HTML有10個表格相關標簽。下面是一個帶有簡介的列表,但是首先,文檔要被正確的定義在HTML 4.01/XHTML 1或HTML 5下面:
- <caption> 定義表格標題(4, 5)
- <col> 為表格的列定義屬性(4, 5)
- <colgroup> 定義表格列的分組(4, 5)
- <table> 定義表格(4, 5)
- <tbody> 定義表格主體(4, 5)
- <td> 定義一個單元格 (4, 5)
- <tfoot> 定義表格的表注(底部)(4, 5)
- <th> 定義表格的表頭 (4, 5)
- <thead> 定義表格的表頭(4, 5)
- <tr> 定義表格的行(4, 5)
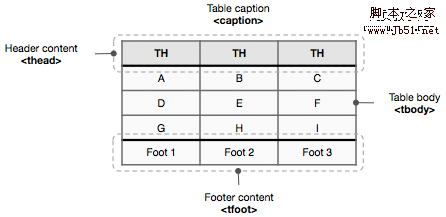
一個基本的表格結構如下:

它包含一個標題、頭部、主體和底部。正確的HTML元素順序是:
- <table>
- <caption>
- <thead>
- <tfoot>
- <tbody>
你也可以使用<col> 和<colgroup> 來定義表格的列或為列分組:
- <table>
- <caption>
- <colgroup>
- <col>
- <thead>
- <tfoot>
- <tbody>
下面是一個正確的表格結構實例:
復制代碼代碼如下:
<table border="1">
<caption>Table caption here</caption>
<colgroup span="1" style="background:#DEDEDE;"/>
<colgroup span="2" style="background:#EFEFEF;"/>
<!-- Table Header-->
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
</tr>
</thead>
<!-- Table Footer-->
<tfoot>
<tr>
<td>Foot 1</td>
<td>Foot 2</td>
<td>Foot 3</td>
</tr>
</tfoot>
<!-- Table Body-->
<tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</tbody>
</table>
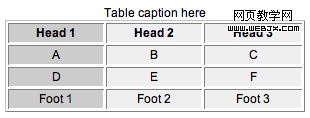
在浏覽器中的結果如下圖所示: 
關於表格的一些技巧
- 根據w3schools的解釋和用法,在一個table定義中,<tfoot>元素必須出現在<tbody>之前,這樣,浏覽器就可以在接受到所有數據之前呈現表注了。另外,如果不是這個順序,將不能通過W3C的HTML4和XHTML驗證,無論你聲明哪種DTD。
- 在 HTML 4.01 中,表格的align和bgcolor屬性不贊成使用,所以在HTML 5中不再有任何table的屬性被支持(事實上,在XHTML 1.0 Strict DTD中已經不支持”align”和”bgcolor”屬性了);
- 所有主流浏覽器都支持<colgroup> 標簽,但是Firefox、Chrome 以及 Safari 僅支持 colgroup 元素的 span 和 width 屬性;
- css中的empty-cells:show|hide 可以設定空單元格是否顯示邊框。注意,這個需要設置在table而不是td/th中。IE6中比較容易遇到該問題;
- css中的border-collapse:collapse | separate 可以設置表格的邊框是否被合並成一個邊框;
- css中的border-spacing屬性等效於table的cellspacing屬性。
為了實現現在所提倡的表現和結構分離的開發模式,前端觀察建議將頁面中所有與表現層有關的東東,都用CSS來控制,不用HTML自帶的屬性來控制頁面的表現,而table是最容易被忽略的一個。
關於table的更多詳細內容可以查看W3C的文檔: w3 Introduction to tables
最後留一個非常簡單的問題給大家,CSS的哪個屬性等效於table的cellpadding屬性?