深入理解html表單輸入監聽
編輯:HTML和Xhtml
今天看到一篇有關input事件的博文,一時興起便整理下相關的資料。
事件:
function changeVal(value){ console.log($(value).val())}
onchange:onchange事件是在前後內容改變,並且失去焦點之後才會觸發。
<input type="text" value="" onchange="changeVal(this)">
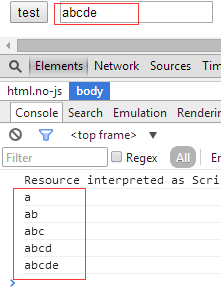
oninput:oninput事件則會在value改變時就觸發。
<input type="text" value="" oninput="changeVal(this)">

還有一個onpropertychange事件,效果與oninput相似,但是IE專用!而且測試的時候並沒有生效,一臉懵逼中。。。
補充:
oninput與onpropertychange失效的情況:
oninput事件:
(1)當腳本中改變value時,不會觸發;
(2)從浏覽器的自動下拉提示中選取時,不會觸發;
onpropertychange事件:
當input設置為disable=true後,不會觸發。
以上就是小編為大家帶來的深入理解html表單輸入監聽的全部內容了,希望大家喜歡哦~
如果大家想了解更多游戲活動與游戲攻略,請持續關注本站,本站小編將在第一時間為大家帶來最好看、最好玩、最新鮮的游戲資訊。更多精彩內容,盡在jb51游戲頻道!
小編推薦
熱門推薦