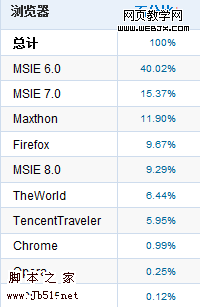
下圖是本站統計系統中訪客詳情中浏覽器查看率,IE6占據百分之40多。雖然浏覽器的種類很多,光一個IE就有IE5.5,IE6,IE7,IE8等多版本,在這眾多的高版本中,IE6依然受大多數用戶所喜歡,所以排版時候就不的不去考慮IE6的兼容問題,要不然會損失很多訪問者。

下面列舉IE6中10個不得不注意的問題:
1. 使用 DOCTYPE
你需要在HTML頁面的最頂部加上DOCTYPE類型,當然, strict版是值得推薦的,例如:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
或者, XHTML頁面的!DOCTYPE:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
你最不想看到的是,IE6進入怪癖模式 – 其實已經夠多怪癖了。
2. 設置position: relative
設置position:relative解決了不止一個問題,特別當需要設置對齊的時候。很明顯,你需要明白的一點是,絕對定位是相對來說的。說不定,因為你沒有設置,而不知道東西都飛到那去了。比如,你設計了每篇文章前都有一張圖片,最後,你發現,只有一張圖片在頁面上,或許,是他們重疊了。
3. 給浮動元素設置 display:inline 值
這源於著名的IE6雙倍外邊距BUG,例如,你給一個DIV設計了浮動,並且,設置了margin-left:5px;,在IE6中很可能就是margin-left:10px了,這裡,給浮動元素設置 display:inline;,即可解決問題。
4. 為元素設置 hasLayout
很多IE6(或IE7)的問題可以用設置hasLayout值的方法來解決。(如果你不知道hasLayout是什麼,請看這裡)
最簡單的給元素設置hasLayout值的方法是給加上CSS 的height或width(當然,zoom也可以用,但這不是CSS的一部分)。設置一個具體的值是推薦的,但有時候並不一定知道高度多少,這裡,你可能會用到height:1%。如果父元素沒有設置高度,那麼元素的物理高度並不會改變,但是,已經具備hasLayout屬性。
5. 解決字符重復出現的問題
復雜的布局可能導致一些浮動元素裡面的文字,出現在清理浮動位置的下面。這是一個奇怪的問題,下面這此可以幫你解決:
•確保浮動元素設置了 display:inline;
•在浮動元素中使用 margin-right:-3px;
•在浮動元素的最後一個元素後加上一個IE注釋,例如: <!--[if !IE]>把你的注釋放這裡… <![endif]-->
•在最後的元素中加上一個DIV(這以設置width 為90% 或者其他相似的高度)
UPDATE: 最簡單的方法是刪除掉所有注釋。(感謝恬玮兒的提示,我自己並沒有遇到過,不過,google了一下,發現這個方法也可以解決,並且,這是值得推薦的一個方法。)
你可以到positioniseverything.net中查看更多關於這個的解釋。
6.只在<a>標簽中使用hover,IE6只支持<a>標簽顯示hover樣式
當然,你還是可以通過JS來解決這個方法。但是, 這關於到可訪問性的問題。建議不要把重要的內容設置在利用JS來實現的hover中。
7. 使用!important 或高級選擇器來區分IE浏覽器
比如min-height可以避免使用CSS來實現對IE的兼容。
#element {
min-height: 20em;
height: auto !important;
height: 20em; /* 讓IE6顯示這個高度 */
}
IE6 並不能正確地識別min-height,可以設置固定的高度,讓IE6解析為20em。即使如此,它還是會因為內容的尺寸擴大而改變高度。而另一個方法是使用高級選擇器:
#element {
min-height: 20em;
height: 20em;
}
/* 忽略 IE6 */
#element[id] {
height: auto;
}
8. 避免按比例確定的尺寸
比例會讓IE6變得錯亂,除非你給父元素添加一個確切的高度。不然,給其他的加上!important,例如:
body{
margin: 2% 0 !important;
margin: 20px 0; /* IE6 可讀 */
}
9. 盡早測試,經常測試
別忘記盡早測試,經常測試, 除非你的程度已經完成。不然,你可能花更多的時間來解決IE6的問題。一般情況下,如果你的網站能在IE6和firefox下良好表現,估計其他浏覽器就不會有什麼大問題了。
10. 重構你的代碼
很多情況下,解決一個問題,可能比重構你的代碼要花更多的時間。