標記語言——再談清單
編輯:HTML和Xhtml
上文:標記語言——錨點
原文出處 Chapter 8 再談清單
先前在第一章,我們討論過幾種標記清單的做法,研究以<ul>和<li>將它們標記成無序清單的好處.這個方法能標識清單的結構,確保所有浏覽器與設備都能正確顯示它的內容,同時也讓我們能以CSS為它加上各種樣式.
而在各種環境下,處理個別問題時標記清單的所有做法寫出來的話塞滿整本書都不難,我不打算塞滿整本書,但是我的確打算以獨立一章討論除了無序清單之外的其他幾種清單類別.研究幾種適合使用清單的狀況.
清單是個組織頁面結構的強大工具,為每個獨立的項目加上意義,讓你能在稍後以css加上獨立的樣式.
讓我們先來看看編了號的項目清單,以及兩種標記這類清單的做法.或許你一眼就能看出哪種方法比較有益,但是我仍會再度詳細說明這個例子,以便強調結構化標記,使用正確工具解決問題的重要性. 編號項目清單的標記法,哪種最好?
假設你打算標記一個步驟清單,每個項目之前都有編號,我們將會研究兩種能夠達成這個目標的不同方法,同時說明為何某個方法比較適用. 方法A:亂中有序
<ul>
<li>1. Chop the onions.</li>
<li>2. Saute the onions for 3 minutes.</li>
<li>3. Add 3 cloves of garlic.</li>
<li>4. Cook for another 3 minutes.</li>
<li>5. Eat.</li>
</ul>
前面這份清單可能是烹饪歷史上最糟糕的食譜之一.但是拿來當簡單的例子還蠻合適的,加點鹽和雞蛋可能好些,或是...不管,回到正題.
方法A我們選擇以無序清單標記這些步驟,以便獲得我們在第一章提過的所有好處,我們為內容加上結構,同時知道大多數浏覽器,屏幕閱讀器以及其他設備都能正確處理這部分內容,稍侯我們也能用css輕易為它指定樣式,很棒!但是... 數字游戲
由於這是個有編號的清單,因此我們在每個項目之前加上編號,編號之後跟著句號,以便標識每個步驟的順序,但是如果稍侯需要在第2步,第3步之間加上新步驟的話該怎麼辦呢?這下我們需要(手動)為新增步驟之後的所有項目重新編號.對這個清單來說,不是什麼麻煩事,但是如果你正在修改某個具有100個項目的清單時,修改過程就會變得非常冗長乏味了. 出現小圓點符號
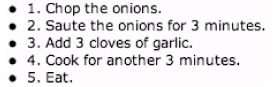
由於我們以無序清單標記這個示例中的結構,因此在每個編了號的項目之前都會看到一個小圓點符號(就像圖8-1),你或許會喜歡小圓點符號,如果不喜歡的話當然可以通過CSS把它去掉,但是不使用CSS浏覽這個清單的時候一定會再看到這些小圓點符號.

圖8-1,浏覽器關閉CSS閱讀方法A的結果
有個更簡單,更具意義,更容易維護的方法,讓我們看看方法B. 方法B:有序清單
<ol>
<li>Chop the onions.</li>
<li>Saute the onions for 3 minutes.</li>
<li>Add 3 cloves of garlic.</li>
<li>Cook for another 3 minutes.</li>
<li>Eat.</li>
</ol>
我確信這是大多數人選用的做法,但是這並不代表我們都沒有在某些情況下,因為某種原因使用方法A.<ol>代表"有序清單"(ordered list),因此語義上我們使用了正確的元素解決手上的問題.方法B還有什麼特別之處? 自動編號
或許你發現我們不必手動為每個清單項目加上編號了,在使用了<ol>時,會自動依照順序產生編號,如果我們的步驟清單內包含了超過100個項目,而我們需要在中間插入幾個新步驟時,我們只需要簡單的在正確的位置插入新的<li>項目就行了,浏覽器會自動重新編號,簡直就跟魔術一樣.
如果使用方法A的話,我們就需要在插入每個項目的時候手動修正所有編號,我隨便都能想到比這更有趣的工作可以做...
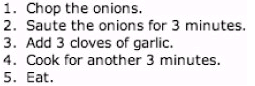
圖8-2,十一版浏覽器顯示方法B的效果,在每個步驟之前都自動加上編號.

圖8-2 浏覽器顯示方法B的效果 愉快的包裝者,第二部
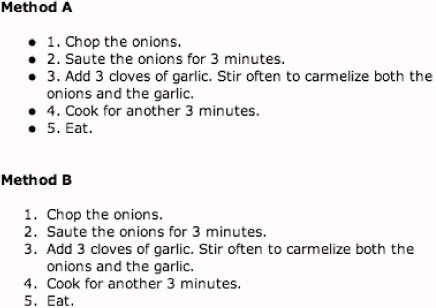
方法B的另一個好處是,很長的清單項目在換行的時候,會縮進到產生的編號後面,而方法A則會折到編號下面(圖8-3)

圖8-3 比較方法A和方法B換行效果 清單種類
雖然有序清單的預設編號樣式通常是阿拉伯數字(1,2,3,4,5等),但是我們能通過使用CSS的list-style-type屬性換掉編號樣式.而list-style-type能在以下幾種任選其一: decimal: 1,2,3,4,...(通常是預設值) upper-alpha: A,B,C,D... lower-alpha: a,b,c,d... upper-roman: I,II,III,IV... lower-roman: i,ii,iii,iv... none: 不加上編號
因此,舉例來說,如果我們想讓方法B產生大寫羅馬編號的話,我們就能夠以下的CSS達成目的:
ol li {
list-style-type: upper-roman;
}
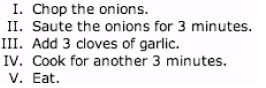
圖8-4就是方法B配上這份CSS在浏覽器內的顯示效果,我們的步驟列表現在不再是預設的阿拉伯數字,而是改用羅馬數字編號了.當然,標記的部分仍然完全相同.改變主意了嗎?只要做點小小的修改,換上先前列出的其他樣式,就能馬上把清單的編號方式改成你喜歡的樣子.

圖8-4 換用羅馬數字的有序清單
HTML的type屬性:之前可能有些人會直接在<ol>標簽中使用type屬性,把清單的編號方式換成羅馬數字,英文字母等等,然而,為了支持稍早所述的CSS規則,從HTML 4.01標准開始就不建議使用type屬性了,因此,你不應該再使用type屬性,應該改用CSS.
稍後,在技巧延伸中,我們會以CSS為這個有序清單加上樣式.但現在讓我們先看看另一個清單種類的例子.
上一頁12 3 下一頁 閱讀全文
- 上一頁:標記語言——短語元素
- 下一頁:HTML標記語言——表單
小編推薦
熱門推薦