關於超鏈接的一些問題
編輯:HTML和Xhtml
很高興參加了這一期的薯片會,認識了幾個朋友~~不料的卻是今天我要來總結一下
很高興參加了這一期的薯片會,認識了幾個朋友~~不料的卻是今天我要來總結一下
本次薯片會我們總共討論了三個議題:
A、 如何讓“用戶”更容易識別超鏈接?
B、 超鏈接是否一定要帶有“下劃線”?
C、 是按鈕還是鏈接?
一、 如何讓“用戶”更容易識別超鏈接?
感覺都像鏈接,又感覺都不像鏈接。我們一起看了幾個例子。
新浪:

有紅色帶下劃線的,有紅色不帶下劃線的,有藍色帶下劃線的。等等
這種給人的感覺是什麼都可點,到處都是鏈接。但是界面美觀性非常的差。
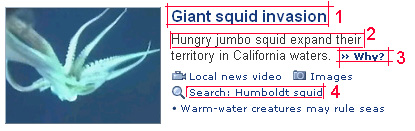
Yahoo:

圖中1、3、4都是鏈接,2卻是正文不可鏈接。初看去無法分辨那個是鏈接,哪個不是鏈接,當鼠標經過時才恍然大悟。
這種默認不帶下劃線的處理辦法,雖然使得界面整體非常美觀,但是在分辨上增加了一定的難度。滿眼望去不知若何。
Amazon:

Amazon的網站鏈接處理的很巧妙,正文中包含鏈接,不可鏈接的就是黑色文字,可以鏈接的就用藍色加下劃線。另外,它的分類是沒有下劃線的,不過大家都認為分類可以不用帶下劃線。
大家都都對amazon的這種處理方法比較贊同。
大家討論過後沒有形成很一致的結論,不過有一些相對一致的傾向,如 分類可以不用下劃線。 要達到很好的區分鏈接,最土的辦法就是藍色加下劃線。 對於一個網站,如果不加下劃線,那麼鏈接和非連接一定要用不同的顏色區分,鏈接的顏色最好一樣。
上一頁12 下一頁 閱讀全文
小編推薦
熱門推薦