標記語言——網頁應用CSS樣式
編輯:HTML和Xhtml
上文:標記語言——精簡標簽。 Chapter 10 應用CSS
在第一部分主要的焦點放在標記語法的例子上,也探討了如何在標簽上應用CSS進行設計,指定樣式細節.在第二章,我們將討論幾種把CSS應用到一份文檔,網站,甚至是單一標簽上的做法.除此之外也會討論怎麼對早先版本浏覽器隱藏CSS內容,讓我們能在使用進階技巧時不會影響到能讓所有浏覽器,設備讀取的標記結構.
在章節最後的"技巧延伸"單元,會介紹不必編寫script就能切換字體,色彩,做出多種主題的做法 -- 替換樣式表. 如何將CSS應用到文件上?
現在要來探討四種把CSS應用到文檔上的不同做法,每個方法都有自己的優缺點,根據情況而定,四種方法都有可能是最佳選擇.這邊示范的每個方法都是用了合法的XHTML 1.0 Transitional 語法結構,<html>標簽以及<head>配置.
讓我們從方法A開始吧. 方法A:<style>標簽
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<style type="text/css">
<![CDATA[
...CSS聲明放在這邊 ...
]]>
</style>
</head>
這個做法也成為內嵌樣式表,讓你能將所有CSS聲明直接寫在(X)HTML文件內,<style>標簽位於頁面<head>之內,可以放進任何你需要的樣式.
為type屬性指定的 text/css 能確保浏覽器理解我們使用的樣式語言,是不能省略的,我們也使用W3C建議的CDATA注解語法,對無法處理樣式規則的浏覽器隱藏這些內容(http://www.w3.org/TR/xhtml1/#h-4.8).
部分理解
使用方法A的重大缺點之一是:有些老舊浏覽器(特別是Internet Expleror 4.X 和 Netscape 4.X)會盡全力顯示<style>標簽內指定的CSS效果,如果你用了任何只有最新浏覽器支持的進階CSS布局,定位規則,那麼就可能造成問題.如果把復雜的CSS規則放在<style>標簽中,就可能讓舊浏覽器的使用者得到一片混亂,難以閱讀的排版結果.
無法緩存
另一個內嵌樣式表的缺點是:放在頁面內,就必須在每次讀取頁面時一並下載,相對之下,稍後提供的其他方法能夠讓樣式表只需下載一次,往後直接使用浏覽器的緩存.
修改多次
由於內嵌式樣式表存儲在XHTML頁面內,如果在網站的許多頁面使用相同的樣式,就代表這些樣式會有許多相同的復本,如果需要變更這些樣式的話,就必須修改所有使用了相同樣式的頁面,記住!一次修改許多文檔會是件苦差事.
方便開發
提到好處,我發現最初開始編寫,測試CSS時,以方法A把所有規則寫在我測試用的頁面裡十分方便,這讓我能把標記,樣式放在同一個文檔裡,方便經常修改,在測試完成後,我會以不同的方法將CSS應用到公開版本上,讓我們再來看看幾種方法.
方法B:外部樣式表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<link rel="stylesheet" type="text/css" href="styles.css" _fcksavedurl=""styles.css"" />
</head>
方法B示范了連接外部樣式表的做法:把所有CSS聲明內容放在單獨文檔中,接著在(X)HTML的<head>內使用<link>標簽引用它的內容.
我們以href屬性指定文檔的位置,這個屬性可以是相對路徑(像是上面的例子),或者是絕對路徑(填入樣式表完整的"http://"位置).同時留意<link>是單一標簽,或是空標簽,必須在最後以 / 自我閉合.
分離文檔 = 方便維護
把所有的CSS規則放在與標記內容不同的文檔中有個明顯的優點:也就是任何對整個網站進行的樣式變動都能夠修改這個檔案完成,而不必像使用方法A的時候,為每個網頁重復修改CSS聲明.
當然,這對大規模網站來說是十分關鍵的,上百份,甚至上千份頁面都能共享單一文檔內的相同樣式.
下載一次
鏈接外部樣式表的額外優點之一是:這個文檔通常只會被下載一次,之後浏覽器就會使用緩存,能在重復浏覽相同頁面或是其他引用了相同樣式表的頁面時,節省需要的下載時間.
