一、可以看做廢話的前言
HTML列表元素(如ol,ul,dl)等在現下的網站開發制作中有著非常廣泛的應用,然而,它們的在不同浏覽器下的脾氣卻不一樣。本文就是分析這些列表元素的基本特性,在不同浏覽器下的各類兼容性問題,以及介紹一些常見的應用等。
對初學者或是有一定CSS方面經驗的同行們應該會有幫助的。
二、HTML中可用的列表元素
1、無序列表:ul
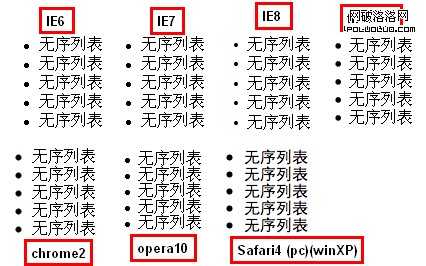
無序列表是最常使用的列表,下圖顯示了無序列表在不同浏覽器下的顯示:
demo頁面
正如上面顯示的,無序列表在不同浏覽器下的默認設置是由些許差異的。當然,在如今實際的網站項目上是很少看到沒有任何修飾的無序列表了。其中原因之一就是CSS的重置(css reset),已經將無序列表默認的列表項目符號,margin或padding都去掉了。
無序列表的一些特定的css屬性有list-style-type,list-style-position,和list-style-image。這些屬性設置了列表項目符號的類型,標記的位置,以及使用圖片代替標記。這三個屬性可以使用list-style進行合並縮寫。
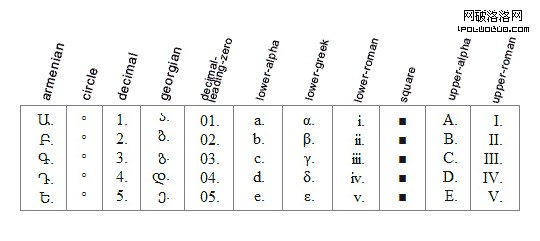
list-style-type屬性可以設置為一些不同的值,下面圖表展示的就是部分值的頁面效果:
依賴於用戶的浏覽器及操作系統,某些list-style-item值可能不能正確顯示,通常默認為十進制數值,用無需列表實現遞增數值是不推薦的,因為這樣“無序列表”其本身的語義已經不復存在了。
list-style-position針對於列表標記的位置,可以被設置為outside(默認)或是inside。如果list-style-image被設置的話,其也會影響圖片的位置。
list-style-image屬性可以給無序列表一個自定義的獨一無二的表現,不幸的是,在IE下使用此方法添加項目編號是bug多多,故很少被使用。一個更好的解決方法是添加background image到列表的li元素上,並相應的調整background image的位置,並設置為no-repeat。在maxdesign.com上,已經通過分步講解演示了這個方法,而且在所有的浏覽器下都工作良好。
2、有序列表:ol
有序列表在當列表項目的每個列表項目前面需要一個遞增值的時候使用(例如1,2,3等)。有序列表的列表類型list-style-type可以被設置為任何在無序列表下可以設置的值。在大部分情況下,有序列表要麼前面是個遞增數值,要麼前面沒有任何標記。不建議使用有序列表實現類似於無序列表的表現。因為這樣,有序列表本身的語義已經不正確了。
3、定義列表:dl
定義列表用來標記已經定義的列表項,它們包括定義標題(dt)以及定義本身(dd)。定義列表項目沒有必要完全匹配,下面的代碼在嚴格的XHTML下是完全合法的:
<dl> <dt>無線音樂咪咕匯 </dt> <dt>哥本哈根會議</dt> <dd>《十月圍城》</dd> </dl>
這樣,您可以在單個dd下面使用多個dt,也可以在單個dt下面使用多個dd。
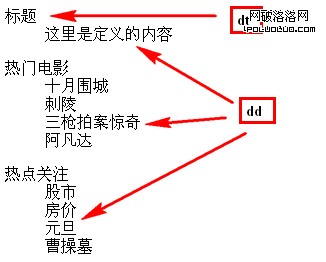
定義列表的視覺顯示,默認情況下,各個浏覽器的顯示幾乎是一致的,如下圖所示:
demo頁面
上圖對應的HTML代碼如下:
<dl> <dt>標題 </dt> <dd>這裡是定義的內容 </dd> </dl>
<dl>
<dt>熱門電影 </dt>
<dd>十月圍城 </dd> <dd>刺陵 </dd> <dd>三槍拍案驚奇 </dd> <dd>阿凡達 </dd>
</dl>
<dl>
<dt>熱點關注 </dt>
<dd>股市 </dd> <dd>房價 </dd> <dd>元旦 </dd> <dd>曹操墓 </dd>
