43個PSD轉HTML CSS切圖教程(英文)
編輯:HTML和Xhtml
英文教程,參考學習
在中國,很多前端開發初學者都會把xHTML+CSS頁面制作說成DIV+CSS,甚至很多人都還不知道xHTML+CSS是什麼意思,只知道盲目的追求DIV+CSS,但在國外,是沒有DIV+CSS這個概念的,很明顯如果單從字面上去理解,DIV+CSS的網頁就要全都是 div,很明顯是無法達到語義化標准的。在國外xHTML+CSS(DIV+CSS)也可以叫做PSD2XHTML。
以下是43個PSD to XHTML及CSS教程:
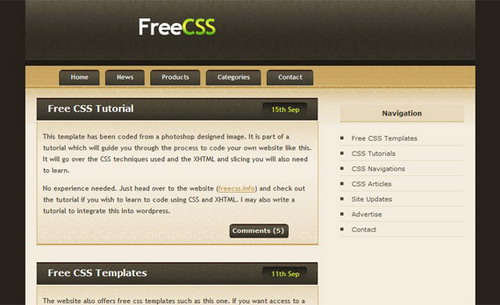
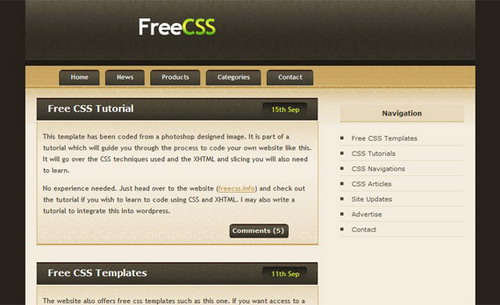
1.將 PSD 源文件轉換 XHTML 教程

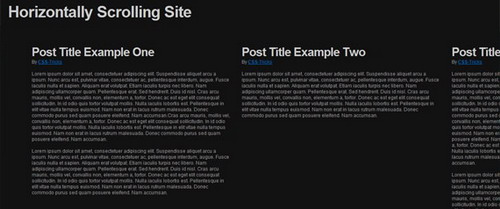
2.叫你如何創建水平滾動網站布局

3.從PSD到xHTML,按部就班教你創建DIV+CSS布局

4.從零開始創建CSS布局

5.從零開始教您創建一個華麗高檔的網頁-xHTML+CSS教程
感興趣的話也可以看看這個實例的設計教程,已譯成中文
網頁設計教程:使用Photoshop設計一個高檔時尚的網頁
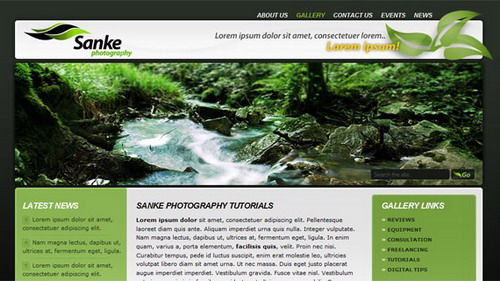
6.4個簡單的教程教你將PSD制作成CSS HTML

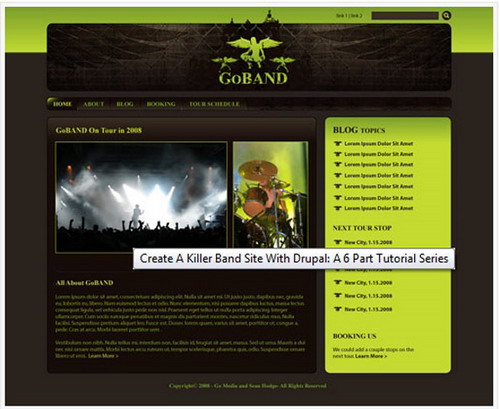
7.使用Drupal創建Killer樂隊網站:6篇系列教程
這是個非常棒的關於使用Illustrator制作頁面,Drupal(世界最著名的CMS系統之一)編碼,符合標准的xHTML+CSS
完整教程索引:
第一部分:使用Illustrator設計頁面
第二部分:使用Illustrator切圖
第三部分:寫xHTML
第四部分:Drupal主題模板
第五部分:Drupal管理
第六部分:總結和一些附加資源