仍然無法完全隱藏
與方法A一樣,方法B仍然可有可能被老舊,只支持部分CSS功能的浏覽器解讀,任何為最新浏覽器設計的樣式都有可能在不支持的浏覽器中造成大混亂.
嗯...這是我第二次提到這個問題了,下一個方法必須解決它,對吧?
方法C:@import
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<style type="text/css">
<![CDATA[
@import "styles.css";
]]>
</style>
</head>
與方法B類似,使用@import能以相對路徑(像是上面的例子)或絕對路徑從外部文件導入CSS定義.
方法C與使用<link>標簽有著相同優點,由於樣式表放在外部文檔中,修改並更新單一文檔就能改變整個網站,而且能簡單快速地完成.外部樣式表會被浏覽器緩存下來,為導入相同樣式表的所有頁面節省下載時間.
捉迷藏
使用方法C的重大好處是:Netscape 4.X以下版本並不支持@import語法,因此會使被引用的CSS內容"藏起來",這肯定是個好用的技巧,因為我們能以此編寫進階CSS語法處理布局之類的設計細節,讓能夠處理的最新浏覽器顯示它們,同時也能讓老舊浏覽器忽視這些語法.
Netscape 4.x的問題在於:它認為它的CSS支持能力與真正支持的浏覽器一樣好.因此,除了Netscape 4.x之外,我們都能讓浏覽器自己決定是否顯示正確的效果.
這是以標准設計網站時的重點,盡量把結構化標記代碼與顯示方式分開,並且為支持的浏覽器提供布局細節,其他樣式.老舊的浏覽器則去他們能輕易讀取,顯示的結構內容,但不會處理為他們隱藏起來的進階CSS規則.
打開樣式,關閉樣式
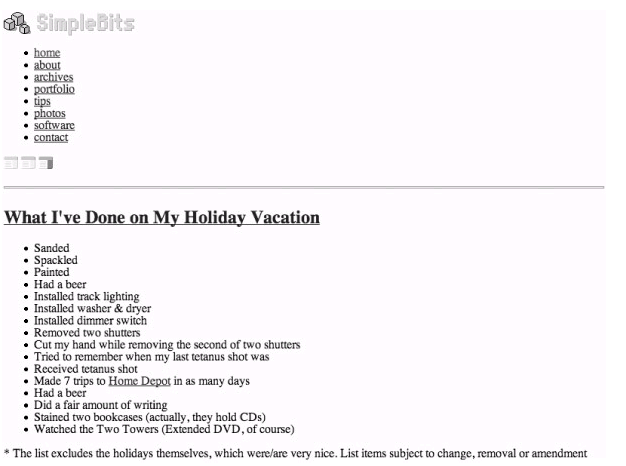
看看圖10-1和10-2,並且比較一下,這是我的個人網站使用完整CSS,接著關掉CSS的顯示效果(應該十分接近老舊浏覽器的顯示效果),不使用CSS時的結構仍然十分明顯,所有人仍然容易閱讀,使用.如果我們沒有把顯示布局需要的CSS隱藏起來,那麼舊版本浏覽器的使用者或許就會拿到一團難以閱讀的內容.

圖10-1 我的個人網站,使用CSS

圖10-2 同一個頁面,拿掉CSS,古舊浏覽器可能把它顯示成這樣
結合方法B和方法C應用多重樣式表
有些時候,在一份文檔中引入許多分樣式表可能很有用,舉例來說,可以將所有布局規則放到一個文檔中,並且將字體設定放到另一個文檔中,對龐大,復雜的設計來說,這能使維護大量規則的工作變得更簡單.
變色龍效果
在制作Fast Company雜志的網站時,我希望每個月更改網站的配色,以便配合當期雜志的封面圖片,為了簡化定期修改工作,因此我把所有與顏色相關的CSS規則集中到一個文檔裡,並且把不會每個月修改的其他規則放進另一個文檔中.
每個月就能更簡單,快速的蓋好所有顏色,不必在構成設計的其他幾百條規則裡慢慢找需要改動的內容.只要改好這個文檔,整個網站的色彩就會立刻改變.
如何辦到
要結合方法B與方法C引入多重樣式表,做法是在頁面的<head>裡使用<link>標簽引用CSS主體文檔,與方法B示范相同,鏈接到styles.css.
