HTML 5 預覽
編輯:HTML和Xhtml
原文:http://www.alistapart.com/articles/previewofhtml5
作者:Lachlan Hunt
譯者:zhaozy in 3user.com
概要
網絡是不斷的進化的. 新的和有創意的網站每天都在出現, 從各方面都在沖擊著HTML的邊界. HTML 4來到我們身邊已經差不多有10年了, 發行者們不斷的尋求提供更強大的功能的新技術, 但是常會因為標記語言和浏覽器的約束而路途坎坷.
為了給作者們提供更靈活, 更具互操作性, 能有更多交互性並令人振奮的網站和應用程序, HTML 5 引入並加強了一系列功能, 包括表單控制, 應用程序接口(APIs), 多媒體, 結構化和語義化.
HTML 5的工作, 開始於2004年, 在 W3C HTML WG 和 WHATWG 的共同努力下現在正在全面貫徹落實. 很多關鍵角色參與了W3C的努力, 最具代表性的是4大浏覽器廠商: Apple, Mozilla, Opera, Microsoft; 還有一系列的有著不同利益和專業技術的其他機構以及個人.
編寫詳細規范的工作還在進行中, 離完成還有很長的路要走. 同樣的, 在這篇文章中討論的功能不排除在未來有所改動的可能. 這篇文章只是以大綱的形式介紹一些在當前的草案中的主要的特性.
結構
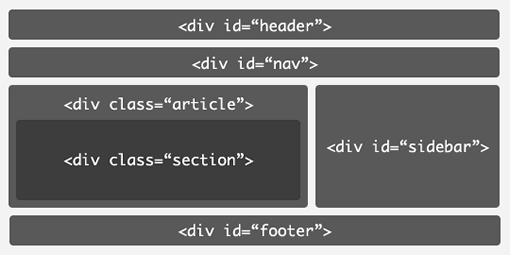
HTML 5 引入了一整套全新的元素來讓構建頁面變得更加簡單. 大多數基於HTML 4的頁面的包含多種常用結構, 比如說頁首(header), 頁腳(footer)和縱列(column). 現階段我們通常會用div元素標記這些區塊, 然後為它們定義一個描述性的id或是class.

圖表說明一個典型的用div元素帶上id和class屬性標記的2欄布局. 其中包括頁首(header)和頁腳(footer), 在頁首下面是一個水平導航條, 主體內容又包含了文章(article)和它右邊的側邊欄(sidebar).
大量的使用div元素是因為目前的HTML 4版本缺少更明確的語義描述這些區塊所致. HTML 5 為了表現這些不同的區塊而引入了新的元素.

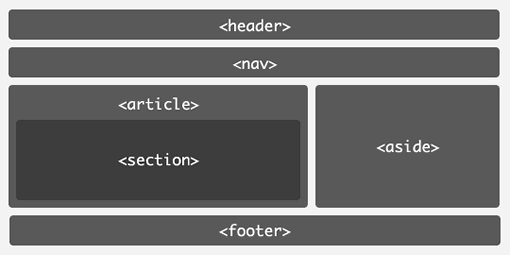
那些div元素可以被新的元素代替了: header, nav, section, article, aside以及footer.
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
用這些新元素會有一些優勢(相對於HTML 4). 當和標題元素(h1 - h6)一同使用時, 可以標記出嵌套的章節標題層次, 超越之前版本的HTML僅有的六個層次. 規范中包含了一份生成大綱的詳細算法. 把結構化這些內容納入考慮范圍, 並仍舊向後兼容先前的版本. 這樣可以在編輯工具以及浏覽器中生成目錄來幫助用戶來浏覽這個文檔.
舉例說明, 下面的標記結構使用了嵌套的章節和h1元素構成:
<section>
<h1>Level 1</h1>
<section>
<h1>Level 2</h1>
<section>
<h1>Level 3</h1>
</section>
</section>
</section>
這裡要注意, 為了更好的兼容現在的浏覽器, 它也能在適當的位置利用其它的標題元素(h2 - h6)來代替h1元素.
通過辨別頁面中的章節使用特殊章節元素的確切目的, 輔助的技術能幫助用戶更容易的浏覽這個頁面. 舉例, 他們能不費力的略過導航區塊或者能快速的從一篇文章直接跳到下一篇而不需要作者提供跳轉鏈接. 對於創作者來說, 在文檔中去掉多余的div, 而用一些更明顯的元素代替它們, 會讓源代碼更清楚而且更容易書寫.
上一頁12 3 4 下一頁 閱讀全文
小編推薦
熱門推薦