HTML標記語言——表單
編輯:HTML和Xhtml
上文:標記語言——引用
原文出處 chapter 5 表單
互動性一直是互聯網的重點,讓使用者與網站能夠交換信息,彼此溝通.表單使我們能夠有組織的,使用同一方式的從使用者那裡收集資料,因此在設計網站時總是屬於"任何狀況都能拿來用"的那一類,舉例來說,我們發現大概有10000種標記表單的不同方式.好吧,或許沒有那麼多,但是我們仍能思考幾種狀況,讓使用者易於使用表單結構,同時也便於讓網站所有者進行管理. 標記表單的方法 方法A:使用表格
<form action="/path/to/script" method="post">
<table>
<tr>
<th>Name:</th>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<th>Email:</th>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<th> </th>
<td><input type="submit" value="submit" /></td>
</tr>
</table>
</form>
長久以來許多人都以表格來標記表單,由於使用頻率很高的緣故,我們已經習慣於見到表單以這種方式進行排版:左列是向右對齊的文字說明,右列則是相左對齊的表單元素.使用單純的兩列表格,是完成易用表單排版的簡單方法之一.
有些人認為不需要表格,也有其他人認為應該把表單視為表狀資料.我們不打算支持任何一種說法,但是在某些情況下,使用表格時達成特定表單排版的最佳方法,特別是包含許多種不同元素的復雜表單(使用了單選框,下拉選框等等的表單).完全依賴CSS處理這種表單的排版可能會讓人感到挫折,而且經常需要加上額外的<span>與<div>,會比表格耗上更多的標簽.
接著看圖5-1,這是一般可視化浏覽器顯示方法A的效果:

圖5-1:浏覽器顯示的方法A的效果
你會發現,使用表格可以把文字說明表單元素排列的十分整齊.然而,對這樣簡單的表單來說,或許我會避免選擇使用表格,並且換用其他不需要使用這麼多標簽的方法.除非表單的視覺設計十分需要這種排版,否者未必需要使用表格.同時我們也要考慮幾個易用性問題,在研究下面兩個方法的時候,我們就會接觸到這個部分.
方法B:不用表格,單擠在一起
<form action="/path/to/script" method="post">
<p>
Name: <input type="text" name="name" /><br />
Email: <input type="text" name="email" /><br />
<input type="submit" value="submit" />
</p>
</form>
使用單一段落和幾個<br />標簽隔開所有元素是個可行方法,但視覺上可能會被描繪的有點擠.圖5-2十一版浏覽器的顯示效果:

圖5-2:浏覽器顯示方法B的效果
雖然我們不用表格就能完成排版,但是它看起來有點擠,有點丑.同時我們也遇上表單元素無法完美對齊的問題.
我們能夠以CSS為<input>元素加上一個外補丁,以便減輕擁擠的感覺.像是這樣:
input{
margin:6px 0;
}
前面這段為每個<input>元素的上下分別加上6像素的外補丁(包含了Name,Email的輸入框,以及submit按鈕),在元素之間加上額外的空間.就像圖5-3一樣:

圖5-3.方法B在為input元素加上外補丁之後的效果
方法B本身沒什麼大問題,但是還能進行一些微調,以便把表單做得更好.方法C裡頭也運用了這些微調技巧,所以一起來看看吧.
方法C:樸素,更容易使用
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
我喜歡方法C的幾個地方.首先,對於類似本示例的單純表單來說,我發現把每個說明與表單元素放在單獨的段落比較方便,不加上樣式顯示時,段落之間的預設距離應該足以讓你輕松閱讀內容.稍後我們還能以CSS為表單內包含的<p>標簽設定間隔.
我們甚至更進一步,為表單設定了唯一的id="thisform".因此,剛才我提到的精確間隔大致上可以寫成這樣:
#thisform p{
margin:6px 0;
}
這代表將這個表單內的<p>標簽的上下外補丁設定為6個像素,覆蓋浏覽器為一般段落選用的預設值.
方法C與前兩種方法的另一個不同之處在於:盡管每個群組(說明和輸入框)都放在<p>裡頭,我們仍以<br />把他們放在獨立的一行.使用<br />分開每個元素,就能繞過文字長短不一,造成輸入項無法完美對齊的問題.
圖5-4是一般浏覽器顯示方法C的效果,這邊有使用先前為<p>標簽設定的樣式.