而styles.css的內容只簡單包含了幾條@import規則,引入所需要的其他CSS文件.
舉例來說,如果想引入三份樣式表,一份處理布局,一份定義字體,一份定義色彩,那麼styles.css的內容則可能如下所示:
/*老舊的浏覽器不會解讀這些導入規則 */
@import url("layout.css");
@import url("fonts.css");
@import url("colors.css");
如此一來,就能在整個網站使用相同的<link>標簽,只引用styles.css文件,這個文檔能以@import規則繼續導入其他樣式表,新樣式表只要加到這個文檔裡,就能對整個網站發揮作用.
這讓更新,替換CSS變得非常簡單,舉例來說,如果在路上你突然想把CSS切成4個文件,你只需要改動這個文檔的@import規則,而不必修改所有XHTML標記源代碼.
Lo-Fi和Hi-Fi樣式
以方法C的@import規則對老舊浏覽器隱藏CSS時,還有另一個技巧可用.那就是使用CSS的層疊效應,以方法A或方法B提供老舊,最新浏覽器都支持的Lo-Fi效果,接著以@import為其他支持的浏覽器提供進階效果.
老舊的浏覽器只會拿到他們能支持的內容,而新一點的浏覽器則會拿到所有想使用的樣式.
接著我們看看這個技巧的代碼長什麼樣:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<link rel="stylesheet" type="text/css" href="lofi.css" _fcksavedurl=""lofi.css"" />
<style type="text/css">
@import "hifi.css";
</style>
</head>
此處lofi.css應該包含基本的CSS規則,像是鏈接色彩,字體大小;而hifi.css則是包含進階規則,像是布局,定位,背景圖片等.
我們能同時傳送Lo-Fi和Hi-Fi版本的樣式,完全不必編寫script或者在服務器端以任何方式辨認浏覽器版本.
順序很重要
在標記源代碼內指定<link>與<style>標簽的順序很重要,CSS的Cascade(層疊)指的正是規則的優先權,這是根據出現順序決定的.
舉例來說,由於大多數最新的浏覽器都同時支持兩種做法,因此會下載所有樣式表並套用裡面的所有樣式,這時,在hifi.css裡的樣式規則會覆蓋lofi.css對相同標簽指定的樣式,理由是什麼?因為標記源碼裡,hifi.css出現在lofi.css之後.
老舊浏覽器會忽略hifi.css,因為不支持@import規則,因此他們只會使用lofi.css定義的樣式.
擁抱層疊特性
以各種方式發揮CSS層疊特性帶來的好處,舉個例子,假設你整個網站都共用一個外部CSS進行布局,定位,設定字體,色彩等,這時你應該會在每個頁面以方法@import這個樣式表,為老舊浏覽器隱藏這些規則.
如果網站上有一個頁面想共享布局和定位設定,但是需要調整字體或顏色.在(與網站上其他頁面不同的)這個頁面裡,仍然能引入CSS主體文檔,在完成引用之後,我們緊接著引用第二個為這個頁面定義好特殊樣式的CSS文檔.任何在第二個CSS文件中的規則都會被優先采用,覆蓋第一個CSS文件為相同標簽所指定的樣式規則.
讓我們看看示例,master.css包含了整個網站結構,字體之類的CSS規則,而在custom.css中只在特定頁面引用,覆蓋幾個特殊標簽的樣式設定.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<style type="text/css">
@import "master.css";
@import "custom.css";
</style>
</head>
由於custom.css在標記源代碼中是第二個出現的,因此它為相同標簽指定的樣式會覆蓋master.css之內制定的內容.
舉例來說,假設在main.css之內我們要求<h1>標簽使用紅色serif字體,而<h2>則使用藍色serif字體.
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia, serif;
color: blue;
}
在某個特定頁面,我們只想改變<h1>標簽的樣式設定,沿用<h2>的樣式.那麼在custom.css中,我們就只需要為<h1>聲明新樣式.
h1 {
font-family: Verdana, sans-serif;
color: orange;
}
這個聲明將會覆蓋master.css內的聲明(因為custom.css在它後面再引入).如果頁面先引入master.css之後再引入custom.css的話,<h1>標簽會使用橘色Verdana字體,而<h2>仍是藍色serif字體.因為後面這個在master.css裡的聲明沒有被custom.css覆蓋.
