Go!Png:用html5實現合成Css Sprite雪碧圖的工具
編輯:HTML和Xhtml
Css Sprite,有時也稱為雪碧圖、精靈圖,是每一個前端開都會遇到的問題,也是常見的小圖片加載優化手段。相信各位同學都清楚其原理,具體就不贅述了。
之前一直有動機利用html5實現一個合成雪碧圖的工具,方便小項目的快速開發,減少一些諸如開photoshop、fireworks等工具來合圖的機械勞動,最近終於抽出時間將構思實現。
- 在線使用:http://alloyteam.github.com/gopng
- 使用介紹:http://www.alloyteam.com/?p=1050
- github地址:https://github.com/AlloyTeam/gopng
Go!Png介紹:
目前實現的功能如下:
- 支持圖片文件拖拽
- 支持生成png圖片與css文件
- 支持兩種自動排列的模式
- 放大鏡功能
- 磁力吸附對齊功能
- 工作狀態導出功能,可以方便導出文件,在下一次操作通過拖放改文件來恢復工作狀態(包括圖片數據跟參數設置)
- 支持Mac(Chrome) :)
使用說明:
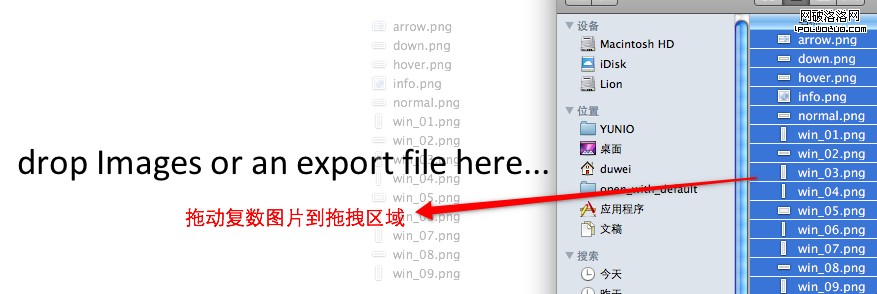
1.拖拽圖片小文件到操作區域,如下圖:

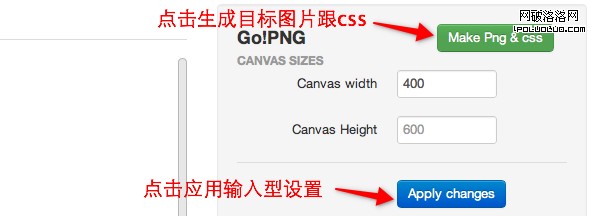
2.輸入類屬性設置與目標圖片、css文件生成,如下圖

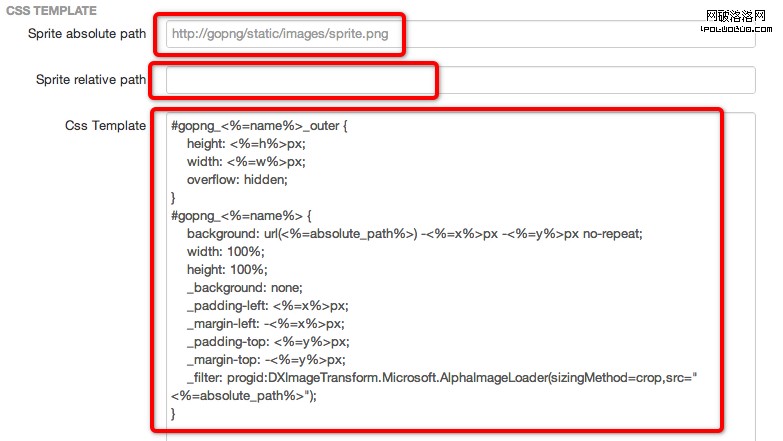
3.生成的css文件是可以通過改變css模版來定制的
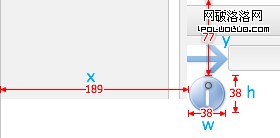
使用的模版函數是John Resig的Micro-Templating, 可以用的變量有:- x 圖片的x坐標
- y 圖片的y坐標
- w 圖片的寬度
- h 圖片的高度
- name 圖片文件的名稱(不帶後綴)
- absolute_path 絕對路徑(自定義)
- relative_path 相對路徑(自定義)
 css模版的設置操作如下圖:
css模版的設置操作如下圖:

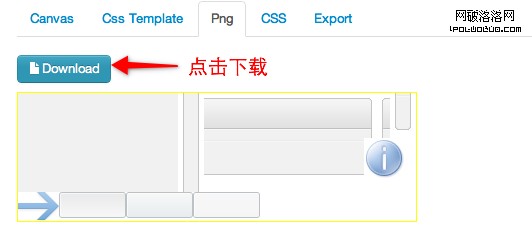
4.生成目標圖片、css後可以直接下載
點擊download按鈕即可完成下載:
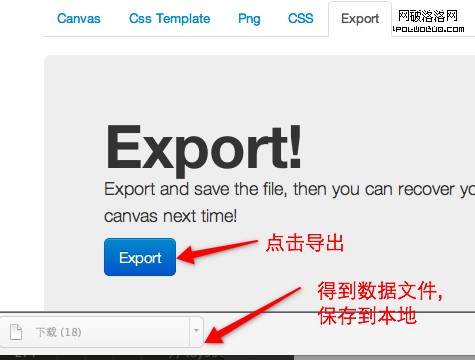
5.工作狀態導出
這個功能是可以將你目前的工作狀態,包括圖片的數據(圖片、圖片位置排列),參數設置(包括主頁的參數設置與css模版設置),全部導出成一個文件,下次利用此文件便可復原工作狀態。 導出如下圖: 導入如下圖:
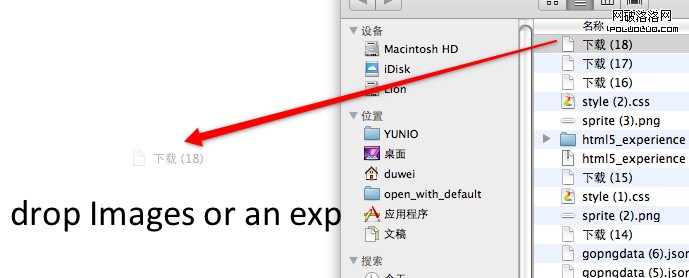
導入如下圖:
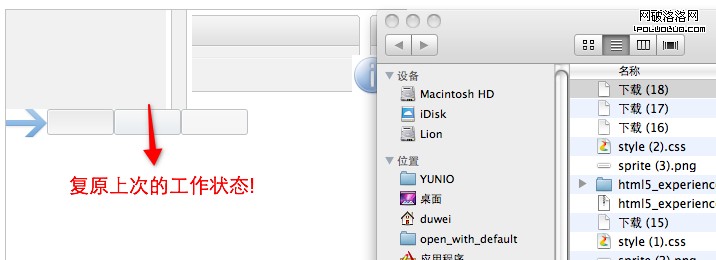
 即可復原:
即可復原:

小編推薦
熱門推薦