2.1 語義化,讓你的網頁更好的被搜索引擎理解
這一章節我們要開始把網頁中常用到的標簽一 一向大家介紹,學習這一章節的時候要記住學習html標簽過程中,主要注意兩個方面的學習:標簽的用途、標簽在浏覽器中的默認樣式。
什麼叫做語義化呢,說的通俗點就是:明白每個標簽的用途(在什麼情況下使用此標簽合理),比如,網頁上的文章的標題就可以用標題標簽,網頁上的各個欄目的欄目名稱也可以使用標題標簽。文章中內容的段落就得放在段落標簽中,在文章中有想強調的文本,就可以使用 em 標簽表示強調等等。
2.2 body標簽,網頁顯示內容放在這裡
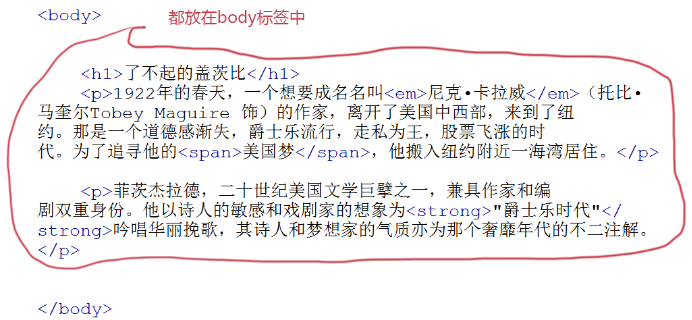
在網頁上要展示出來的頁面內容一定要放在body標簽中。如下圖是一個新聞文章的網頁。

浏覽器效果如下:

2.3 p標簽,添加段落
如果想在網頁上顯示文章,這時就需要<p>標簽了,把文章的段落放到<p>標簽中。
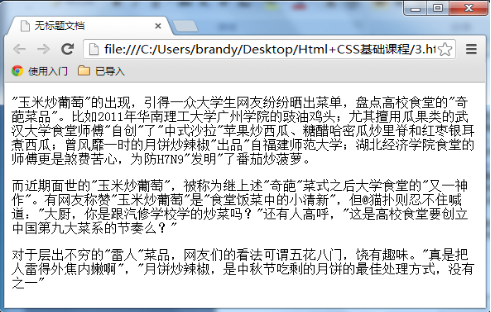
語法:<p>段落文本</p>注意一段文字一個標簽,如在一篇新聞文章中有3段文字,就要把這3個段落分別放到3個<p>標簽中。如下圖所示:

浏覽器顯示效果如下:

<p>標簽的默認樣式,可以在上圖中看出來,段前段後都會有空白,如果不喜歡這個空白,可以用css樣式來刪除或改變它。段落驗證代碼:
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title> p標簽</title>
- </head>
- <body>
- <h2>段落驗證</h2>
- <p>我的第一個段落。</p>
- <p>我的第二個段落。</p>
- </body>
- </html>
2.4 hx標簽,添加標題
標題標簽一共有6個,h1、h2、h3、h4、h5、h6分別為一級標題、二級標題、三級標題、四級標題、五級標題、六級標題。並且依據重要性遞減。<h1>是最高的等級。
語法:<hx>標題文本</hx> (x為1-6)
文章的標題前面已經說過了,可以使用標題標簽,另外網頁上的各個欄目的標題也可使用它們。如下圖為騰訊網站:

注意:因為h1標簽在網頁中比較重要,所以一般h1標簽被用在網站名稱上。騰訊網站就是這樣做的。如:<h1>騰訊網</h1>h1-h6標簽的默認樣式:
- <body>
- <h1>一級標題</h1>
- <h2>二級標題</h2>
- <h3>三級標題</h3>
- <h4>四級標題</h4>
- <h5>五級標題</h5>
- <h6>六級標題</h6>
- </body>
在浏覽器中顯示樣式:

從上面的圖片可以看出標題標簽的樣式都會加粗,h1標簽字號最大,h2標簽字號相對h1要小,以此類推h6標簽的字號最小。
2.5 strong/em加入強調語氣
有了段落又有了標題,現在如果想在一段話中特別強調某幾個文字,這時候就可以用到<em>或<strong>標簽。
兩者在強調的語氣上有區別:<em> 表示強調,<strong> 表示更強烈的強調。並且在浏覽器中<em>默認用斜體表示,<strong>用粗體表示。兩個標簽相比,目前國內前端程序員更喜歡使用<strong>表示強調。
語法:
XML/HTML Code復制內容到剪貼板- <em>需要強調的文本</em>
- <strong>需要強調的文本</strong>
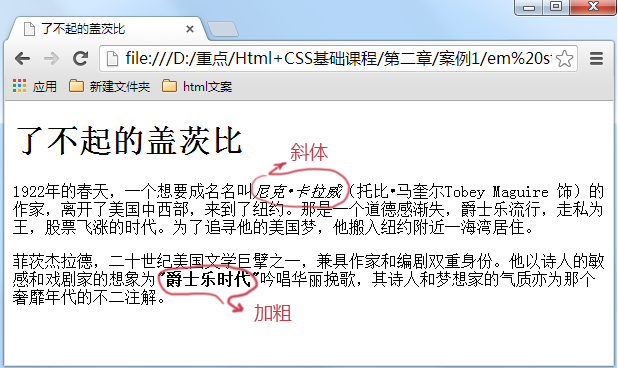
舉例說明em和strong標簽:

在浏覽器中顯示為:

<em>的內容在浏覽中顯示為斜體,<strong>顯示為加粗。如果不喜歡這種樣式,沒有關系,以後可以使用css樣式去改變它。
2.6 style/span標簽,為文字設置單獨樣式
對<em>、<strong>、<span>這三個標簽進行一下總結:
<em>和<strong>標簽是為了強調一段話中的關鍵字時使用,它們的語義是強調。
<span>標簽是沒有語義的,它的作用就是為了設置單獨的樣式用的。
如果現在我們想把上一小節的第一段話“美國夢”三個字設置成blue(藍色),但注意不是為了強調“美國夢”,而只是想為它設置和其它文字不同的樣式(並不想讓屏幕閱讀器對“美國夢”這三個字加重音讀出),所以這樣情況下就可以用到<span>標簽了。
語法:
<span>文本</span>舉例:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>了不起的蓋茨比</title>
- <style>
- span{
- color:blue;
- }
- </style>
- </head>
- <body>
- <p><span>美國夢</span>。</p>
- <p><strong>菲茨傑拉德</strong></p>
- <p><em>愛麗絲</em></p>
- </body>
- </html>
在浏覽器顯示為:

使用span的變成了藍色,使用strong標簽的變化為粗體,使用em標簽的變成斜體。
2.7 q標簽,短文引用
想在你的html中加一段引用嗎?比如在你的網頁的文章裡想引用某個作家的一句詩,這樣會使你的文章更加出彩,那麼標簽是你所需要的。
語法:
<q>引用文本</q>注意要引用的文本不用加雙引號,浏覽器會對q標簽自動添加雙引號。
注意這裡用標簽的真正關鍵點不是它的默認樣式雙引號(如果這樣我們不如自己在鍵盤上輸入雙引號就行了),而是它的語義:引用別人的話。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>q標簽</title>
- </head>
- <body>
- <p>周瑜,確實也配的上那句<q>聰明秀出為之英,膽略過人為之雄。</q></p>
- </body>
- </html>
代碼中是沒有引號的,但是因為是<q>標簽,所以自動加上引號。
2.8 blockquote標簽,長文本引用
<blockquote>的作用也是引用別人的文本。但它是對長文本的引用,如在文章中引入大段某知名作家的文字,這時需要這個標簽。
<q>標簽是對簡短文本的引用,比如說引用一句話就用到<q>標簽。
語法:<blockquote>引用文本</blockquote>
浏覽器對<blockquote>標簽的解析是縮進樣式。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>blockquote標簽的使用</title>
- </head>
- <body>
- <h2>心似桂花開</h2>
- <p>大家都在忙於自認為最重要的事情,卻沒能享受到人生的樂趣,反而要吞下苦果?</p>
- <blockquote>暗淡輕黃體性柔,情疏跡遠只香留。</blockquote>
- <blockquote>何須淺碧深紅色,自是花中第一流。</blockquote>
- <p>這是李清照《詠桂》中的詞句,在李清照看來,桂花暗淡青黃,性情溫柔,淡泊自適,遠比那些大紅大紫爭奇斗艷花值得稱道。</p>
- </body>
- </html>
在浏覽器中顯示效果如下,可以看到被<blockquote>標簽部分前後都縮進了:

