CSS標准:vertical-align屬性
編輯:HTML和Xhtml
原文:http://www.mikkolee.com/13
最近幾天仔細研究了一下vertical-align這個屬性,結果讓我大吃一驚,這個很“資深”的CSS標准竟然在各個浏覽器裡面的表現都各不相同。
vertical-align的值有點多,包括 baseline sub supper top text-top bottom text-bottom middle以及各種長度值(%,em,ex等等)。我先給大家看一個我覺得最誇張的值:bottom。代碼如下:
p {
font-size: 18px;
line-height: 36px;
font-family: Tahoma, sans-serif;
}
img {
vertical-align: bottom ;
}
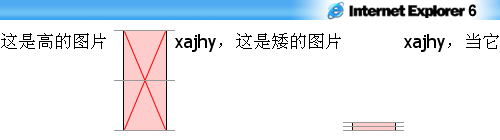
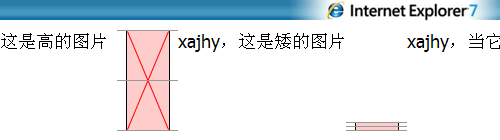
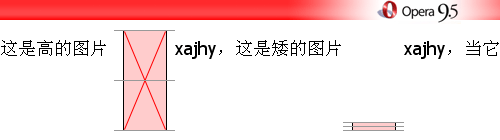
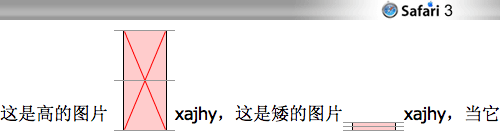
然後大家看一看這段CSS在各個浏覽器中的效果(圖片是我故意做成那個樣子,為了可以看清楚相對位置):





呃,這個結果其實很讓人匪夷所思,一般我會認為Firefox會比IE解釋得更正確,但是看過Opera之後發現它和IE是一樣的,而Safari/Win是站在Firefox那邊。說實話,我不知道這是怎麼回事。
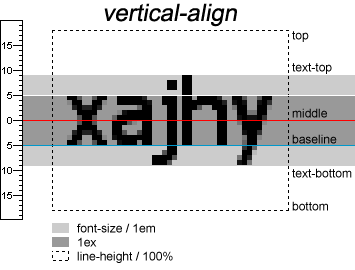
仔細學習了《CSS權威指南(第二版)》,甚至還去查閱了 W3C ,然後自己做出一個關於vertical-align的圖:

按照W3C的定義,當內聯元素的vertical-align設置為: baseline, top, bottom的時候,都是該元素的baseline(或middle, top, bottom)對其周圍元素的相同位置,如圖片的top和周圍文字的top對齊。 text-top和text-bottom的時候,是該元素的top(或bottom)對齊周圍元素的text-top(或text-bottom)。 長度(%, em, ex)的時候,是基於baseline往上移動,所以正數往上,負數往下。 middle的時候,是該元素的中心對齊周圍元素的中心。這裡“中心”的定義是:圖片當然就是height的一半的位置,而文字應該是基於baseline往上移動0.5ex,亦即 小寫字母“x”的正中心 。但是很多浏覽器往往把ex這個單位定義為0.5em,以至於其實不一定是x的正中心(以上圖為例,x的高度應該是10px,而em是18px,所以兩個值不一樣)。
但是,即使是按照上面的准則,各個浏覽器的解釋如此迥異也讓我匪夷所思。我也懶得去研究為什麼是這樣子。總的來說呢,應該就是它們對字體的每一條線的位置的定義都不大一樣,所以這個問題不單跟vertical-align有關,而跟浏覽器對內聯文本和內聯圖片的結構的解釋有很大關系。
最後給大家一個測試頁面,可以方面的看看各個浏覽器對vertical-align不同值的解釋結果。
http://www.mikkolee.com/weblab/001_vertical/
大家可以測試一下其他的值,比如middle或是text-top,也是各個浏覽器完全不一樣。有什麼心得大家來討論一下吧~~
- 上一頁:innerHTML應用
- 下一頁:HTML 5草案並沒有成為正式標准
小編推薦
熱門推薦