select下拉列表表單可能大家都很熟悉,不過默認的下拉列表表單往往會讓一些網站覺得丑陋,同時用CSS也很難調整select的樣式。因此許多網站位了做出更符合網站風格的select下拉表單,往往會用JS來模擬這種效果。
比如我們很熟悉的土豆網,淘寶商城和亞馬遜都是用JS做的下拉列表表單。
這樣做的結果很明顯在視覺上與網站整體風格統一,並且下拉列表樣式很漂亮,不過也帶來了一些不良反應,因為用JS來做的,所以會碰到許多預想不到的效果,下面通過測試者三個網站我們一一來分析他們各自的缺陷:
土豆的搜索類別選擇框,每次點擊都讓我覺得怪怪的:
1. 點擊後,彈出列表的位置與預期不同。潛意識裡是下拉列表,結果土豆給了我一個“中拉列表”。
2. 習慣性地用上/下鍵選擇,結果卻讓整個頁面滾動。
3. 一怒之下,想關閉不用了。按下 ESC 鍵,卻沒有任何響應。
4. 禁用 JS 後,完全不可用。
類似,淘寶商城也是看起來很美:
除了第 1 點,其它都和土豆一樣,可訪問性和可用性都存在問題。
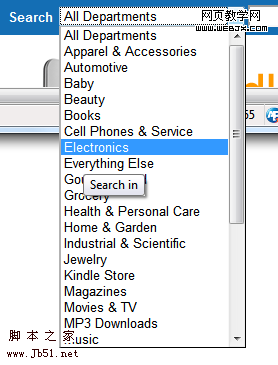
解決辦法很簡單,采用原生的選擇框即可,比如 Amazon 的:
為什麼不鼓勵在 Web 頁面中使用自定義選擇框呢?
Select 選擇框是一個非常成熟的交互控件。成熟意味著用戶很容易接受,但成熟也意味著對各種用戶都考慮很周全,有著非常豐富的交互細節。比如:對 PgUp/PgDn, Home/End 等鍵盤操作的響應,以及在不同位置能自動調節下拉列表的彈出方向等等。
采用 JS 來模擬選擇框,需要大量的工作和細致的測試。即使公司願意投入,也依舊無法實現原生控件的某些特性。比如:上面 Amazon 的選擇框,我把浏覽器拉到很矮,這時下拉列表能伸出到浏覽器外面去。
為了一丁點“視覺小甜點”,讓交互喪失了如此多的實用細節,還得耗費前端程序員的大量時間,結果卻費力不討好,實在是很糟糕。
PS:要使用自定義選擇框,得滿足以下條件:
1. 像 google 一樣瘋狂,願意花費大量時間和資源。
2. 像 google 一樣細致,要做就做好,要模擬就模擬透。
3. 在 web app 上應用。
可惜,在國內,像 google 或 facebook 一樣瘋狂和細致的公司,還沒出現。
- 上一頁:html 標簽ID可以是變量
- 下一頁:HTML網頁中的URL表示方式