</dl>
4、過時淘汰的列表:menu&dir
<menu>和<dir>元素,從技術上說,也可以稱為“HTML列表”,但它們在XHTML中已過時淘汰了,所以這裡不詳細討論它們。
5、HTML5中的列表
在HTML中,無序列表基本上保持不變,雖然似乎現在它被簡稱為“列表”,新的元素將被用來包裹列表當作導航使用。
ol元素有輕微的改變,它獲得了兩個新屬性:reversed,這是一個布爾值,用來表示列表是上升還是下降;start,這是個整數,用以宣告有序列表的起點。
此外,<figure>和<details>元素將被增加,它們會有子元素,其中包括<dt>和<dd>元素。
更多關於HTML5方面的知識可以參見淘寶空雁的 揭秘HTML5和CSS3【珍珠奶茶幫】的這篇文章。另外您還可以點擊這裡查看在線的ppt。
三、浏覽器差異
下面展示的都是一些比較常見的且明顯的浏覽器差異。
1、列表元素添加display:block後
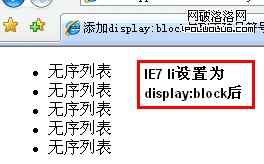
在Internet Explorer 8, Opera 9, Chrome, Firefox 2 & 3, and Safari下,添加display:block會讓有序或無序列表中li元素的項目編號消失。
但在IE6和IE7下,添加display:block項目符號依舊存在:
demo頁面
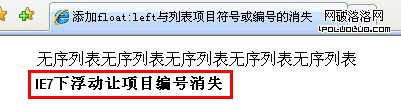
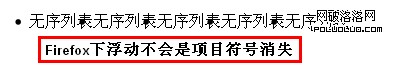
2、列表項目添加float:left
在IE6和IE7下,給列表項目(沒有其他樣式)添加float:left將會使列表項水平對齊,同時項目符號(或項目編號)消失。如下圖所示,截自IE7浏覽器
IE8和其他所有浏覽器下,列表項會水平對齊,但是項目符號(或項目編號)仍然可見。
demo頁面
當列表項浮動的時候,我們必須記住另外一個要點,就是列表容器(ul元素)在內部僅有浮動元素時會死翹翹,這在所有的浏覽器下都會以相同的方式發生,添加overflow:hidden是解決此問題的方法之一。
為了能在不同浏覽器下達到大致相同的float:left效果,最好的方法是是使用display:inline。
3、IE下有“Layout”的有序列表
在IE6和IE7下,如果有序列表中的列表項有“Layout”,則有序列表的數值將不會增加,顯示為“1”,如下圖所示:

demo頁面
hasLayout屬性不能被直接設置,但是如果一個元素設置了寬高,浮動,絕對定位等待就會改變haslayout。
4、IE6&IE7下的padding及margin
在大部分的浏覽器下,為了移除項目符號或項目編號,讓內容左側對齊顯示,需要設置左padding為0,但是這在IE6和IE7下並不管用,在IE6,7下需要設置左margin為0取而代之。見下圖:
demo頁面
5、在所以浏覽器下實現一致的列表樣式
為了避免在不同浏覽器下處理列表樣式的時候出現問題,最好的方法是使用在前面提到的CSS的重置(css reset),css reset幾乎可以將浏覽器所有默認設置差異設置為最小,並允許所有浏覽器下都在同樣的基礎上工作。雖然某些樣式下依然存在差異,但是它們不會被當作一個難點來處理了。
另外,正如前面提到了,最好完全避免使用list-style-image屬性,而以設置background代替,這是一個跨浏覽器的,易於維護的無序列表的自定義符號解決方法。
四、一些實例與應用
1、導航條
迄今為止,無序列表最常見的用途就是導航條,無論是水平的還是垂直的,自從基於表的布局已經過時,無序列表已經被當作導航元素的基礎被廣泛的應用,原因如下列表所示:
•無序列表屬於block水平的元素,不需要再在外面包裹一個div以應用background或其他圖形擴展。
