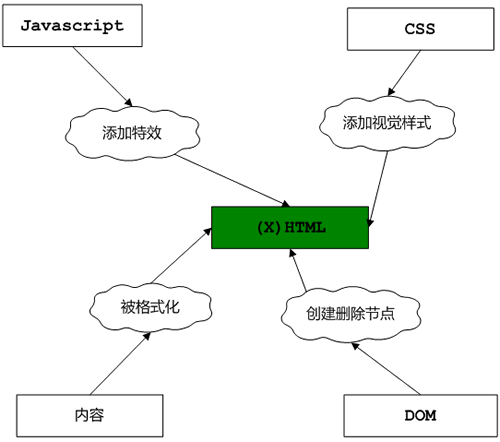
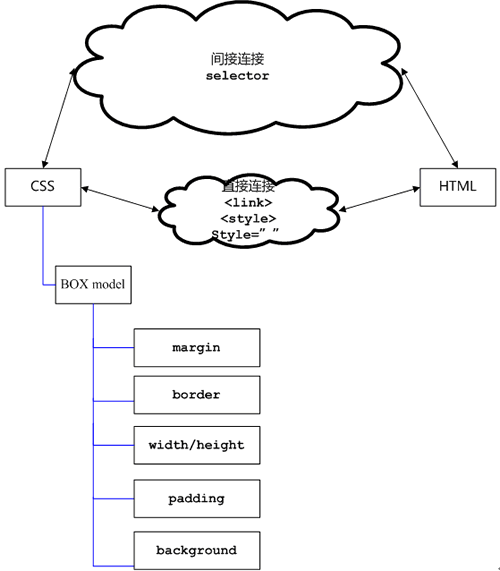
CSS和HTML與前端技術層圖示
編輯:HTML和Xhtml
Javascript和DOM關系很暧昧,弄不明白CSS和HTML 前端技術層

(圖片有點偏激,僅供參考)
Javascript和DOM關系很暧昧,弄不明白!
CSS和HTML

小編推薦
熱門推薦