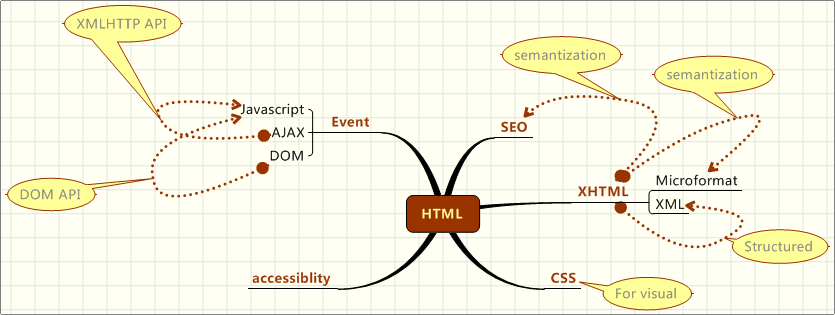
HTML是WEB標准開發的中心基礎
編輯:HTML和Xhtml
HTML為中心的前端開發也差不多是web標准的意思。它們的共同點就在於“分離”思想。
1、HTML是基礎
2、CSS依靠選擇符提供視覺;
3、Javascript 依靠HTML事件去驅動行為;
4、DOM提供API修改HTML DOM結構的API給javascript調用;
5、AJAX提供XMLHTTP API建立客戶端和服務器端的通信,而且是異步通訊;
6、XHTML是用XML重構的HTML。為了更加結構化;
7、HTML的語義化使用和微格式提供數據抽取,就是SEO的一部分。

- 上一頁:面向XHTML的IE條件注釋
- 下一頁:XHTML標簽都有一個結束標記
小編推薦
熱門推薦