HTML5+CSS3網頁制作:三欄布局寬度自適應
編輯:HTML和Xhtml
以前做三欄布局時,最常用最簡單的方法可能就是:采用float+margin來實現,而CSS3的時代,我們可以有另一種比較“時尚”的方法,就是css3中的盒子模型,代碼如下:
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>CSS3三欄布局</title>
6 <style>
7 .container{
8 display:-webkit-box;
9 display:-moz-box;
10 }
11 div:not(.container){
12 -webkit-border-radius:5px;
13 -moz-border-radius:5px;
14 border-radius:5px;
15 background:#999;
16 border:#00C 2px solid;
17 }
18
19 #left,#right{
20 width:200px;
21 -webkit-box-sizing:border-box;
22 -moz-box-sizing:border-box;
23 padding:20px;
24 }
25 #middle{
26 padding:20px;
27 -webkit-box-flex:1;
28 -moz-box-flex:1;
29 -webkit-box-ordinal-group:2;
30 -moz-box-ordinal-group:2;
31 margin:0 5px;
32 }
33 #right{
34 -webkit-box-ordinal-group:2;
35 -moz-box-ordinal-group:2;
36 }
37 </style>
38 </head>
39
40 <body>
41 <header>
42 Css3三欄布局
43 </header>
44 <section>
45 <div class="container">
46 <div id="middle">middle</div>
47 <div id="left">left</div>
48 <div id="right">right</div>
49 </div>
50 </section>
51 </body>
52 </html>
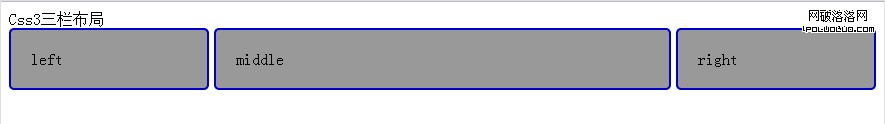
GoogleChrome下運行效果如下:

總結:這裡面主要用到了box-flex屬性,這個屬性主要是讓子容器相對於父容器將寬度按一定的規則劃分,如三個子容器分別設置box-flex的值為1,2,3則,三個子容器將按照1:2:3的比例劃分寬度。
當然,父容器必須設置成為盒子模型才可以看到效果,比如display:-webkit-box;display:-moz-box;
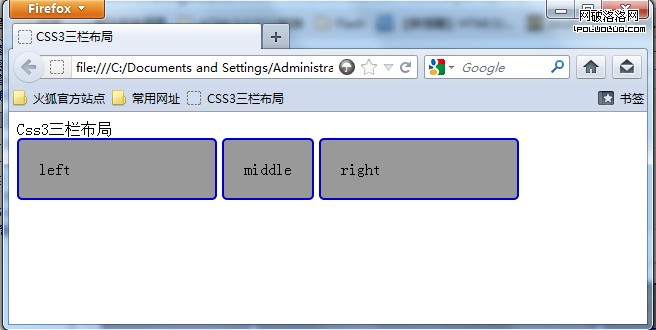
然而,如果你直接運行上面的代碼,chrome裡面是沒有問題,但是到了FireFox,則變成下面的樣子了:

,難道這是一個FireFox的Bug?本來左右兩邊的寬度固定,而中間的卻沒有自適應寬度。經過與《html5 與css3權威指南》作者的交流,才知道,之所以出現這樣的情況是因為沒有設置父容器的寬度,當我們給父容器加上width:100%就可以了。。。在此感謝《html5 與css3權威指南》作者……
小編推薦
熱門推薦