HTML標記語言——表格標記
編輯:HTML和Xhtml
上文:標記語言——標題
原文出處
標准化設計解決方案 - 標記語言和樣式手冊
Web Standards Solutions The Markup and Style Handbook
Part 1: Get Down With Markup 從標記語法談起
Chapter2 邪惡的表格?
你知道嗎?不知何時開始,使用表格居然變成充滿罪惡的舉動了?的確,以web標准編寫網頁的最大迷思就是"不要再使用表格了,永遠不要!" 聽起來表格就和瘟疫一樣必須躲開,必須密封起來丟進滿是灰塵的櫃子裡,當成是網絡發展時代早期流傳下來的古董保存起來.
如此的厭惡從何而來呢? 或許一開始十分單純,至少擁有一個好的理由.很多人會理直氣壯的宣揚拋棄傳統的表格嵌套與補空gif圖片的布局方式,改用靈活的結構化的css布局方式的好處.我們可能就開始抽絲剝繭的去掉所有的表格,甚至開始頑固的堅持把所有的表格驅逐出去 — 根本不分場合.
書中稍後我們會看到css布局的方法和這樣做帶來的所有好處.但是現在我們還是先來看看如何在適當的場合—也就是標記數據列表的時候使用表格.我們會研究幾個簡單的方法是我們的數據列表變得更容易使用,更漂亮.
完全就是表格
在標記列表數據時,我們絕對沒有理由不去用表格標簽.但是等等,什麼才是列表數據?這邊有一些例子: 日歷 電子數據表 圖表 時間行程表
對這些例子以及許多其他情況來說,必須使用非常復雜嚴格的css特效才能讓資料看起來像表格,或許你能想象,用巧妙的css浮動,定位所有項目之後得到的是不兼容的矛盾的結果,更別提拿掉css之後,准確讀出每筆資料大概會成為不可能完成的任務.事實上,我們不必畏懼表格—我們應該用他們設計之初的目標來使用它們.
適合所有人的表格
表格找來謾罵的原因之一是如果沒有小心使用的話會存在可用性缺陷.舉例來說:屏幕閱讀程序難以正確讀出內容,而小屏幕設備經常被用來布局的表格擾亂,但是我們有一些簡單的方法增加列表數據表格的可用性.同時建立靈活的結構,方便未來以css設定樣式.
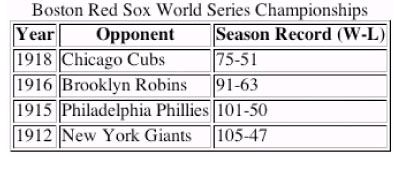
讓我們看看 圖3-1 中的簡單示例,這是美國棒球聯賽的聯盟記錄:

圖 3-1:典型的資料表示例
也許對紅襪隊球迷來說這是非常郁悶的統計資料,不過圖3-1的卻是列表資料的完美示范.它有三個表頭(year,opponent,season record(w-l)),跟著是四年份的資料.在表格上面的是表格標題,說明了表格的內容.
標記這個資料表格的方式十分直觀,我們或許會以這樣的代碼完成這個工作:
<p align="center">Boston Red Sox World Series Championships</p>
<table>
<tr>
<td align="center"><b>Year</b></td>
<td align="center"><b>Opponent</b></td>
<td align="center"><b>Season Record (W-L)</b></td>
</tr>
<tr>
<td>1918</td>
<td>Chicago Cubs</td>
<td>75-51</td>
</tr>
<tr>
<td>1916</td>
<td>Brooklyn Robins</td>
<td>91-63</td>
</tr>
<tr>
<td>1915</td>
<td>Philadelphia Phillies</td>
<td>101-50</td>
</tr>
<tr>
<td>1912</td>
<td>New York Giants</td>
<td>105-47</td>
</tr>
</table>
這樣顯示的結果應該和圖3-1十分相似,但是,我們可以在這個基礎上加上一些改進.
首先,我們能用更加語義化的<caption>標簽來存放"Boston Red Sox World Series Championships".<caption>標簽需要緊跟在<table>起始標簽後面,通常用來存放表格的標題或者表格資料的說明.
看上去,它更容易讓使用者看出表格的主題,同時也能夠幫助以其他方式得知網頁內容的人.
讓我們拿掉開頭的那個段落,並加入正確的<caption>:
<table>
<caption>Boston Red Sox World Series Championships</caption>
<tr>
<td align="center"><b>Year</b></td>
<td align="center"><b>Opponent</b></td>
<td align="center"><b>Season Record (W-L)</b></td>
</tr>
<tr>
<td>1918</td>
<td>Chicago Cubs</td>
<td>75-51</td>
</tr>
<tr>
<td>1916</td>
<td>Brooklyn Robins</td>
<td>91-63</td>
</tr>
<tr>
<td>1915</td>
<td>Philadelphia Phillies</td>
<td>101-50</td>
</tr>
<tr>
<td>1912</td>
<td>New York Giants</td>
<td>105-47</td>
</tr>
</table>
重要的是,標題必須快速傳達後面資料的主題,根據默認設置,大多數可視化浏覽器將<caption>標簽內的文字居中顯示在表格的最上面,當然,我們稍後可以使用css來改變默認設置的樣式 — 本章的技巧延伸中會討論這個問題.事實上,現在標題位於獨特的標簽內,正好讓我們之後的修改工作變得輕松簡單.
上一頁12 3 4 5 6 7 8 下一頁 閱讀全文
- 上一頁:被遺忘掉的button標簽
- 下一頁:關於XHTML的H1標記的位置
小編推薦
熱門推薦