創建新元素的三種方法小結
編輯:HTML和Xhtml
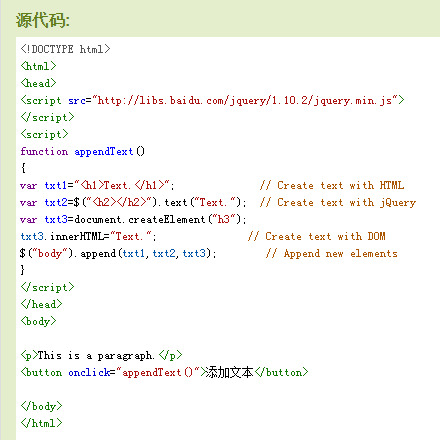
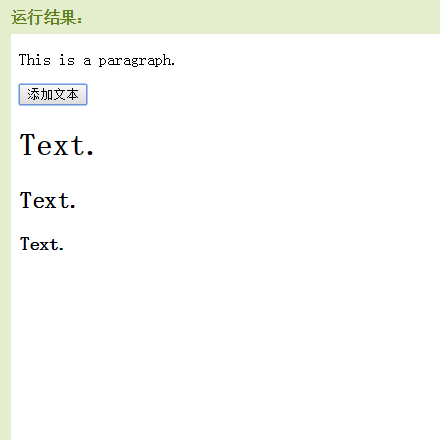
第一種:通過text/HTML
var txt1="<h1>Text.</h1>";
第二種:通過jQuery
var txt2=$("<h2></h2>").text("Text.");
第三種:通過JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";


以上這篇創建新元素的三種方法小結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/SoYang/p/5677589.html
小編推薦
熱門推薦