一、HTML常用標簽的優化
對於html,應該是網絡編輯的基本技能,不熟悉是說不過的。作為網絡編輯,所有的SEO參數沒有必要全部掌握,但HTML基本標簽中相關SEO的東西,大家有必要了解一下。
<html>
<head>
<title>頁面標題</title>
<meta http-equiv=Content-Language content=zh-cn>
<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312”>
<meta name=“keywords” content=“關鍵詞”>
<meta name=“description” content=“網頁描述”>
<link href=“inc/css.css” _fcksavedurl=“”inc/css.css“” _fcksavedurl=“”inc/css.css“” type=“text/css” rel=“stylesheet”>
</head>
上面這段是網頁的HEAD部分,這裡的各個標簽對於搜索引擎來說都是至關重要的。
TITLE對於搜索引擎永遠是重要的,不管他們的算法如何變化,這個標簽的重要性是不會降低的。所以這裡就要求網絡編輯在撰寫文章或給頻道命名時要考慮到從搜索引擎過來的這部分用戶。
目前,百度能夠直接顯示31-32個漢字,也就是62個左右的字符,而GOOGLE則可以顯示34個左右的漢字。
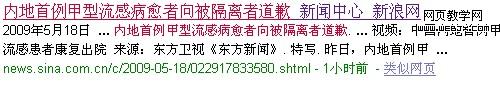
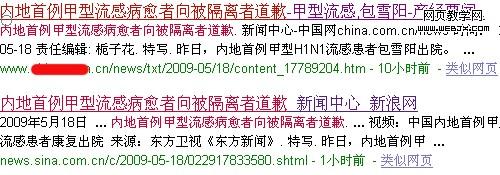
所以,我們在撰寫文章標題或頻道標題時就要在減去程序自動加上的在TITLE顯示的內容,如下圖中的“_新聞中心_新浪網”這幾個字,使整體網頁TITLE控制在要求字數左右。
![]()
這裡需要說明的是,你是否要求程序自動添加的內容要在搜索結果中顯示。
這個時候,需要考慮的是網站的權威性及內容的優先性。如果你網站的文章是被泛濫引用的,那麼為了避免這個問題就必須強調你的權威:

否則,由於前面的文章標題太長而使後面的頻道名、網站名顯示不出來,就有可能使用戶放棄點擊轉而點擊其他轉載此文章並將TITLE規范化的網頁。

如上圖,根據網名的習慣,如果第一個信息的域名用戶不認識或沒有留意,很大程度上會轉而直接點擊第二個。
在TITLE裡靠前的文字權重要比後面的高,所以在撰寫TITLE時要盡量將重要關鍵詞放到前面。
Keywords和description對於搜索也是相當重要的。前面一段時間,很多國內的SEO朋友認為搜索引擎放棄了這兩個標簽或是降低了這兩個標簽在網頁排序中的分值,尤其是百度,在2009年5月之前幾乎對大多數頁面的描述都不參考頁面的description,而是自己在頁面中隨機抓取一段內容(這也反映了百度對自己分詞算法的自信)。但是在5月之後,百度逐漸恢復了對於description的抓取,凡是符合網頁內容的description都會被百度抓取為該頁的描述。當然,和頁面內容毫無相干的description是不會被抓取的。
Keywords裡的關鍵詞不需要太多,把頁面中的關鍵詞都列出即可。這個地方的關鍵詞也是給搜索引擎一個分詞的參考。
Description也就是為了在搜索引擎中直接呈現給用戶的一小段簡短的介紹,字數最好控制在70-90之間,並且要讓頁面的關鍵詞出現2-3次。
<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312”>
頁面編碼方式在頁面中也必須說明,當然,這個應該是程序的問題。Charset采用gb2312還是UTF - 8編碼需要在頁面中告訴搜索引擎。
<link href=“inc/css.css” _fcksavedurl=“”inc/css.css“” _fcksavedurl=“”inc/css.css“” type=“text/css” rel=“stylesheet”>
網絡編輯經常會制作專題,這裡面需要定義大量的樣式,為了使頁面的大小不至於太大而使搜索引擎蜘蛛爬行困難,所以建議大家把樣式放到統一的CSS文件中直接調用即可。
<body>部分
Body部分裡我們編輯朋友們應該了解和掌握的主要有下面這幾個標簽:
<h1>文章標題</h1>
這個標簽在頁面中占據著重要的位置,可以說H1是除TITLE外網頁的又一靈魂。這裡需要注意的是“靈魂”要慎用,否則被懲罰就得不償失了。如果是頻道頁,大類的欄目名稱使用H1標識是合適的,當然,這裡最大的分類才能使用H1,按著類別歸屬,依次使用H2、H3、H4……。如果是文章頁,這裡也要根據文章頁的優化方法來使用H1,按著最普通的頁面布局,只有文章標題及正文內容,沒有其他與正文同等級的信息,這樣的話,文章標題使用H1修飾,可以很清楚的告訴搜索引擎,我的文章標題就是頁面的核心,也就是說,這裡的標題也要根據用戶的搜索習慣來撰寫。方法這裡就先略掉。
Alt標簽<img src=“1111.jpg” alt=“圖片說明”>
網頁中的ALT標簽是用來對圖片進行說明的,這裡有兩方面的作用,一個是輔助網頁搜索,一個是方便圖片搜索。
在一個網頁中,所有圖片全部用alt不是一件明智的事情,但完全不用也不合適。最好的辦法就是,在網頁中將重點圖片(大多數情況下是和主題相關的最大圖)使用ALT標識,這樣對網頁搜索和圖片搜索都有幫助。另外,為了方便圖片搜索,在圖片的附近對圖片進行文字說明也是一種辦法,但又不是alt。
超鏈TITLE標記 <a href=“/” title=“鏈接說明”>鏈接文字</a>
超鏈的title標簽目的是加強對引用鏈接的修飾,很多情況下由於內容的限制鏈接文字我們不方便直接修改,所以從title這裡進行補救是不錯的一個方法。一般,這個標簽是用在相關內容版塊裡的。
<strong>標記
這個標簽是用來對頁面中的重要關鍵詞進行修飾的,對頁面中的重要內容,如欄目名、分類名、重要段落等,都可以用這個標簽來修飾。作用僅次於H1。
<b>(加粗)
<u>(底線)
<i>(斜體字)
類似如上三種標記都是對字體的簡單修飾,搜索引擎將這些標記等同於一種修飾符來對待,(也有部分SEOER把strong和b等同理解,但天刃還是偏重認為strong的強調作用更大一些)
Html的常用標簽就說這麼多吧,對於網絡編輯熟記這些標記應該就可以應付了。
- 上一頁:xhtml的塊級標記小結
- 下一頁:HTML 結構化實現方法