原文:http://blog.artillery.com/2012/05/realtime-multiplayer-3d-gaming-html5.html
這篇文章國內有些機器譯的版本,但實在太難閱讀,這裡試譯了下。
由於譯者水平有限,可能會有不少錯漏之處,一些不明確是否譯准的地方附了原文。
此文涉及挺多框架/庫,在翻譯過程中ip收獲還是挺多的,建議大家在閱讀時可以同時去了解下文中所提到的相關技術。
【提示:此文不是”跟我學做HTML5游戲”之類的教程文章】
—————————————–譯文分隔線————————————-
六周前我們想試下用HTML5實現一個twitch3D游戲是否可行。最終我們完成了幾個游戲且很意外我們所達成的效果。
你可以試下其中一個游戲:Air Hockey
圖形
目前多數浏覽器對WebGL的支持已經很好,three.js是對使用WebGL很有用的庫。它提供了簡潔的API,內建的實用功能,通信模塊等,其缺點是…文檔很少。不過你可以通過很多現存例子來學習如何實現你所需要的功能。
一些例子使用了 state.js 和 dat.GUI 來監控頻幀和修改設置,這兩個庫都是非常有用的。dat.GUI 可用於微調延遲補償算法及游戲外觀,如光強,材料屬性等。
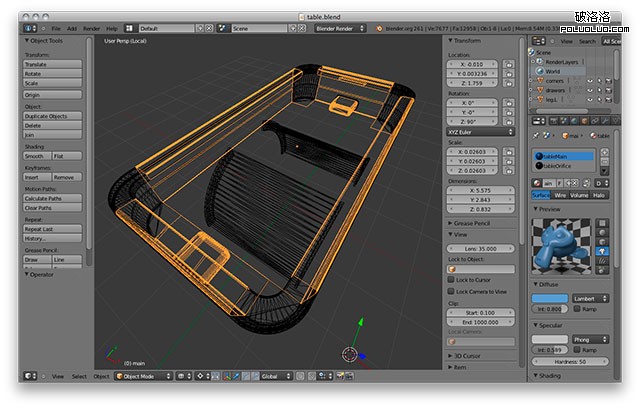
我們從 TurboSquid 買了游戲中所需的3D模型 (air hockey, mallet and puck) ,感謝 three.js 的 Blender 導出插件,依靠這個插件我們可以輕易地把Blender的場景(使用了買來的模型)轉為json格式以用於浏覽器。在分離模型,調整材料和減少多邊形的數量的過程中,我們磨練了Blender使用技巧以優化文件大小。
Blender 界面
如果你是剛接觸 3D, WebGL 和 three.js將會顯得比較艱澀,因為這裡面會有很多陌生的術語和概念。由於我們都不熟悉3D,所以在光線和材質的調整上花費了不少時間。我們反復嘗試了各種調整,反復地刷新,體驗效果。當看到Mr.doob 在RO.ME項目上的演講 (需翻牆)時,才想到有個更好的辦法,那就是在合成最終效果前把各個部件先分離成單獨的小demo以便於調節效果。
網絡通信
我們想試下創建一個能及時響應低延時,挑戰玩家反應的游戲是否可行,air hockey看起來很合適。移動冰槌和冰球需要良好的網絡性能。而只要網絡稍有延時,這個游戲的可玩性就大大降低。幸好,WebSocket提供了很好的性能。
我們的網絡方案相對簡單,但這已經路以證明我們的觀點:用HTML5來實現互動(twitch,不知怎麼翻譯)游戲是可行的!,網絡方案如下:
- 客戶端發送玩家的冰槌位置給服務端.
