不管是做前端開發還是網頁重構,前端工具都起著非常重要的作用,這裡向大家推薦一些最新的前端開發工具。
1. Selfstarter

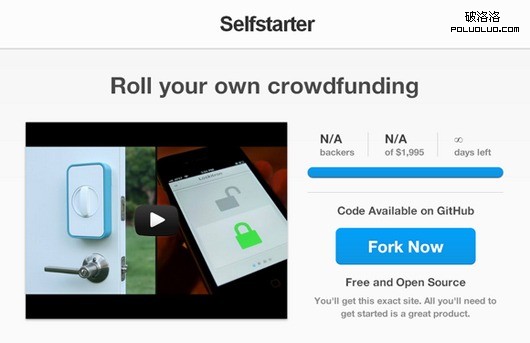
Selfstarter構建ad-hoc crowdfunding網站的基礎模塊。包含驗證,管理和產品管理代碼等。基於Ruby on Rails開發。
項目地址
2. More than a Map

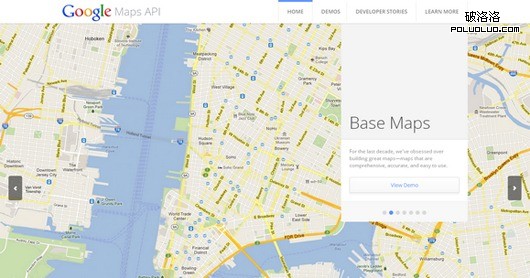
展示谷歌地圖API的功能和特性。開發人員可以在這個網站學習如何使用它。包括谷歌地圖街景視圖功能,公共交通的方向,位置數據,以及先進的數據可視化功能,互動演示。
項目地址
3. Scripted : Fast Browser Based Code Editor

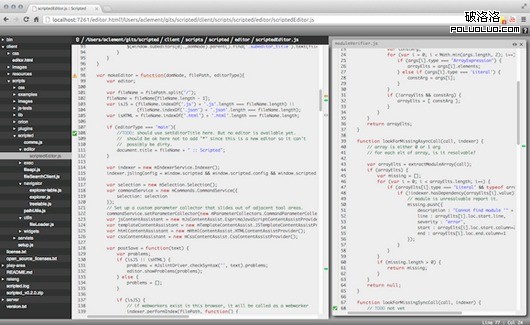
Scripted是一個快速和輕量級的JavaScript編輯器。Scripted是一個基於浏覽器的編輯器,編輯器後台運行在一個本地的Node.js服務器實例中。
項目地址
4. Metro UI CSS

Metro UI CSS是一組用於創建Metro UI風格的樣式。 它是一套自成體系的解決方案,但也可以與其它框架一起使用。
項目地址
5. Sentry

Sentry是一個實時的事件日志和聚合平台。它專門監測錯誤和提取所需的所有信息做適當分析報告,不需要用戶手動反饋的麻煩。它支持Python, PHP, Ruby, Node.js,和 Java等。
項目地址
6. Ejecta : JavaScript & Audio iOS Apps

Ejecta是一個快速,開源的JavaScript庫,實現了在iOS應用中使用的Canvas與Audio。你可以把它作為一個浏覽器只能顯示一個Canvas元素。它專為游戲和動畫特制。它有沒有DIV,沒有表格,沒有表單 - 只有Canvas和音頻元素。這種專注使得它更快。
JavaScript代碼由一個JavaScript VM執行。HTML5 Canvas API用OpenGL原生代碼實現,音頻用OpenAL實現。幾個其他的API(觸摸,加速度計,本地存儲)的行為像一個真正的浏覽器。
許多HTML5游戲可以直接運行,或稍微改動一下 - 具有更好的性能,更好的聲音支持,游戲中心集成
項目地址
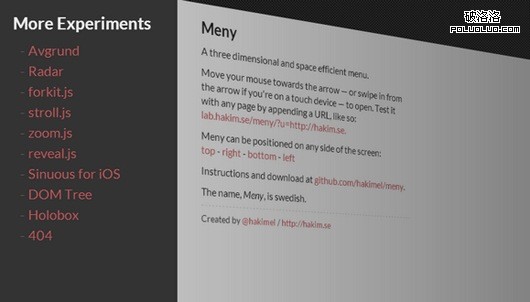
7. Meny

meny是一個三維和空間效果的菜單。Meny采用浏覽器支持的CSS 3D變換,不支持CSS 3D的老版本的浏覽器,改成二維動畫。支持移動設備的觸摸事件。
項目地址
8. D3 Cloud

D3-Cloud是一個漂亮和開源的詞雲(word clouds)實現,類似Wordle.com中見到的效果。
它基於D3.js庫實現,使用HTML5 Canvas來繪制輸出,同時為擁有一個良好的性能,它采用異步的方式處理。
項目地址
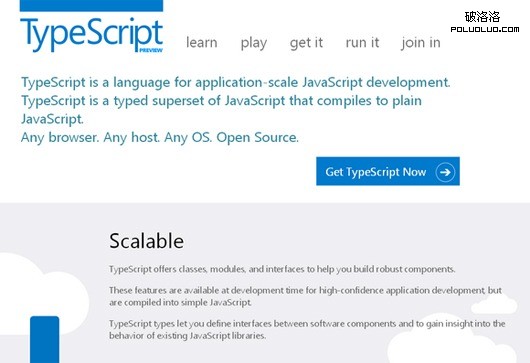
9. TypeScript

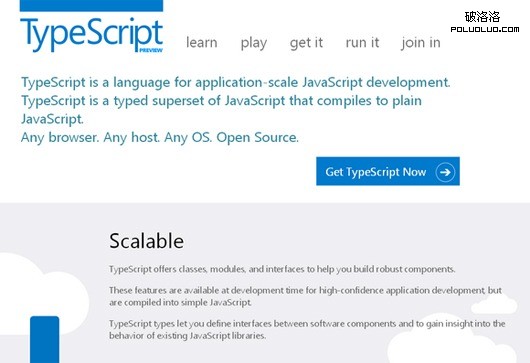
C#之父Anders Hejlsberg等人正在創造新語言TypeScript,微軟已經在 Apache 2.0許可證下在自家的開源托管網站上發布了一個預覽版本,公布了語言規格。 TypeScript兼容JavaScript,可以載入JavaScript代碼然後運行。TypeScript與JavaScript相比進步的地方包括:加入注釋,讓編譯器理解所支持的對象和函數,編譯器會移除注釋,不會增加開銷;增加一個完整的類結構,使之更新是傳統的面向對象語言。
項目地址
10. Fine Uploader

采用Ajax技術實現的文件上傳組件,支持拖拽文件上傳。使用很簡便,只需在頁面中引入相應的CSS+JavaScript,剩下的就只服務器端處理邏輯。在其提供的下載包中已經有多種語言實現包括:ASP.NET, ColdFusion, Java, Node.js, Perl, PHP, Python 。有一些選項可以來限制文件大小,文件類型,文件上傳的數量等。
項目地址