首先,我們先來看看郵箱是如何展現HTML郵件的。我本人沒有做過郵件系統,況且各大郵箱後台的過濾算法也不是那麼容易可以讓外人知道的。所以,我們只能 通過前端展現,來推測哪些是被郵箱接受的寫法,而哪些又是會被過濾掉的。通過對gmail、hotmail、163、sohu、sina幾個郵箱的分析, 我把郵箱分為兩類:
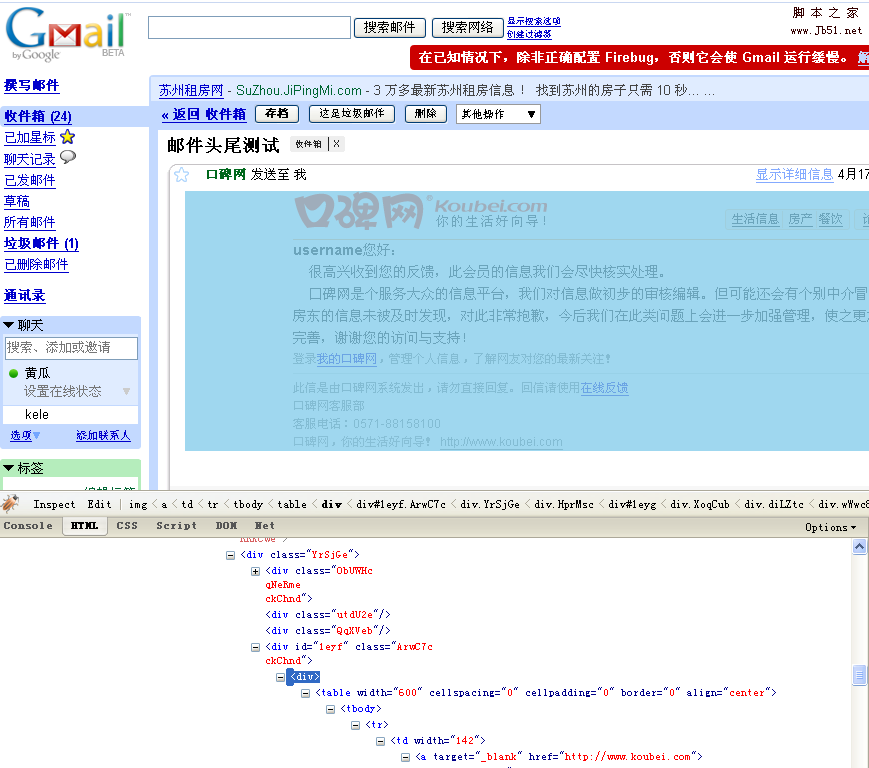
第一類包括gmail、hotmail、sohu,這類郵箱,郵件內容是被布局在整個郵箱頁面中的某個div中。如圖:

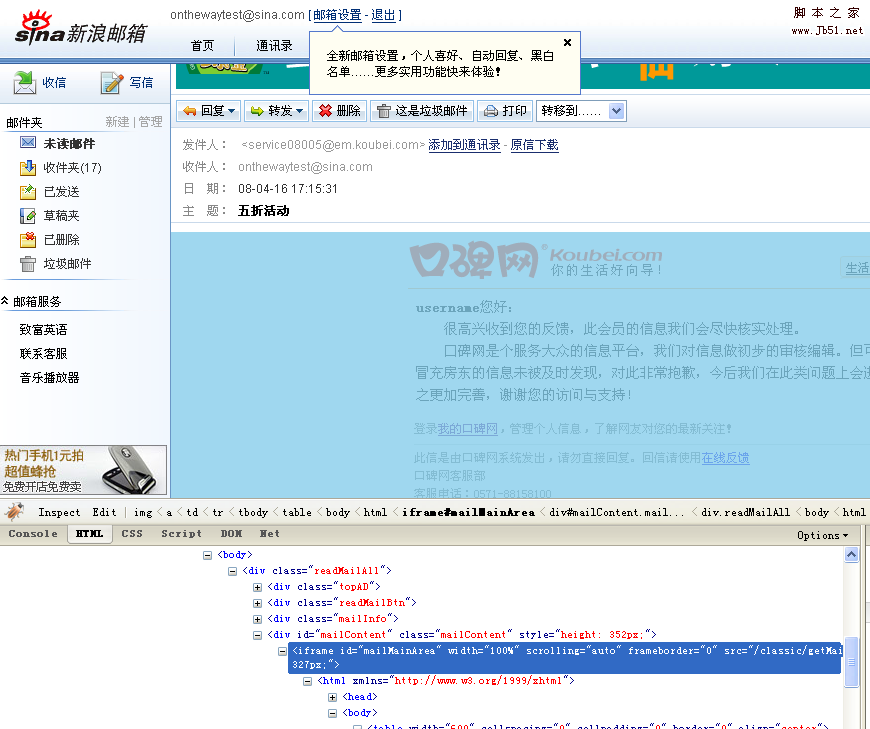
第二類,包括163、sina,這類郵箱,郵件內容被布局在獨立的iframe中。如圖:

熟悉HTML的朋友都知道,iframe內容是作為獨立的document,與父頁面的元素和CSS是互不相干的,幾乎可以作為一個獨立的頁面來對 待。而如果如果郵件內容是在div中,那麼郵件內容是作為整個郵箱頁面的一個組成部分。顯然,以iframe作為展現方式的郵箱,對郵件內容就會寬容許 多,因為它給了你一個足夠獨立的表現空間。而div就不是那麼客氣了。試想一下,如果你在你的郵件裡寫上這麼一句CSS,是不是整個郵箱的展現頁面上字體 都變成20px而因此亂了套:
<style type=”text/css”>
body {font-size:20px}
</style>
我們需要寫兼容各郵箱的統一郵件模板,那麼必然就要避開以上這種外聯CSS寫法,另外類似於float、position等成非正常內容流的style也會被過濾,假如你寫了,很可能會影響到外部郵箱的表現。
下面我列出一些編寫原則:
1、全局規則之一,不要寫<style>標簽、不要寫class,所有CSS都用style屬性,什麼元素需要什麼樣式就用style寫內聯的CSS。
2、全局規則之二,少用圖片,郵箱不會過濾你的img標簽,但是系統往往會默認不載入陌生來信的圖片,如果用了很多圖片的郵件,在片沒有載入的情況下,丑陋無比甚至看不清內容,沒耐心的用戶直接就刪除了。圖片上務必加上alt。
3、不要在style裡面寫float、position這些style,因為會被過濾。那麼如何實現左右布局或者更復雜的布局呢?用table。
4、style內容裡面background可以設置color,但是img會被過濾,就是說不能通過CSS來設置背景圖片了。但是有一個很有意思的元素 屬性,也叫background,裡面可以定義一個圖片路徑,這是個不錯的替代方案,雖然這樣功能有限,比如無法定位背景圖片了,有總比沒有好。例如要給 一個單元格加一個背景,必須這樣寫:
<td background=”http://image1.koubei.com/images/common/logo_koubei.gif”></td>
5、div模式的郵箱不支持flash,iframe模式的有待驗證。
最後提一句,sohu的郵箱很怪異,會在每個文本段後面加一個空格,導致原本正常的排版一行放不下而換行,從而使某些布局錯亂。所以,如果你要兼容sohu郵箱的話,遇到一些緊湊的布局就要格外小心了,盡量減少文本段的數量,留足寬度。
相關文章
- JavaScript中removeChild 方法開發示例代碼
- ajax編寫簡單的登錄頁面
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jquery編寫日期選擇器
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
- jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】