Html制作簡單而漂亮的登錄頁面
編輯:HTML和Xhtml
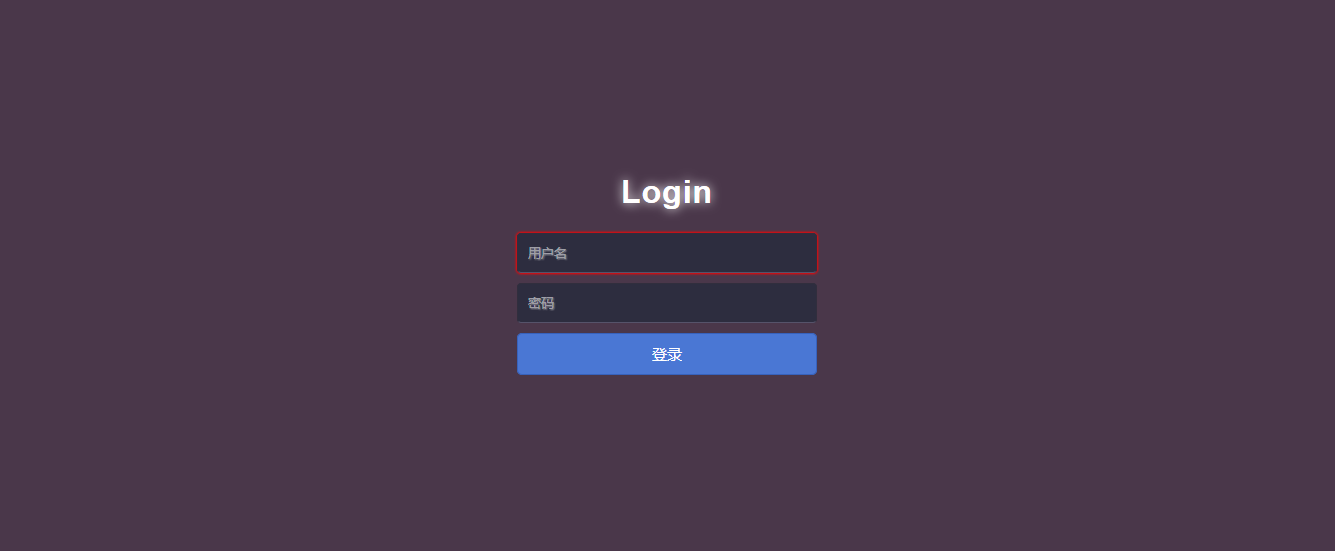
先來看看樣子。

html源碼:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Login</title>
- <link rel="stylesheet" type="text/css" href="Login.css"/>
- </head>
- <body>
- <div id="login">
- <h1>Login</h1>
- <form method="post">
- <input type="text" required="required" placeholder="用戶名" name="u"></input>
- <input type="password" required="required" placeholder="密碼" name="p"></input>
- <button class="but" type="submit">登錄</button>
- </form>
- </div>
- </body>
- </html>
css代碼:
CSS Code復制內容到剪貼板- html{
- width: 100%;
- height: 100%;
- overflow: hidden;
- font-style: sans-serif;
- }
- body{
- width: 100%;
- height: 100%;
- font-family: 'Open Sans',sans-serif;
- margin: 0;
- background-color: #4A374A;
- }
- #login{
- position: absolute;
- top: 50%;
- left:50%;
- margin: -150px 0 0 -150px;
- width: 300px;
- height: 300px;
- }
- #login h1{
- color: #fff;
- text-shadow:0 0 10px;
- letter-spacing: 1px;
- text-align: center;
- }
- h1{
- font-size: 2em;
- margin: 0.67em 0;
- }
- input{
- width: 278px;
- height: 18px;
- margin-bottom: 10px;
- outline: none;
- padding: 10px;
- font-size: 13px;
- color: #fff;
- text-shadow:1px 1px 1px;
- border-top: 1px solid #312E3D;
- border-left: 1px solid #312E3D;
- border-right: 1px solid #312E3D;
- border-bottom: 1px solid #56536A;
- border-radius: 4px;
- background-color: #2D2D3F;
- }
- .but{
- width: 300px;
- min-height: 20px;
- display: block;
- background-color: #4a77d4;
- border: 1px solid #3762bc;
- color: #fff;
- padding: 9px 14px;
- font-size: 15px;
- line-height: normal;
- border-radius: 5px;
- margin: 0;
- }
總結:
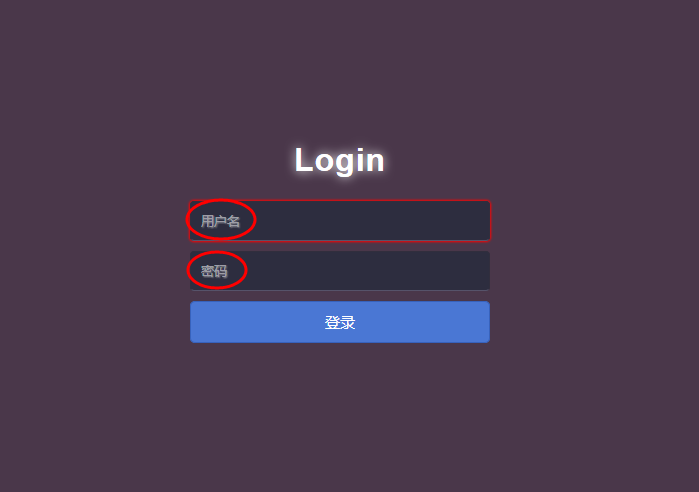
復制代碼代碼如下:<input type="text" required="required" **placeholder="用戶名"** name="u"></input>
<input type="password" required="required" **placeholder="密碼"** name="p"></input>
placeholder="用戶名"的作用:占位符

以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