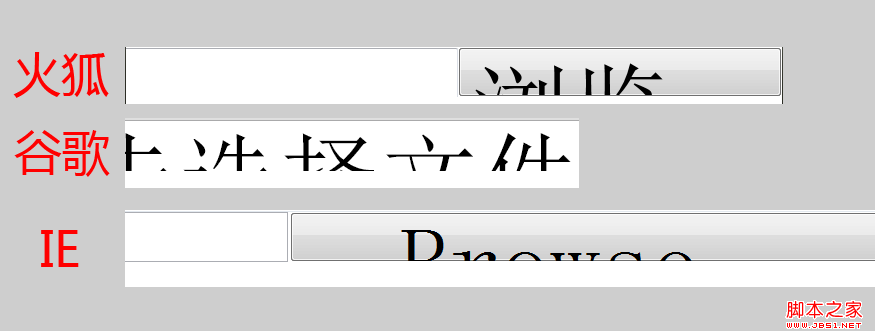
關鍵是給file文件域給了font-size,設置一個比較大的值,使其表單大寫發生改變(各浏覽器外觀不同,但大寫都改變了)如下圖:
input{font-size:100px;}
再用position定位,和透明度達到自己想要的效果。具體代碼如下:
復制代碼代碼如下:
.fileInputContainer{
height:256px;
background:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
position:relative;
width: 256px;
}
.fileInput{
height:256px;
overflow: hidden;
font-size: 300px;
position:absolute;
right:0;
top:0;
opacity: 0;
filter:alpha(opacity=0);
cursor:pointer;
}
復制代碼代碼如下:
<div class="fileInputContainer">
<input class="fileInput" type="file" name="" id="" />
</div>
DEMO:
小編推薦
熱門推薦