被遺忘掉的button標簽
編輯:HTML和Xhtml
英文原文:http://particletree.com/features/rediscovering-the-button-element/
對於每個程序設計者來說,為用戶提供一個風格統一的界面是一項不變的要求。但是在網頁上實現這種風格統一卻顯得格外困難,因為不同操作系統、不同浏覽器對網頁內容的表現方式存在著差異,而且這種差異幾乎毫無規律性。在處理表單元素過程中這個問題顯得格外突出,其中,讓很多人束手無策的就是“Submit”按鈕表現標准統一化的問題。
比如說,屬性為type="submit"的input標簽在不同的浏覽器中要麼顯得非常丑陋(在Firefox中),要麼就是存在這樣那樣的缺陷(在Internet Explorer),甚至表現得十分死板(在Safari中)。應對這個問題的解決辦法通常是通過設置input的屬性為image然後自己動手設計一個按鈕圖片出來。但我們卻因此而不得不在每次需要使用按鈕時增加大量額外煩人的工作。因此,我們需要一個更好的解決辦法,一個對設計者來說更具靈活性、更有意義的方法。幸運的是,這種方法實際中已經存在,需要的是我們再做一點點工作。朋友們,現在請允許向大家介紹我們這位可愛的小盆友<button>同學!
Input VS Button
下面是你正在使用的提交按鈕標簽:
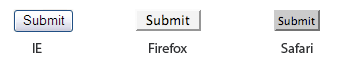
<input type="submit" value="Submit" />
他們在不同的浏覽器中的表現樣式分別如下:

而我們使用<button>創建如上按鈕時代碼:
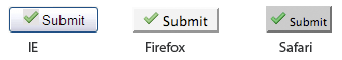
<button type="submit">Submit</button>
他們表現樣式如下:

這些按鈕和我們上面創建的按鈕在運行和表現行為中沒有任何區別。除了用他們來提交表單為,你還可以設置他們為不可用,添加快捷鍵或者設定一個tabindex等。還好,除了表現樣式不同外,Safari都支持這些功能(和input的按鈕相比,Safari中button按鈕缺少表面的液態效果)。<button>標簽最酷的功能就是我們可以在其內部放置一些有用的HTML元素,比如可以使用下面的代碼加入圖片:
<button type="submit"><img src="" alt="" /> Submit</button>
他們在浏覽器的外觀如下:

還不錯哦。實際上,根據W3C的定義,<button>元素就是為了解決這些表現上的差異才應運而生的。
Buttons created with the BUTTON element function just like buttons created with the INPUT element, but they offer richer rendering possibilities: the BUTTON element may have content. For example, a BUTTON element that contains an image functions like and may resemble an INPUT element whose type is set to “image”, but the BUTTON element type allows content.
The Button Element - W3C
因此我們要為此尋找一個設計方案,好在擁有海量資料的互聯網可以為我們提供一些有用的幫助來解決這個問題。這的確很方便,但是不幸的是很設計者和網站開發者甚至都不知道這個元素的存在。在我決定用button元素替換掉Wufoo(本文作者的一款網絡產品,dudo注)前,我得肯定這個標簽和CSS能滿足以下的需求:
需求條件:
1、他們必須具有按鈕的外觀
2、在不同浏覽器中有相同的表現樣式
3、button中所應用的樣式同樣可以在超級鏈接上使用(因為Wufoo中的交互總是使用表單提交的方式和鏈接觸發Ajax的方式中的某一個實現的,他們可能經常會緊挨在一起,因此我需要他們具有相同的表現樣式)
4、在不同的情況下標簽能夠表現靈活,易於修改
5、對於信息傳遞過程中發生的事件能夠用圖標和顏色有效地區分
面對上面的問題,我首先寫出一些CSS來,然後再解決跨浏覽器的問題。接下來我們就會看到:
最終結果