圖5-4.浏覽器顯示方法C的效果,有對P標簽使用CSS
除了方法C的視覺效果之外,最重要的優點:也就是提升易用性的部分.
<label>標簽
使用<label>標簽提升表單的易用性需要兩個步驟,而方法C已經完成這兩個步驟了.首先是以<label>將文字說明與相關的表單元素連接在一起,不管是文字輸入框(text field),文字區塊輸入框(text area),單選框(radio),多選框(checkbox)等等都好.方法C在"Name:"與"Email:"標題上使用了<label>標簽,把它們與輸入資料的元素連接在一起.
第二步則是為<label>標簽加上for屬性,填上對應輸入框的id.
舉例來說.在方法C裡面,以<label>標簽把"Name:"包了起來,並且在for屬性裡填入與其後面的輸入框id相同的值.
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label> <br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
為什麼要用<lable>?
或許聽過其他人說你應該在表單內加上<label>標簽.而最重要的問題在於為什麼應該要用<label>標簽.
建立label / ID的關聯能讓屏幕閱讀器為每個表單元素讀出正確的標簽,而不收版面排列方法的影響,這是件好事.同時,<label>標簽正是為了標記表單欄標簽而生,使用這個標簽的時候,我們就是在為每個元素說明意義,強化表單的結構.
在處理單選,多選框時使用<label>標簽還有個額外的好處,那就是大多數浏覽器在使用者點擊<label>內文字時也會改變元素的值.這樣能為輸入元素造成更大的點擊區域,讓行動不便的使用者更容易填寫表單(Mark Pilgrim, "Dive Into Accessibility," http://diveintoaccessibility.org/day_28_labeling_form_elements.html).
舉例來說,如果為表單加上一個多選框,讓使用者能夠選擇"記下這些信息",那麼我們就能像這樣的使用<label>標簽了:
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">Remember this info?</label></p>
<p><input type="submit" value="submit" /></p>
</form>
借著以這種方式標記多選框,可以獲得兩個好處:屏幕閱讀器能讀出正確的說明文字(就像這個例子一樣,文字出現在輸入框之後也行),而且能切換多選框的范圍變大了,現在切換范圍除了多選框本身之外,文字部分也包含在內(大多數浏覽器都支持).
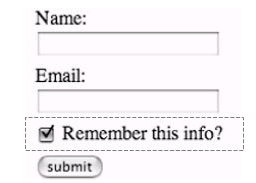
圖5-5就是這個表單在浏覽器中的顯示效果.我們特別標示了加大之後的多選框切換范圍:

圖5-5.把文字包含在切換范圍內的多選框
除了表單與段落之外,最後我還想展示另一個標記表單的方式,使用定義清單.
上一頁12 3 4 下一頁 閱讀全文
<form action="/path/to/script" method="post">
<p>
Name: <input type="text" name="name" /><br />
Email: <input type="text" name="email" /><br />
<input type="submit" value="submit" />
</p>
</form>
input{
margin:6px 0;
}
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
我喜歡方法C的幾個地方.首先,對於類似本示例的單純表單來說,我發現把每個說明與表單元素放在單獨的段落比較方便,不加上樣式顯示時,段落之間的預設距離應該足以讓你輕松閱讀內容.稍後我們還能以CSS為表單內包含的<p>標簽設定間隔.
我們甚至更進一步,為表單設定了唯一的id="thisform".因此,剛才我提到的精確間隔大致上可以寫成這樣:
#thisform p{
margin:6px 0;
}
這代表將這個表單內的<p>標簽的上下外補丁設定為6個像素,覆蓋浏覽器為一般段落選用的預設值.
方法C與前兩種方法的另一個不同之處在於:盡管每個群組(說明和輸入框)都放在<p>裡頭,我們仍以<br />把他們放在獨立的一行.使用<br />分開每個元素,就能繞過文字長短不一,造成輸入項無法完美對齊的問題.
圖5-4是一般浏覽器顯示方法C的效果,這邊有使用先前為<p>標簽設定的樣式.

