HTML實現遮罩層的方法 HTML中如何使用遮罩層
編輯:HTML和Xhtml
Web頁面中使用遮罩層,可防止重復操作,提示loading;也可以模擬彈出模態窗口。
實現思路:一個DIV作為遮罩層,一個DIV顯示loading動態GIF圖片。在下面的示例代碼中,同時展示了如何在iframe子頁面中調用顯示和隱藏遮罩層。
示例代碼:
index.html
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Commpatible" content="IE=edge">
- <title>HTML遮罩層</title>
- <link rel="stylesheet" href="css/index.css">
- </head>
- <body>
- <div class="header" id="header">
- <div class="title-outer">
- <span class="title">
- HTML遮罩層使用
- </span>
- </div>
- </div>
- <div class="body" id="body">
- <iframe id="iframeRight" name="iframeRight" width="100%" height="100%"
- scrolling="no" frameborder="0"
- style="border: 0px;margin: 0px; padding: 0px; width: 100%; height: 100%;overflow: hidden;"
- onload="rightIFrameLoad(this)" src="body.html"></iframe>
- </div>
- <!-- 遮罩層DIV -->
- <div id="overlay" class="overlay"></div>
- <!-- Loading提示 DIV -->
- <div id="loadingTip" class="loading-tip">
- <img src="images/loading.gif" />
- </div>
- <!-- 模擬模態窗口DIV -->
- <div class="modal" id="modalDiv"></div>
- <script type='text/javascript' src="js/jquery-1.10.2.js"></script>
- <script type="text/javascript" src="js/index.js"></script>
- </body>
- </html>
index.css
CSS Code復制內容到剪貼板- * {
- margin: 0;
- padding: 0;
- }
- html, body {
- width: 100%;
- height: 100%;
- font-size: 14px;
- }
- div.header {
- width: 100%;
- height: 100px;
- border-bottom: 1px dashed blue;
- }
- div.title-outer {
- position: relative;
- top: 50%;
- height: 30px;
- }
- span.title {
- text-align: left;
- position: relative;
- left: 3%;
- top: -50%;
- font-size: 22px;
- }
- div.body {
- width: 100%;
- }
- .overlay {
- position: absolute;
- top: 0px;
- left: 0px;
- z-index: 10001;
- display:none;
- filter:alpha(opacity=60);
- background-color: #777;
- opacity: 0.5;
- -moz-opacity: 0.5;
- }
- .loading-tip {
- z-index: 10002;
- position: fixed;
- display:none;
- }
- .loading-tip img {
- width:100px;
- height:100px;
- }
- .modal {
- position:absolute;
- width: 600px;
- height: 360px;
- border: 1px solid rgba(0, 0, 0, 0.2);
- box-shadow: 0px 3px 9px rgba(0, 0, 0, 0.5);
- display: none;
- z-index: 10003;
