可喜的是,我在Dreamweaver CS3上進行了測試,證明Dreamweaver CS3和CS4都是支持Zen coding的這個插件的。
准備
安裝插件之前,請確認你已經安裝了adobe Extention Manager,如果沒有安裝,請到Adobe官方下載安裝:
- DW CS3需要安裝Extention Manager 1.8版本,訪問下載頁面,或者直接下載;
- DW CS4需要安裝Extention Manager 2.0版本,訪問下載頁面,或者直接下載;
下載安裝
到zen coding項目主頁下載最新的zen coding 用於dreamweaver的插件,在該頁面的右側欄有下載列表,就是擴展名為mxp的那個。(目前的版本是0.7,可以點這裡下載,裡面有qianduan打包的一個版本,不過官方新版是0.7的了,推薦使用官方的。)。
下載完後,雙擊你下載的那個Zen Coding v.0.7.mxp文件就可以直接安裝,很簡單。
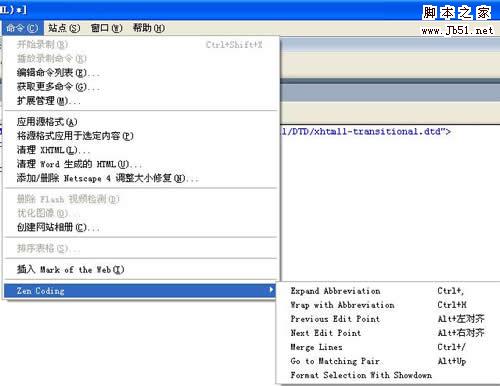
安裝後重啟DW,然後你就會在命令菜單下發現zen coding子菜單,如下圖:

這就說明已經能夠安裝成功了。
使用方法
zen coding的用法也是很簡單的,新建或者在任一html文件中,切換到代碼視圖,編寫zencoding格式代碼,比如:
復制代碼代碼如下:
ul#nav>li*4>a
然後,選中這行代碼,按下快捷鍵 CTRL + , 即可生成完整的HTML代碼:
復制代碼代碼如下:
<ul id="nav">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
就這麼簡單。
修改Dreamweaver的快捷鍵
或許你並不習慣使用zen coding插件默認的這幾個快捷鍵,那麼你就可以很簡單的修改快捷鍵:
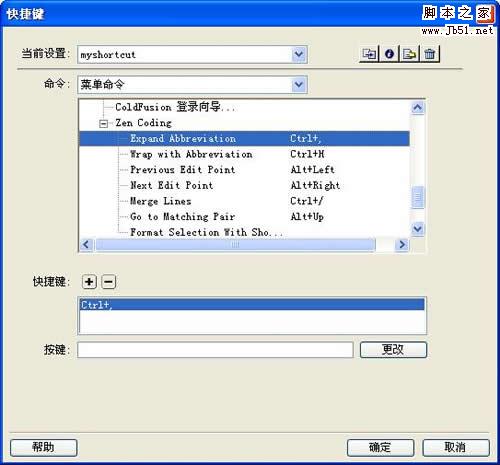
選擇“編輯”菜單下的“快捷鍵”子菜單即可編輯快捷鍵,界面如下圖:

快捷鍵那行顯示的是當前的快捷鍵,需要更改的話,將光標移動到按鍵後面的輸入框,然後直接按鍵盤上的你想使用的鍵即可,點擊“更改”按鈕,然後確定。
如果修改快捷鍵,請注意盡量不要和當前已經使用的快捷鍵沖突。
另外,默認的快捷鍵設置不能夠被修改,在你改的時候會提示,可以按照提示新建一個設置。