圖5-4.浏覽器顯示方法C的效果,有對P標簽使用CSS
除了方法C的視覺效果之外,最重要的優點:也就是提升易用性的部分.
<label>標簽
使用<label>標簽提升表單的易用性需要兩個步驟,而方法C已經完成這兩個步驟了.首先是以<label>將文字說明與相關的表單元素連接在一起,不管是文字輸入框(text field),文字區塊輸入框(text area),單選框(radio),多選框(checkbox)等等都好.方法C在"Name:"與"Email:"標題上使用了<label>標簽,把它們與輸入資料的元素連接在一起.
第二步則是為<label>標簽加上for屬性,填上對應輸入框的id.
舉例來說.在方法C裡面,以<label>標簽把"Name:"包了起來,並且在for屬性裡填入與其後面的輸入框id相同的值.
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label> <br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
為什麼要用<lable>?
或許聽過其他人說你應該在表單內加上<label>標簽.而最重要的問題在於為什麼應該要用<label>標簽.
建立label / ID的關聯能讓屏幕閱讀器為每個表單元素讀出正確的標簽,而不收版面排列方法的影響,這是件好事.同時,<label>標簽正是為了標記表單欄標簽而生,使用這個標簽的時候,我們就是在為每個元素說明意義,強化表單的結構.
在處理單選,多選框時使用<label>標簽還有個額外的好處,那就是大多數浏覽器在使用者點擊<label>內文字時也會改變元素的值.這樣能為輸入元素造成更大的點擊區域,讓行動不便的使用者更容易填寫表單(Mark Pilgrim, "Dive Into Accessibility," http://diveintoaccessibility.org/day_28_labeling_form_elements.html).
舉例來說,如果為表單加上一個多選框,讓使用者能夠選擇"記下這些信息",那麼我們就能像這樣的使用<label>標簽了:
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">Remember this info?</label></p>
<p><input type="submit" value="submit" /></p>
</form>
借著以這種方式標記多選框,可以獲得兩個好處:屏幕閱讀器能讀出正確的說明文字(就像這個例子一樣,文字出現在輸入框之後也行),而且能切換多選框的范圍變大了,現在切換范圍除了多選框本身之外,文字部分也包含在內(大多數浏覽器都支持).
圖5-5就是這個表單在浏覽器中的顯示效果.我們特別標示了加大之後的多選框切換范圍:

圖5-5.把文字包含在切換范圍內的多選框
除了表單與段落之外,最後我還想展示另一個標記表單的方式,使用定義清單.
上一頁12 3 4 下一頁 閱讀全文
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label> <br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
或許聽過其他人說你應該在表單內加上<label>標簽.而最重要的問題在於為什麼應該要用<label>標簽.
建立label / ID的關聯能讓屏幕閱讀器為每個表單元素讀出正確的標簽,而不收版面排列方法的影響,這是件好事.同時,<label>標簽正是為了標記表單欄標簽而生,使用這個標簽的時候,我們就是在為每個元素說明意義,強化表單的結構.
在處理單選,多選框時使用<label>標簽還有個額外的好處,那就是大多數浏覽器在使用者點擊<label>內文字時也會改變元素的值.這樣能為輸入元素造成更大的點擊區域,讓行動不便的使用者更容易填寫表單(Mark Pilgrim, "Dive Into Accessibility," http://diveintoaccessibility.org/day_28_labeling_form_elements.html).
舉例來說,如果為表單加上一個多選框,讓使用者能夠選擇"記下這些信息",那麼我們就能像這樣的使用<label>標簽了:
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">Remember this info?</label></p>
<p><input type="submit" value="submit" /></p>
</form>
借著以這種方式標記多選框,可以獲得兩個好處:屏幕閱讀器能讀出正確的說明文字(就像這個例子一樣,文字出現在輸入框之後也行),而且能切換多選框的范圍變大了,現在切換范圍除了多選框本身之外,文字部分也包含在內(大多數浏覽器都支持).
圖5-5就是這個表單在浏覽器中的顯示效果.我們特別標示了加大之後的多選框切換范圍:

圖5-5.把文字包含在切換范圍內的多選框
除了表單與段落之外,最後我還想展示另一個標記表單的方式,使用定義清單.
上一頁12 3 4 下一頁 閱讀全文
- 上一頁:標記語言——再談清單
- 下一頁:標記語言——錨點
小編推薦
熱門推薦