- border-radius: 6px;
- }
index.js
JavaScript Code復制內容到剪貼板- function rightIFrameLoad(iframe) {
- var pHeight = getWindowInnerHeight() - $('#header').height() - 5;
- $('div.body').height(pHeight);
- console.log(pHeight);
- }
- // 浏覽器兼容 取得浏覽器可視區高度
- function getWindowInnerHeight() {
- var winHeight = window.innerHeight
- || (document.documentElement && document.documentElement.clientHeight)
- || (document.body && document.body.clientHeight);
- return winHeight;
- }
- // 浏覽器兼容 取得浏覽器可視區寬度
- function getWindowInnerWidth() {
- var winWidth = window.innerWidth
- || (document.documentElement && document.documentElement.clientWidth)
- || (document.body && document.body.clientWidth);
- return winWidth;
- }
- /**
- * 顯示遮罩層
- */
- function showOverlay() {
- // 遮罩層寬高分別為頁面內容的寬高
- $('.overlay').css({'height':$(document).height(),'width':$(document).width()});
- $('.overlay').show();
- }
- /**
- * 顯示Loading提示
- */
- function showLoading() {
- // 先顯示遮罩層
- showOverlay();
- // Loading提示窗口居中
- $("#loadingTip").css('top',
- (getWindowInnerHeight() - $("#loadingTip").height()) / 2 + 'px');
- $("#loadingTip").css('left',
- (getWindowInnerWidth() - $("#loadingTip").width()) / 2 + 'px');
- $("#loadingTip").show();
- $(document).scroll(function() {
- return false;
- });
- }
- /**
- * 隱藏Loading提示
- */
- function hideLoading() {
- $('.overlay').hide();
- $("#loadingTip").hide();
- $(document).scroll(function() {
- return true;
- });
- }
- /**
- * 模擬彈出模態窗口DIV
- * @param innerHtml 模態窗口HTML內容
- */
- function showModal(innerHtml) {
- // 取得顯示模擬模態窗口用DIV
- var dialog = $('#modalDiv');
- // 設置內容
- dialog.html(innerHtml);
- // 模態窗口DIV窗口居中
- dialog.css({
- 'top' : (getWindowInnerHeight() - dialog.height()) / 2 + 'px',
- 'left' : (getWindowInnerWidth() - dialog.width()) / 2 + 'px'
- });
- // 窗口DIV圓角
- dialog.find('.modal-container').css('border-radius','6px');
- // 模態窗口關閉按鈕事件
- dialog.find('.btn-close').click(function(){
- closeModal();
- });
- // 顯示遮罩層
- showOverlay();
- // 顯示遮罩層
- dialog.show();
- }
- /**
- * 模擬關閉模態窗口DIV
- */
- function closeModal() {
- $('.overlay').hide();
- $('#modalDiv').hide();