這並沒有什麼大驚小怪的,他很簡單,但是卻非常的有效。我之所以喜歡用這種方式和處理按鈕是因為我不必為創建10000個圖標而去啟動Photoshop一一創建。如果我們仔細觀察一下代碼,你就會發現後面兩個按鈕其實是兩個鏈接。
<div class="buttons">
<button type="submit" class="positive">
<img src="/images/icons/tick.png" alt=""/>
Save
</button>
<a href="/password/reset/">
<img src="/images/icons/textfield_key.png" alt=""/>
Change Password
</a>
<a href="#" class="negative">
<img src="/images/icons/cross.png" alt=""/>
Cancel
</a>
</div>
這樣做的目的是因為在網頁應用程序中很多動作都是事件(REST)驅動的,因此通過一個特定的URL發送用戶請求可以把這些動作初始化。使用在兩種元素上都可以應用的樣式,使我們在維持Ajax和標准提交按鈕引起的交互時的樣式統一手段更加靈活。
現在你可能會問,為什麼我要把圖像元素的alt屬性留成空白呢?alt是img元素的必要屬性,它用於解釋圖像的內容,而這裡卻沒有圖像的相關說明,這的確有點費解。不過,與“缺少”屬性不同,屬性值“為空”是完全符合標准的,他告訴浏覽器這些圖像代表了一些完全可以忽略的信息,這也使浏覽者不用因為提示信息的遮擋而找不到下一個按鈕。由於此處的圖標完全是多余的,因此我們寧願不去浪費用戶的時間去查看這個完全是為了實現界面風格統一而使用的圖標。
CSS樣式表
用於控制這些按鈕樣式的CSS大部分內容都很直觀,不同浏覽器中的稍許差別,就會導致我們下面的代碼中要分別為他們應用不同的padding值,還好,這一切都是完全可以實現的。
/* BUTTONS */
.buttons a, .buttons button{
display:block;
float:left;
margin:0 7px 0 0;
background-color:#f5f5f5;
border:1px solid #dedede;
border-top:1px solid #eee;
border-left:1px solid #eee;
font-family:"Lucida Grande", Tahoma, Arial, Verdana, sans-serif;
font-size:100%;
line-height:130%;
text-decoration:none;
font-weight:bold;
color:#565656;
cursor:pointer;
padding:5px 10px 6px 7px; /* Links */
}
.buttons button{
width:auto;
overflow:visible;
padding:4px 10px 3px 7px; /* IE6 */
}
.buttons button[type]{
padding:5px 10px 5px 7px; /* Firefox */
line-height:17px; /* Safari */
}
*:first-child html button[type]{
padding:4px 10px 3px 7px; /* IE7 */
}
.buttons button img, .buttons a img{
margin:0 3px -3px 0 !important;
padding:0;
border:none;
width:16px;
height:16px;
}
還有一個問題就是,Internet Explorer在呈現長按鈕時存在一些bug。有關這方面的信息你可以在Jehiah.cz上找到,不過在上面的CSS代碼中我們通過聲明width和overflow的值會在一定程度上避免問題的出現。
為按鈕添加一點色彩
在Wufoo中,我們為中性動作(這裡,作者把change password一類的動作叫作中性動作,把“確定”、“提交”一類的動作叫作正向動作,而把“放棄”、“取消”一類的動作叫作負向動作)的hover值設為藍色,而把正向動作和負向動作分別設為綠色和紅色。下面的樣式代碼中就是我們用不同的顏色區分“添加”、“保存”一類的正向動作和“取消”、“刪除”一類的負向動作的。感覺還不錯,當然你也可以選擇你喜歡的他顏色來使用。
/* STANDARD */
button:hover, .buttons a:hover{
background-color:#dff4ff;
border:1px solid #c2e1ef;
color:#336699;
}
.buttons a:active{
background-color:#6299c5;
border:1px solid #6299c5;
color:#fff;
}
/* POSITIVE */
button.positive, .buttons a.positive{
color:#529214;
}
.buttons a.positive:hover, button.positive:hover{
background-color:#E6EFC2;
border:1px solid #C6D880;
color:#529214;
}
.buttons a.positive:active{
background-color:#529214;
border:1px solid #529214;
color:#fff;
}
/* NEGATIVE */
.buttons a.negative, button.negative{
color:#d12f19;
}
.buttons a.negative:hover, button.negative:hover{
background:#fbe3e4;
border:1px solid #fbc2c4;
color:#d12f19;
}
.buttons a.negative:active{
background-color:#d12f19;
border:1px solid #d12f19;
color:#fff;
}
總結
最後要說的是,這僅僅是我們應對Wufoo中需求而設計的解決方案,不過在我們的努力下它表現還不錯。但是這並不是唯一方法,你可以找到更多有趣的辦法把按鈕變成圓角甚至更加豐富多彩。由於<button>標簽之間幾乎可以放置任意其他元素,因此你還可以通過插入<span>標簽然後按照Alex Griffioen最新提供的方法來創建一個真正好看的圓角立體按鈕。說實話,我希望對於所有為程序的界面重復使用而努力的設計者來說這僅僅是一個開始。不管怎麼說,我希望你能夠在打開Photoshop制作input按鈕前多思考一下,多看一眼這個幾乎被遺忘的<button>標簽,也許他會給你驚喜。
附錄:
HTML4.0/xhmtl1.0中的<button>元素
定義和用法
定義一個按鈕。在 button 元素內部,您可以放置內容,比如文本或圖像。這是該元素與使用 input 元素創建的按鈕之間的不同之處。
<button> 控件 與 <input type="button"> 相比,提供了更為強大的功能和更豐富的內容。<button> 與 </button> 標簽之間的所有內容都是按鈕的內容,其中包括任何可接受的正文內容,比如文本或多媒體內容。例如,我們可以在按鈕中包括一個圖像和相關的文本,用它們在按鈕中創建一個吸引人的標記圖像。
唯一禁止使用的元素是圖像映射,因為它對鼠標和鍵盤敏感的動作會干擾表單按鈕的行為。
可選擇的屬性
屬性值描述DTD
disabled disabled 禁用此按鈕。 STF
namebutton_name 規定此按鈕的唯一名稱。 STF
type* button
* reset定義按鈕的類型。 STF
* submit
value some_value 規定按鈕的初始值。此值可被腳本修改。 STF
標准屬性:
id, class, title, style, dir, lang, xml:lang, accesskey, tabindex
事件屬性:
onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
- 上一頁:標記語言——標題
- 下一頁:HTML標記語言——表格標記
小編推薦
熱門推薦