- 服務端基於之前的位置,計算兩玩家的冰槌的速度,然後計算是否有碰撞、冰球新的速度及位置。
- 服務器發送最新的冰球及冰槌位置給兩個客戶端,客戶端更新界面。
當然,延時會使這個處理過程變得復雜。如果從服務端到客戶端的數據包需要50毫秒,那麼玩家最終看到的界面就是50毫秒前的,這使得玩家很難擊中冰球。針對此問題我們的解決方法是:
- 客戶端計算自己與服務器之前的延時時長,比如50毫秒。
- 當客戶端從服務器接收到冰球的位置和速度時,使用與服務器相同的計算方法算出冰球50毫秒後的位置與速度。
- 然後客戶端把冰球顯示到預算出來的位置
如此,玩家就不需要自己計算延時所導致的位置誤差來擊中冰球了。
還有很多流行的以驗證有效的滯後補償技術可以提高游戲的可玩性。不過我們的demo裡僅使用上述方法–90年代的游戲聯網技術,因為這已經足以讓我們創建一個有趣的、實時的、浏覽器上的多玩家游戲了。
另外,值得一提的是,一切應該以服務端數據為准,所有的實時多人游戲裡都是如此防范作弊的。
JavaScript
我們認為以 HTML5為前端 + Node.js為後端 這樣的形式進行開發,可以減少開發時間,因為這樣客戶端和服務端可以復用代碼。特別是在實時游戲裡,因為這種情況下,前後端需要相同的模擬計算邏輯。與之前的項目相比,把客戶端和服務端中相同邏輯復用的方式,為我們節省了約30%的時間。
我們嘗試使用RequireJS編寫客戶端代碼,但是用 AMD(Modules/AsynchronousDefinition) 的方式來封裝我們所有的代碼的話,那會讓人隨時受不了的!幸好我們發現了Browserify這一神器,它提供了很多 Node 標准庫的實現封裝。這樣的代碼 events = require ‘events’、class Game extends event.EventEmitter可以同時在服務端和客戶端運行。可惜的是Browserify不能兼容Backbone.js,為此,我們寫了50行CoffeeScript來替換Backbone.js中我們所需要的功能。
選擇 CoffeeScript 而非直接寫 JavaScript 是因為這樣可以精簡代碼量,而且所有的Node管理工具(如nodemon,forever)似乎都支持CoffeeScript。一開始我們擔心用 CoffeeScript 寫的代碼難以調試,但事實證明,CoffeeScript 生成的js代碼極具可讀性。
Browserify 使用了新的代碼映射標准,這有助於使用Chrome開發者工具游覽代碼,相信不需要多久我們就可以在游覽器上直接調試CoffeeScript了。(譯注:chrome上已經可以直接調試CoffeeScript,相關鏈接http://ryanflorence.com/2012/coffeescript-source-maps/)
性能與優化
上文已經提到,我們用Node.js來當服務端,除了 Node.js,我們覺得沒別的方案可以實現我們讓服務端和客戶端跑相同代碼的需求了。目前為止,我們對 Node 的性能相當滿意,在我們的負載測試中,512M 的Rackspace VM機可以同時良好地支撐100左右個游戲進行。因為性能如此良好,我們幾乎沒花時間進行優化。
關於HTML5的性能討論,無可避免地涉及到GC(Garbage Collection), 而在最初,我們發現GC的暫停可能會導致游戲出現明顯停頓( and we were initially concerned that GC pauses might cause noticeable pauses in game play ),Chrome無此問題,只有FireFox在跑Air Hockey時才會出現明顯的光滑度光點( there are noticeable blips in smoothness),我們認為這和GC有關。不過,我們並沒在這上面花工夫去減少GC出現的數量,當然,我們認為,如果在代碼寫得更小心些以減少垃圾,在Firefox可能會獲得更好的性能。
收獲
游覽器上的游戲開發,最大的障礙是工具的缺乏。我們看到有很多游戲框架,但要麼對游戲的開發方式有限定,要麼就是他們被收購了又或者是沒有發布(譯注:這句看得莫名其妙,原文: We see a lot of frameworks, but they either constrain you into making your game a certain way, or they get acquired and are never released.) 關於游戲開發的優秀的庫和組件很多,但開發者需要自己去把他們組合起來。
Flash 和 Unity 已經建立了一個良好的開發環境,iOS和Xbox Live Arcade平台,也提供了終端到終端的解決方案以創建和發布游戲。但浏覽器平台還是太新,寫HTML5游戲就像寫匯編代碼一樣麻煩。在我們的開發過過程中,我們找不到一個滾動條來調節冰球的顏色或者光線的強弱。要得到效果我們就必須跑起來又或者在從一個很復雜的軟件裡得到字面上的代碼。( if we wanted any of that we’d have to build it or buy in (literally) to a heavier framework.)
我們非常高興能看到浏覽器上實現一個接近手抦控制的同步多人游戲的可能性。作為 StarCraft 和 Halo 的粉絲,我們已經准備好看到這兩者在浏覽器上的出現,同時我們也希望能激起你對它們在浏覽器上出現的期望。
在這裡可以獲取我們的游戲及游戲開發工具的早期版本:http://artillerygames.com。
相關閱讀
- What every programmer needs to know about game networking
- Latency Compensating Methods in Client/Server In-game Protocol Design and Optimization
- A Stream-based Time Synchronization Technique For Networked Computer Games