•當樣式被禁用的時候,列表樣式會從容的降級,保持其本來樣式,可確保導航項與頁面其他內容表現的不一樣。
•盡管無序列表不會僅是一個簡單的列表,要添加諸如<a>標簽之類的元素,但是額外的<li>元素會使導航欄以更靈活的形式表現。
•導航分為列表和/或副列表,允許使用輔助的技術(如屏幕閱讀器),用戶可以很輕松地跳過整個導航條。
例如:采用jQuery實現的LavaLamp特效菜單
2、下拉菜單
例如前段時間我制作的一個下拉菜單實例:jQuery之使用slideToggle實現垂直下拉菜單

效果demo
3、照片顯示
HTML列表標簽ul,li提供了有效的方式顯示照片列表,原因與上面導航條提到的一樣。下面就是一些以ul,li 標簽為HTML基礎的的照片畫廊或是照片顯示組件。
jCarousel
jCarousel照片切換傳送jQuery插件提供了可自定義的jQuery功能,使用了無序列表,可以以多種不同的方式顯示傳送效果。我已經將此插件翻譯成中文,您可以狠狠地點擊這裡:jCarousel中文demo首頁
InnerFade – jQuery
innerfade插件能讓任意列表形式的內容依次淡入淡出切換顯示,或是上下切換顯示。內容可以是文字,圖片等。支持各式標簽,列表標簽ul,li或是div,p標簽都可以。
可以非常輕松的實現諸如新聞或公告內容的自動隨機切換顯示,或是圖片幻燈片的播放顯示等。下圖展示的是圖片幻燈片切換的過渡階段:
此插件demo狠狠地點擊這裡: InnerFade demo頁面
4、代碼高亮
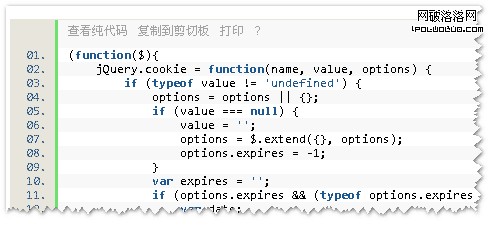
許多博客和教程網站含有JavaScript高亮代碼的都是轉換pre元素或textarea元素為有序列表,如下面的截圖。其中有名的一款代碼高亮插件是Alex Gorbatchev’s SyntaxHighlighter。
下為類似高亮插件的效果截圖:
您可以點擊這裡預覽效果(demo頁面展示的是jQuery cookie插件代碼)。
5、博客評論
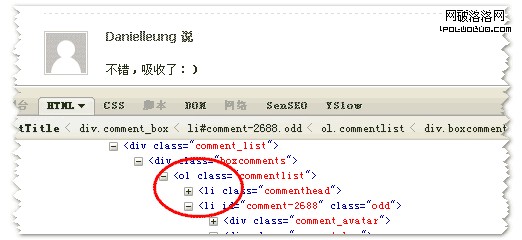
博客評論,包括這些WordPress驅動的站點,以有序列表構建,提供非常靈活的樣式選項,並奠定了評論嵌套的基礎。下圖截自騰訊CDC T.d 昨天發布的The Story of Mr.Gray — Web 交互設計“灰色”的8類應用一文評論部分。
6、商品列表
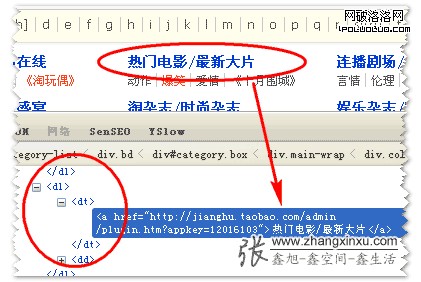
最典型的代表莫過於淘寶網首頁的“寶貝類目”一欄的萬千商品類目的顯示:
從截圖可以看出,這裡類目的顯示使用的是dl,dt,dd定義列表實現的。
7、其他
列表元素的其他應用還有很多,例如多圖片上傳的進度條,CSS步驟菜單,重疊菜單等等。這裡就不一一展示了。
五、可有可無的總結
HTML標簽元素就是磚磚瓦瓦,看上去很一般,但是到了優秀的設計師手裡和優秀的工人那裡就會發揮出無限的潛力與魅力,於是有了我們多姿多彩的互聯網。列表元素也是如此,雖然還有幾十更多的用途和技術可以在本文中討論,但是本文展示的一些東西以讓我們徹底的了解HTML中列表標簽元素的的概貌,幫助您用列表這類磚瓦構建出漂亮的“互聯網建築”。
六、參考閱讀與延伸閱讀
•The Listamatic
•CSS Design: Taming Lists
•CSS Lists on W3Schools
•Definition lists – misused or misunderstood?
•CSS-Styled Lists: 20+ Demos, Tutorials and Best Practices
•List Elements on Sitepoint’s HTML Reference