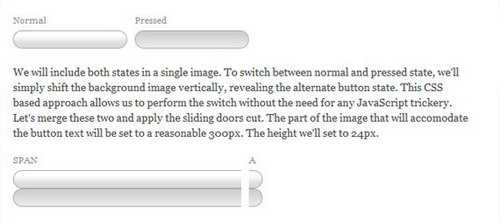
8.教你如何使用CSS創建性感的按鈕

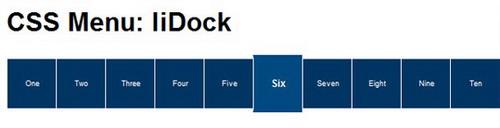
9.很酷的水平菜單懸停變大效果

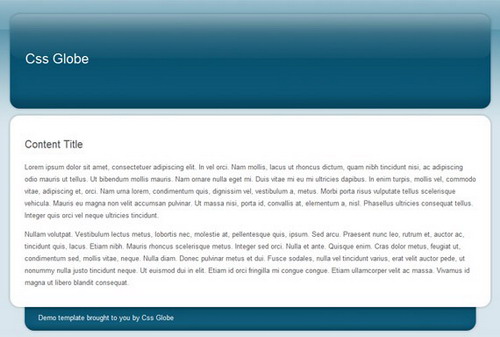
10.CSS模板教程

11.控制文本漸變效果CSS教程

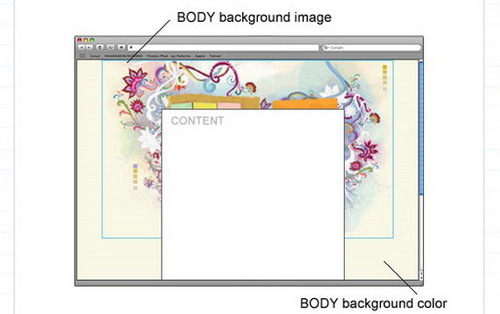
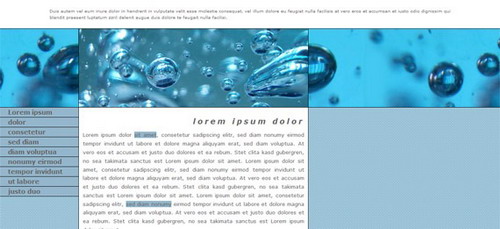
12.CSS超大背景教程

13.將PSD效果圖轉換成HTML

14.PSD切圖和頁面的實現

15.模糊背景效果

16.使用CSS Sprites(將圖片集合在一張圖片中) 技術教程
![]()
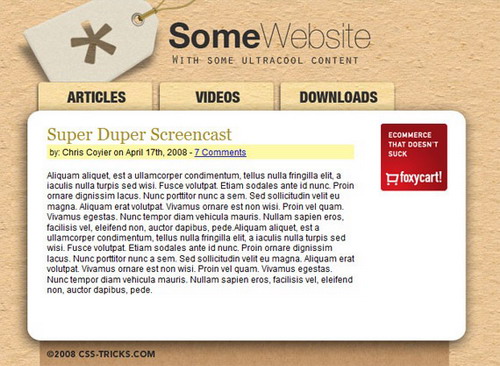
17.手繪風格CSS導航按鈕

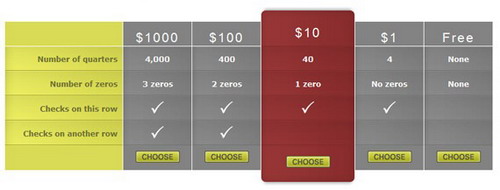
18.創建類似Crazy Egg價格列表效果的表格列高亮效果

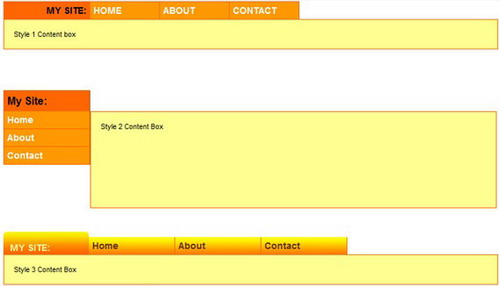
19.CSS菜單教程

20.Photoshop教程+切片+CSS編碼
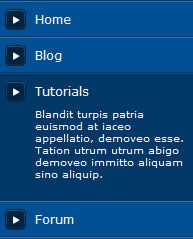
這個教程將教你使用Photoshop制作簡潔的縱向菜單。

