網頁圖片處理教程:優化帶鋸齒PNG圖片
編輯:HTML和Xhtml
記錄一下,圖片處理的一個小方法。
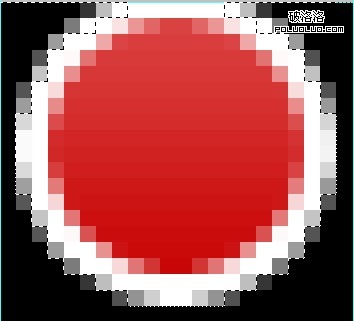
這個是sprite背景圖,我把背景設為黑色以便於演示,其實際是透明的背景。
優化前,圖片比較多的鋸齒。根據毫毫的建議,解決方法如下。
畫一個同等大小的矩形(20px*19px)選擇區域,對准這個圖形。
反選。
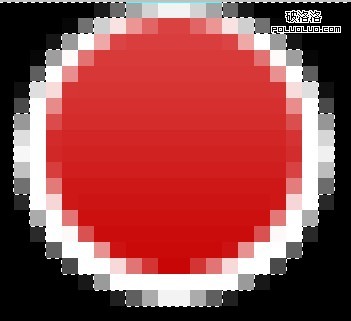
刪掉多余的部分。相當於把邊緣修整了一下。
最終把圖片導出為Alpha透明的PNG8格式。好了,優化成功。別忘了先壓縮下圖片再使用哦。
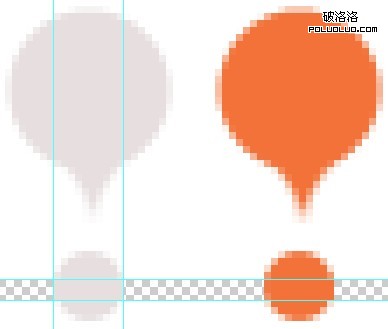
順帶說一下之前做的一個流程圖示。
這個水滴狀圓形也比較糾結,還好,它所在的地方,背景都是白色的,所以,連同白色背景裁切,就不擔心鋸齒問題了。
因為這個背景圖寫法是定位到3像素的border上面,所以,對與border重疊的部分,設置為透明。這樣做神不知鬼不覺,也不會影響視覺效果。哈哈。
小編推薦
熱門推薦