網頁HTML代碼講解:有序列表和無序列表
編輯:HTML和Xhtml
本節學習HTML中的列表元素,列表形式在網站設計中占有比較大的比重,顯示信息非常整齊直觀,便於用戶理解。在後面的CSS樣式學習中將大量使用到列表元素的高級作用。
用於組織數據的列表
學習了這麼多控制網頁顯示的HTML標簽,讀者可以初步制作純文章頁面了。本節學習HTML中的列表元素,列表形式在網站設計中占有比較大的比重,顯示信息非常整齊直觀,便於用戶理解。在後面的CSS樣式學習中將大量使用到列表元素的高級作用。

4.4.1 列表的結構組成
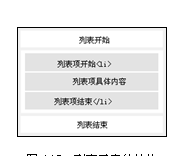
HTML的列表元素是一個由列表標簽封閉的結構,包含的列表項由<li></li>組成。具體結構如圖4.17所示。
4.4.2 制作無序列表
顧名思義,無序列表就是列表結構中的列表項沒有先後順序的列表形式。大部分網頁應用中的列表均采用無序列表,其列表標簽采用<ul></ul>,編寫方法如下:
<ul>
<li>列表項一</li>
<li>列表項二</li>
<li>列表項三</li>
<li>列表項四</li>
<li>列表項五</li>
</ul>
顧名思義,有序列表就是列表結構中的列表項有先後順序的列表形式,從上到下可以有各種不同的序列編號,如1、2、3或a、b、c等。在D:\web\目錄下創建網頁文件,命名為ul_ol.htm,編寫代碼如代碼4.17所示。
代碼4.17 列表的設置:ul_ol.htm
<html>
<head>
<title>列表的設置</title>
</head>
<body>
<font size="5">
網頁前台技術
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>FLASH</li>
</ul>
網頁後台的學習
<ol>
<li>ASP</li>
<li>ASP.net</li>
<li>PHP</li>
<li>CGI</li>
<li>Ruby</li>
<li>Python</li>
</ol>
</font>
</body>
</html>
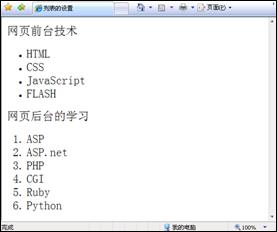
在浏覽器地址欄輸入http://localhost/ul_ol.htm,浏覽效果如圖4.18所示。

圖4.18 列表的設置
小編推薦
熱門推薦