- $('#modalDiv').html('');
- }
body.html
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Commpatible" content="IE=edge">
- <title>body 頁面</title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- html, body {
- width: 100%;
- height: 100%;
- }
- .outer {
- width: 200px;
- height: 120px;
- position: relative;
- top: 50%;
- left: 50%;
- }
- .inner {
- width: 200px;
- height: 120px;
- position: relative;
- top: -50%;
- left: -50%;
- }
- .button {
- width: 200px;
- height: 40px;
- position: relative;
- }
- .button#btnShowLoading {
- top: 0;
- }
- .button#btnShowModal {
- top: 30%;
- }
- </style>
- <script type="text/javascript">
- function showOverlay() {
- // 調用父窗口顯示遮罩層和Loading提示
- window.top.window.showLoading();
- // 使用定時器模擬關閉Loading提示
- setTimeout(function() {
- window.top.window.hideLoading();
- }, 3000);
- }
- function showModal() {
- // 調用父窗口方法模擬彈出模態窗口
- window.top.showModal($('#modalContent').html());
- }
- </script>
- </head>
- <body>
- <div class='outer'>
- <div class='inner'>
- <button id='btnShowLoading' class='button' onclick='showOverlay();'>點擊彈出遮罩層</button>
- <button id='btnShowModal' class='button' onclick='showModal();'>點擊彈出模態窗口</button>
- </div>
- </div>
- <!-- 模態窗口內容DIV,將本頁面DIV內容設置到父窗口DIV上並模態顯示 -->
- <div id='modalContent' style='display: none;'>
- <div class='modal-container' style='width: 100%;height: 100%;background-color: white;'>
- <div style='width: 100%;height: 49px;position: relative;left: 50%;top: 50%;'>
- <span style='font-size: 36px; width: 100%; text-align:center; display: inline-block; position:inherit; left: -50%;top: -50%;'>模態窗口1</span>
- </div>
- <button class='btn-close' style='width: 100px; height: 30px; position: absolute; right: 30px; bottom: 20px;'>關閉</button>
- </div>
- </div>
- <script type='text/javascript' src="js/jquery-1.10.2.js"></script>
- </body>
- </html>
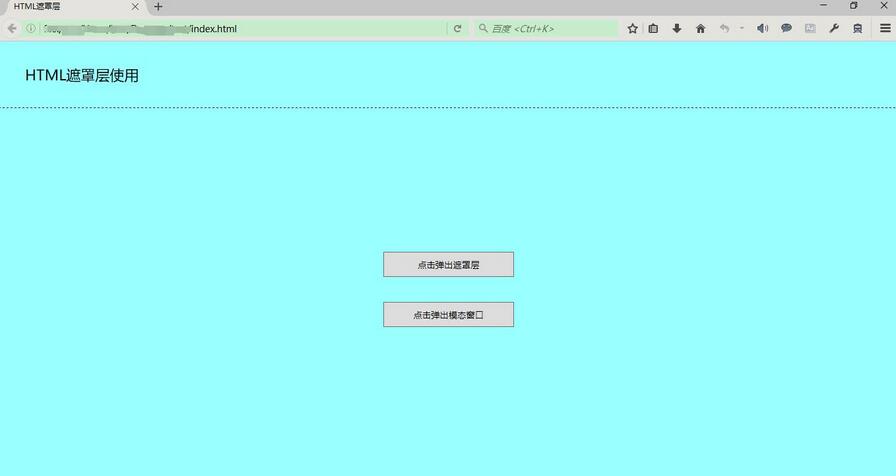
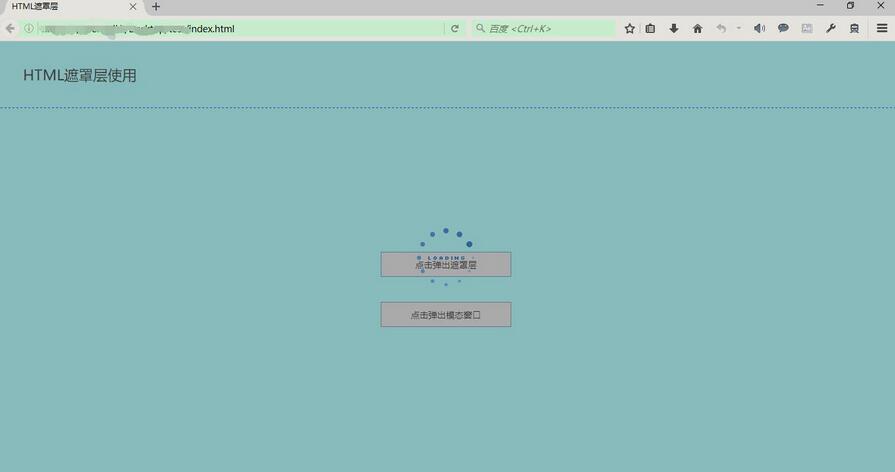
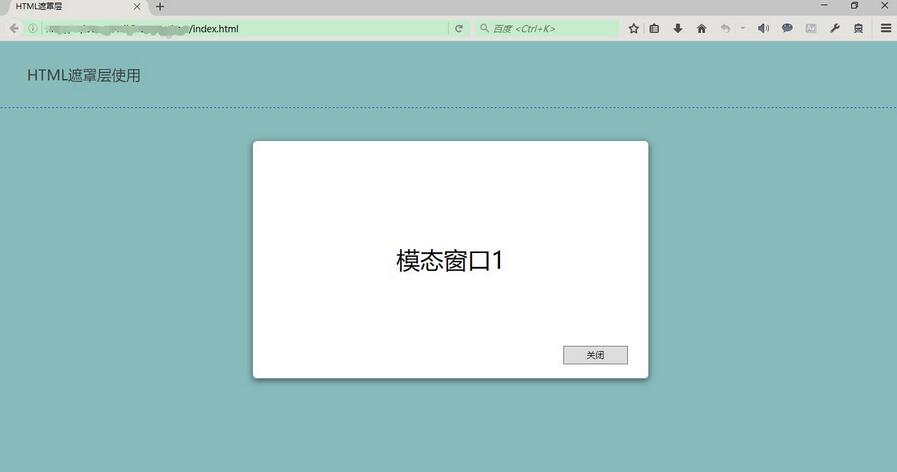
運行結果:
初始化

顯示遮罩層和Loading提示

顯示遮罩層和模擬彈出模態窗口

以上就是本文的全部內容,希望對大家的學習有所幫助。
原文:http://www.cnblogs.com/haoqipeng/p/html-overlay.html
小編推薦
熱門推薦