種種跡象表明,2012年絕對是HTML 5爆發之年。 就前端編碼而言,HTML以它獨有的方式席卷整個Web開發行業,它已經成為一門最“IN”的技術,作為一名前端開發人員,如果不學習也不懂HTML5網站編碼,那麼你就OUT啦!
2012年絕對是HTML5爆發之年,HTML5給開發人員/設計師帶來了許多方便。它不但很容易理解而且效果也是令人興奮的。
就前端編碼而言,HTML以它獨有的方式席卷整個Web開發行業,它已經成為一門最“IN”的技術,作為一名前端開發人員,如果不學習或者不懂HTML5網站編碼,那麼你就OUT啦!在開始學習之前,你必須搞清楚CSS3與HTML5之間的區別。今天,我們主要來討論一下精通HTML5代碼的最佳實踐,看完這篇後,絕對會讓你收獲滿滿,不枉此行!

1.HTML5(代碼/編碼)生成器
開發人員/設計師在開發一個新網站之前,往往都會從頭做起。他們會根據每個需求,創建一個基本的模板,顯然,這樣做會花費大量的時間。使用HTML5(代碼/編碼)生成器將會幫你節省很多時間,無需為每個頁面編寫新的代碼。對於HTML5(代碼/編碼)生成器來說,最棒的地方就是簡單並且很容易上手。確切地說,你只需要根據需求來填寫表單、創建HTML5模板,從而無需為每個頁面重新編寫代碼。
顯然,你會發現有各種各樣的HTML5(代碼/編碼)生成器,你可以根據需求選擇一個適合你的。當然,你也可以選擇一些現成的模板直接應用。
推薦幾款Generators
- Shikiryu HTML5 Generator
- Switch to HTML5 Generator
- Quackit HTML5 Generator
2.正確認識文檔類型聲明
如果你對自動編碼不滿意,打算親自為網站編寫代碼,那麼理解HTML5的doctype(文檔類型聲明)是非常重要的。請記住,修改doctype標簽是不可取的,所以在做出決定和改變之前,要保證你已經很好的理解了doctype,最終不會以慘劇收場。
3.使用Cheat Sheet
眾所周知,科技發展是日新月異的。所以無需恐慌,如果你不能記住不斷變化的HTML5所有特征。你可以使用HTML5的Cheat Sheets。

點擊查看大圖
文章推薦:This Ultimate HTML5 Cheatsheat [Infographic]
4.向後兼容性計劃
目前,所有的Webkit(內核)浏覽器都在支持HTML5。即使沒能支持所有的(HTML5)新特性,也能支持大部分。對於HTML5來說,另一個積極的方面是backwards compatibility(向後兼容),意味著HTML5的新功能對於開發者來說是沒什麼學習負擔,即可無師自通。
5.盡量避免兼容性問題
在日常開發中,你可能會面臨一些兼容性問題,雖然HTML5是一門新技術,但有些新特性和功能可能不被支持。然而,這算不上是個問題,你可以在Can I Use.com網站上輕易發現你所使用的浏覽器支持哪些元素。不僅如此,你還可以在上面找到其他重要的技術術語,例如CSS3和JavaScript兼容性圖標。所以,如果你正在使用HTML5開發,最好把Can I Use.com網站添加到書簽中。
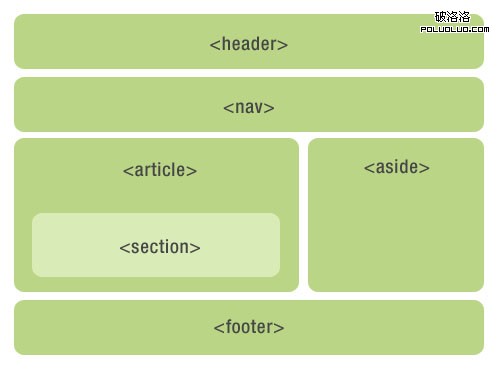
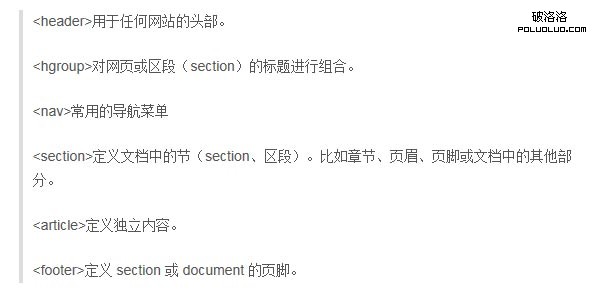
6.負責任的使用每個元素

話說,知己知彼,百戰百勝。在使用元素之前,必須理解每個元素的用途以及效果,挑選適合你的元素。下面讓我們來看一下HTML5的基本組成元素並且理解每個元素的用途。

7.在老版本的IE裡面啟動HTML5

誠實講,對於開發者和設計師來說,IE一直是讓人頭疼的浏覽器。IE8和以前版本的浏覽器根本不支持HTML5。然而,你可以在這些版本的IE浏覽器裡面使用如下腳本,幫助你啟動支持HTML5:

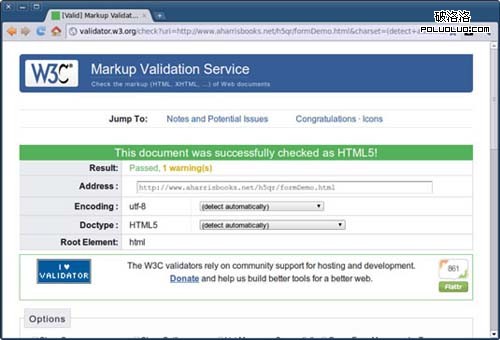
8.編碼驗證

使用HTML5進行網站開發,代碼驗證是非常重要的,最好的方式是使用W3C 驗證器。這確實是個驗證代碼質量和檢查代碼錯誤優秀工具。
最後,希望上面提到的這些方法可以幫助你更有效地使用HTML5。