Dancer.js JavaScript Audio Library

dancer.js是一個高級音頻API,可用於Mozilla的音頻數據API和Webkit的網絡音頻,可以為你設計出一套可視化網絡音頻API。
特色:
1.使用實時音頻數據並將其映射到任意的可視化;
2.音樂節奏拍子可以可視化;
3.簡單的API可以讓任何一首歌曲使用時間回調函數和事件;
4.可擴展的框架支持插件和自定義行為。
GitHub
Buzz A Javascript HTML5 Audio library

Buzz是一個用於操作HTML5音頻標簽的JavaScript library 。它是一個沒有用到其它JavaScript框架獨立Library。並擁有豐富的API可以用來管理這個音頻標簽提供的所有功能。支持的功能包括播放、 暫停、停止、循環和音量控、取得音頻信息、判斷音頻類型是否支持、可同時處理多個音頻文件。還可以取得播放結束、錯誤產生或音量變化等事件。
GitHub
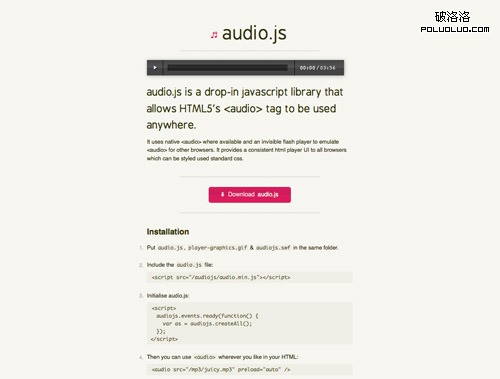
Audio.js is a drop-in javascript library
<
audio.js 這個JavaScript Library提供了一種更加靈活的方式來使用HTML5的<audio>標簽。
可以用它來制作一個Mp3播放器。
當浏覽器不支持<audio>標簽時,它將自動換成Flash來支持Mp3文件的播放。
Thunder.js, a Javascript Sound Library

Thunder.js 是一個JavaScript庫用於在你的浏覽器輕松創建和播放音樂。
GitHub
jPlayer HTML5 Audio / Video Library

jPlayer是一個用於控制和播放mp3文件的jQuery插件。它在後台使用Flash來播放mp3文件,前台播放器外觀完全可以使用XHML/CSS自定義。
Timbre.js

JavaScript庫用於播放音樂
TGitHub
Javascript-audio-fx

AudioFX Javascript 庫,一個簡單的HTML5 Audio Helper Library
SoundManager 2

SoundManager 2 利用 HTML5 和 Flash 技術提供了穩定和闊平台的音樂播放功能,只有 10K 的 JS 包。支持MP3, MPEG4 and HTML5 Audio等格式。
GitHub
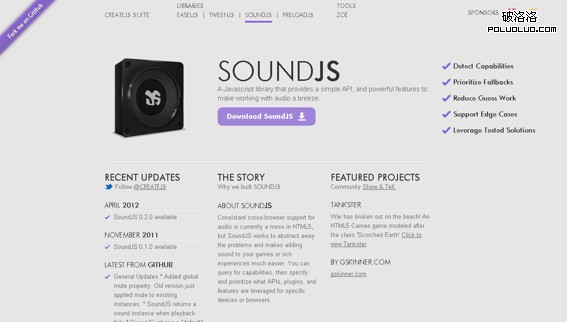
SOUNDJS

一個JavaScript庫,它提供了一個簡單的API,和強大的功能,使音頻播放變得很簡單。 跨浏覽器支持的音頻是目前一片混亂HTML5,但SoundJS的工作原理抽象出來的問題,使得添加聲音到您的游戲或豐富的經驗更容易。
Audiolet

Audiolet是一個JavaScript庫,用於在浏覽器中的實時音頻合成和組成。它采用基於圖形的路由和基於模式的調度,使復雜的音頻編程簡單,容易理解。
GitHub
HTML5 Video & Media JavaScript Library

這是開源視頻項目Kaltura.org 的核心。
Kaltura的HTML5的媒體庫,使您可以充分利用今天的HTML5視頻和音頻標簽一致的播放器界面在所有主要的浏覽器包括Internet Explorer。
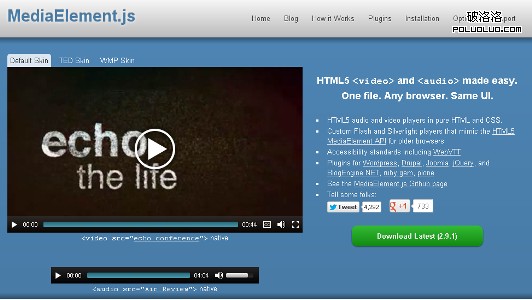
MediaElement.js

MediaElement.js簡單來說一個jQuery插件,它可以幫助你利用簡單的與HTML5中的video和audio標簽來播放音頻與視頻文件。而且支持語言的在線切換,三種視頻播放器樣式供你參考使用
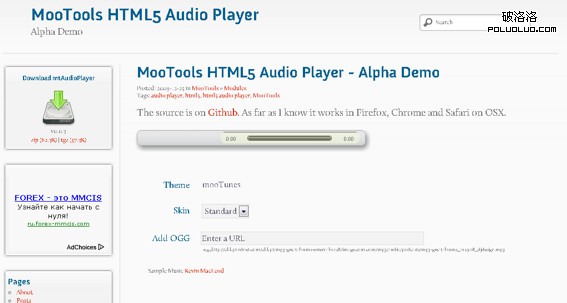
MooTools HTML5 Audio Player

MooTools驅動的HTML5 Audio Player。包含多個模板和皮膚。
GitHub
Speakker

Speakker是一個開源並且可定制的HTML5音樂播放器。利用幾行JavaScript代碼就能夠將它集成到任何網頁中。
該播放器使用非常靈活,可以改變它的大小、顏色,它還提供兩個內建的主題模板。
在使用中,用戶可以在兩個播放模式中選擇 - 迷你或大界面。在大界面模式下,用戶可以控制一個播放列表。
該項目使用Projekktor的核心,並提供其它一些功能特性,例如,Flash回放,自定義界面等等。