2.9 br標簽分行顯示文本
怎麼可以讓每一句詩詞後面加入一個折行呢?那就可以用到<br />標簽了,在需要加回車換行的地方加入<br />,<br />標簽作用相當於word文檔中的回車。
語法:
xhtml1.0寫法:<br />
html4.01寫法:<br>
與以前我們學過的標簽不一樣,<br />標簽是一個空標簽,沒有HTML內容的標簽就是空標簽,空標簽只需要寫一個開始標簽,這樣的標簽有<br />、<hr />和<img />。
總結:在 html 代碼中輸入回車、空格都是沒有作用的。在html文本中想輸入回車換行,就必須輸入<br />。
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>br標簽的使用</title>
- </head>
- <body>
- <h2>《詠桂》</h2>
- <p>
- 暗淡輕黃體性柔,<br>
- 情疏跡遠只香留。<br>
- 何須淺碧深紅色,<br>
- 自是花中第一流。
- </p>
- </body>
- </html>
浏覽器效果:
2.10  為網頁中添加一些空格
已經講解過在html代碼中輸入空格、回車都是沒有作用的。要想輸入空格,必須寫入
語法:
如下插入兩個空格:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>空格講解</title>
- </head>
- <body>
- <h1>感悟夢想</h1>
- 來源:作文網 作者:為夢想而飛
- </body>
- </html>
2.11 hr標簽,添加水平橫線
在信息展示時,有時會需要加一些用於分隔的橫線,這樣會使文章看起來整齊些。比如下面網頁
語法:
html4.01版本 <hr>
xhtml1.0版本<hr />
<hr />標簽和<br />標簽一樣也是一個空標簽,所以只有一個開始標簽,沒有結束標簽。
<hr />標簽的在浏覽器中的默認樣式線條比較粗,顏色為灰色,可能有些人覺得這種樣式不美觀,沒有關系,這些外在樣式在我們以後學習了css樣式表之後,都可以對其修改。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>hr標簽使用</title>
- </head>
- <body>
- <p>火車飛馳過暗夜裡的村莊,月光,總是太容易讓思念寂寞,太容易讓人覺得孤獨。</p>
- <hr>
- <p>每一枚被風吹起的蒲公英,都載滿了一雙眼睛的深情告別與一個目光的依依不捨。</p>
- </body>
- </html>
浏覽器中效果:

2.12 address標簽,為網頁加入地址信息
一般網頁中會有一些網站的聯系地址信息需要在網頁中展示出來,這些聯系地址信息如公司的地址就可以標簽。也可以定義一個地址(比如電子郵件地址)、簽名或者文檔的作者身份。
語法:<address>聯系地址信息</address><address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address><address>標簽的默認樣式。
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>address標簽介紹</title>
- </head>
- <body>
- <h2>慕課網</h2>
- <p>超酷的互聯網、IT技術免費學習平台!公司地址:<address>北京市西城區德外大街10號</address></p>
- </body>
- </html>
2.13 code標簽,加入一行代碼
在介紹語言技術的網站中,避免不了在網頁中顯示一些計算機專業的編程代碼,當代碼為一行代碼時,你就可以使用<code>標簽了,注意:在文章中一般如果要插入多行代碼時不能使用<code>標簽了。如下面例子:
<code>var i=i+300;</code><pre>標簽。
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>code標簽介紹</title>
- </head>
- <body>
- <p>我們可能知道水平漸變的實現,類似這樣:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
- </body>
- </html>
浏覽器效果:

2.14 pre標簽,加入大段代碼
在上節中介紹加入一行代碼的標簽為<code>,但是在大多數情況下是需要加入大段代碼的,如下圖,怎麼辦?不會是每一代碼都加入一個<code>標簽吧,沒有這麼復雜,這時候就可以使用<pre>標簽:

<pre>標簽的主要作用:預格式化的文本。被包圍在 pre 元素中的文本通常會保留空格和換行符。注意:<pre> 標簽不只是為顯示計算機的源代碼時用的,在你需要在網頁中預顯示格式時都可以使用它,只是<pre>標簽的一個常見應用就是用來展示計算機的源代碼。
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>pre標簽的使用</title>
- </head>
- <body>
- <pre>var message="歡迎";for(var i=1;i<=10;i++){ alert(message);}
- </pre>
- </body>
- </html>
浏覽器效果:

在上面的例子中可以看到代碼中的空格,換行符都保留下來。如果用以前的方法,回車需要輸入<br>簽,空格需要輸入