標記語言——為
編輯:HTML和Xhtml
上文:標記語言——圖片替換。 Chapter 15 為<body>指定樣式
把內容與顯示效果分開設定的好處之一就是靈活,通過用CSS控制網站的版面布局(在第十二章用過的方法),就能控制整個網站的設計要素,改變幾條規則,就能立刻戲劇性的更新上千個頁面.
用CSS控制布局的的便利性示范之一,就是為<body>指定樣式,通過為<body>標簽加上class或者id,就能對頁面的任何標簽進行自定義控制.完全沒有重復定義的煩惱.
在這一章裡,將探討如何通過為<body>標簽加上class而讓我們用一份標記結構切換兩種不同的版面配置. 兩欄或者三欄的布局
就像用CSS版面布局技術為Fast Company重新設計網站時,挑戰之一是:雖然所有頁面都共享相同的導航,頁尾區,但是也需要建立兩種不同版面布局.
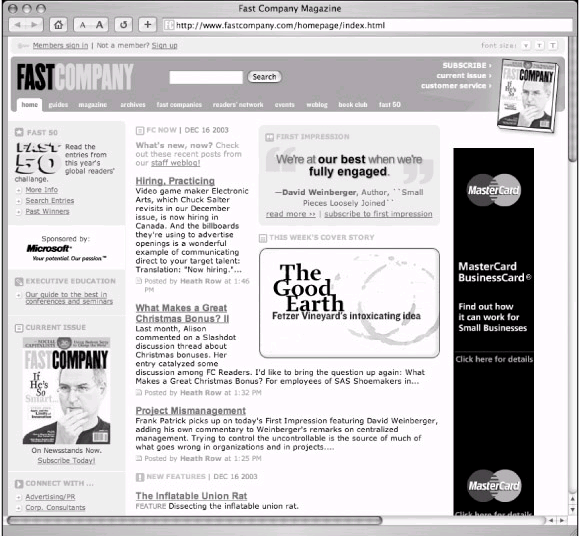
第一種布局是"索引頁(首頁)",見圖15-1,這是具備導航功能的頁面,讓使用者能繼續深入網站的目錄結構.這些頁面我們決定使用三欄布局.

圖15-1 Fast Company的三欄"索引頁"示范
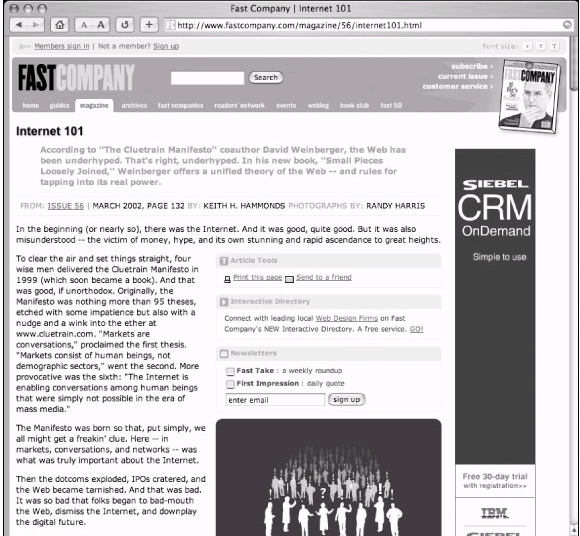
第二種頁面布局則是"內文頁" 圖15-2.任何感覺是目的地的頁面都使用這種版面布局.為了提升易讀性,我們決定省略左邊欄,留下兩欄,也就是一個大欄放置內容,另一個放廣告.

圖15-2 Fast Company的兩欄 "內文頁" 示范.
我解釋這些的原因不是為了證明我們破解了某個版面布局的偉大謎團,而是為了示范為<body>標簽加上class就能調整欄寬,並且根據頁面形態放置或省略去第三欄.制作這樣的效果的時候,完全沒有重復任何規則,也沒有引入任何額外的樣式表. 標記和樣式結構
在開始敘述兩種頁面共用的標記結構之後,這些敘述就會開始變得很有道理,為了達成分欄布局,會使用在第十二章裡提過的絕對定位法. 內文頁
內文頁簡化過的標記結構看起來像是這樣:
<div id="header">
...header info here...
</div>
<div id="content">
...content here...
</div>
<div id="right">
...right column info...
</div>
<div id="footer">
...footer info...
</div>
以CSS規則為#content與#footer加上足以使用絕對定位法放進#right的右外補丁,在這個例子中,190像素剛好可以滿足.
#content, #footer {
margin: 10px 190px 10px 10px;
}
索引頁
對索引頁來說,標記結構完全相同,因此不必復制一份共享的CSS規則,但是在#content左側加了額外的<div>作為第三欄(#left).
<div id="header">
...header info here...
</div>
<div id="content">
...content here...
</div>
<div id="left">
...left column info...
</div>
<div id="right">
...right column info...
</div>
<div id="footer">
...footer info...
</div>
對這份三欄結構來說,不僅要為#content與#footer設定右外補丁以容納右欄,還要設定左外補丁,容納新加進來的左欄.
但是先前已經把左外補丁設為10像素了,以配合只擁有雙欄的預設內文頁布局.
哇,我們卡住了,該怎麼繼續呢?請繼續往下閱讀.
上一頁12 3 下一頁 閱讀全文
<div id="header">
...header info here...
</div>
<div id="content">
...content here...
</div>
<div id="left">
...left column info...
</div>
<div id="right">
...right column info...
</div>
<div id="footer">
...footer info...
</div>
- 上一頁:標記語言——圖片替換
- 下一頁:標記語言——學完HTML後該學什麼?
小編推薦
熱門推薦