CSS的層疊功能是個共享通用樣式的好工具,讓你能夠只覆蓋需要修改的規則.
方法D:行內樣式
<h1 style="font-family: Georgia, serif; color: orange;">This is a Title</h1>
這是我們所接觸的第四種CSS應用方法--行內樣式,幾乎任何標簽都能加上style屬性,讓你能直接對標簽應用CSS樣式規則,與上面的例子一樣.
由於行內樣式是層疊最底層,因此他們會覆蓋所有外部樣式的聲明,以及聲明在<head>的<style>標簽內的規則.
這是個在頁面各處加上樣式的簡單做法,但是使用它必須付出代價.
樣式綁死在標簽上
如果在為頁面制定樣式的時候太依賴方法D,那麼就沒有做到把內容和展示方式分離,回頭修改的時候必須深入標記源代碼,把CSS放到分離得到文件中,維護起來就簡單很多.
濫用方法D與使用<font>之類的顯示效果標簽污染標記源代碼沒什麼差別,這些設計細節向來應該放在其他地方.
小心使用
在現實情況中,當然有時用行內樣式的機會,在需要為頁面加上樣式,但是無法存取外部文件,或是不能修改<head>的時候,它能救你一命,或者暫時套用樣式,不打算與其它標簽共用的時候也會用到.
舉例來說,如果網站上有個預告慈善義賣的頁面,稍後就會取下,而你想為這個頁面設計一套獨特的樣式,那麼或許就將這些樣式規則內嵌到標簽裡,而不把他們加到永久樣式表裡.
這就動手吧,不過要注意這些樣式無法輕易更改,或是橫跨頁面讓整個網站使用.
上一頁12 3 下一頁 閱讀全文
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<link rel="stylesheet" type="text/css" href="styles.css" _fcksavedurl=""styles.css"" />
</head>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<style type="text/css">
<![CDATA[
@import "styles.css";
]]>
</style>
</head>
/*老舊的浏覽器不會解讀這些導入規則 */
@import url("layout.css");
@import url("fonts.css");
@import url("colors.css");
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<link rel="stylesheet" type="text/css" href="lofi.css" _fcksavedurl=""lofi.css"" />
<style type="text/css">
@import "hifi.css";
</style>
</head>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Applying CSS</title>
<style type="text/css">
@import "master.css";
@import "custom.css";
</style>
</head>
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia, serif;
color: blue;
}
h1 {
font-family: Verdana, sans-serif;
color: orange;
}
<h1 style="font-family: Georgia, serif; color: orange;">This is a Title</h1>
這是我們所接觸的第四種CSS應用方法--行內樣式,幾乎任何標簽都能加上style屬性,讓你能直接對標簽應用CSS樣式規則,與上面的例子一樣.
由於行內樣式是層疊最底層,因此他們會覆蓋所有外部樣式的聲明,以及聲明在<head>的<style>標簽內的規則.
這是個在頁面各處加上樣式的簡單做法,但是使用它必須付出代價. 樣式綁死在標簽上
如果在為頁面制定樣式的時候太依賴方法D,那麼就沒有做到把內容和展示方式分離,回頭修改的時候必須深入標記源代碼,把CSS放到分離得到文件中,維護起來就簡單很多.
濫用方法D與使用<font>之類的顯示效果標簽污染標記源代碼沒什麼差別,這些設計細節向來應該放在其他地方. 小心使用
在現實情況中,當然有時用行內樣式的機會,在需要為頁面加上樣式,但是無法存取外部文件,或是不能修改<head>的時候,它能救你一命,或者暫時套用樣式,不打算與其它標簽共用的時候也會用到.
舉例來說,如果網站上有個預告慈善義賣的頁面,稍後就會取下,而你想為這個頁面設計一套獨特的樣式,那麼或許就將這些樣式規則內嵌到標簽裡,而不把他們加到永久樣式表裡.
這就動手吧,不過要注意這些樣式無法輕易更改,或是橫跨頁面讓整個網站使用.
上一頁12 3 下一頁 閱讀全文
- 上一頁:標記語言——打印樣式
- 下一頁:標記語言——CSS布局
小編推薦
熱門推薦