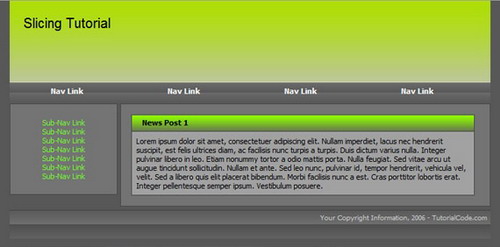
21.為網頁模版切片並用CSS編碼

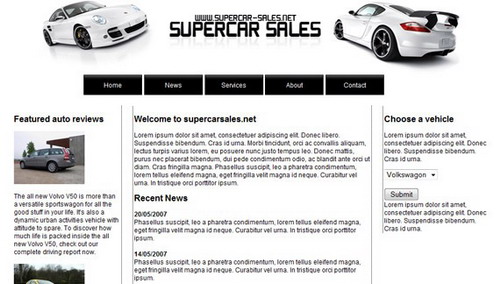
22.為你的第一個PSD網頁效果圖編碼教程

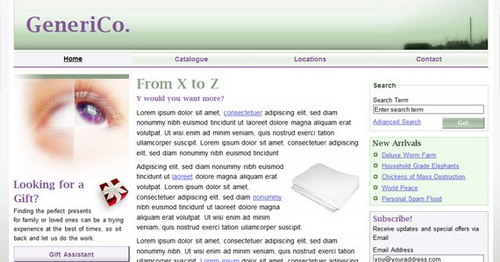
23.使用簡單的操作完成復雜的CSS布局實例

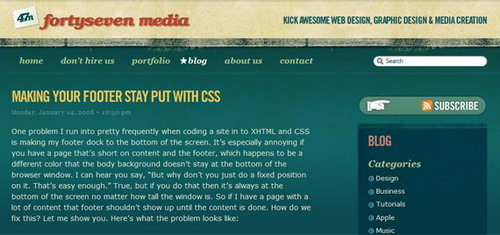
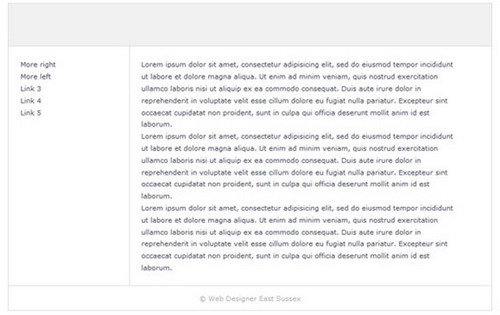
24.使用CSS來讓你的頁腳固定

25.教你如何將PSD轉換成xHTML-視頻教程

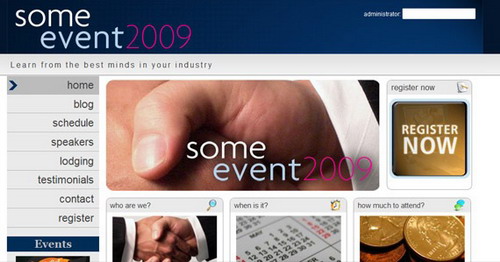
26.高級CSS導航實例教程

27.教程:為你的DIV+CSS布局編碼

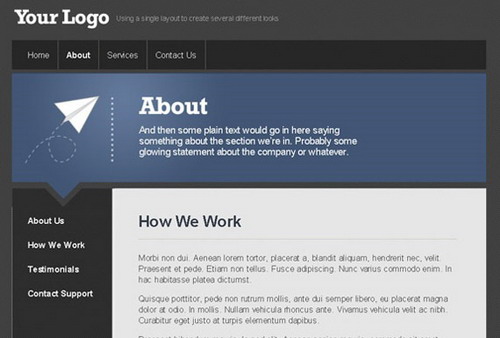
28.教你如何為網頁變換樣式

29.浮動教程

30.CSS切片教程:選擇正確的布局

31.使用Prototype和Scriptaculous創建簡單、智能的手風琴效果

32.CSS Sprites + 圓角

33.簡單3步制作圓角布局

34.CSS樣式教程

35.轉換Photoshop效果圖

36.制作CSS縱向菜單

37.使用CSS固定頁腳背景圖

38.一個簡單的散列布局啟蒙教程

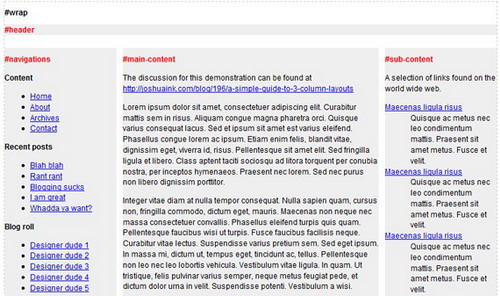
39.兩列布局CSS教程

40.CSS布局技巧:完成100%高度

41.附帶一個’behavior’文件的縱向CSS菜單

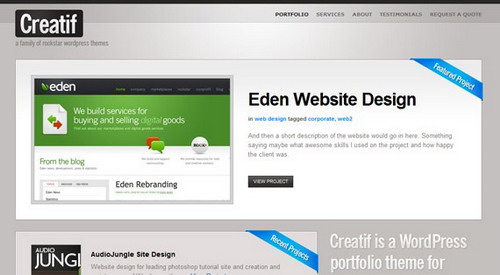
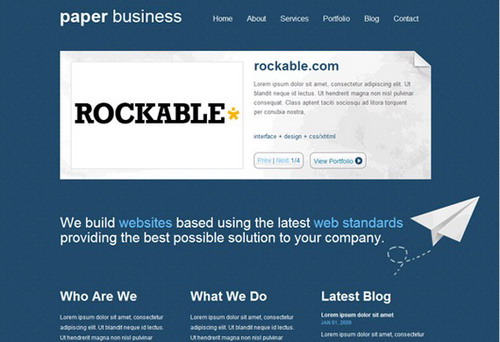
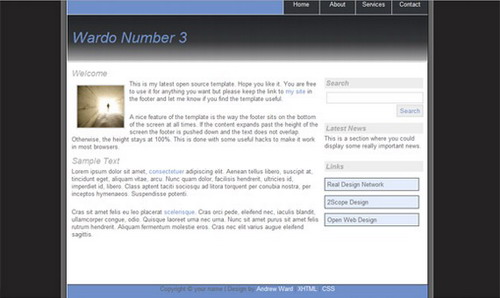
42.光滑的設計,HTML實例

43.DIV+CSS布局教程

如果你能把這些xHTML+CSS(DIV+CSS)實例教程看一遍的話,我相信你一定會擁有扎實的基礎來使用符合Web標准的xHTML+CSS實現更加高級的布局。
小編推薦
熱門推薦