WEBJX收集整理50個非常酷的HTML5應用實例
編輯:HTML和Xhtml
Flash和HTML5的比較已經成為現在最熱門的主題之一,我們不去爭論哪個好哪個不好。和HTML5在很酷的動畫和簡單的游戲等方面一樣,除非HTML5在未來幾年有一些重大發展,否則Flash在富內容網頁應用和游戲方面永遠是不錯的選擇。下面收集了50個非常酷的HTML5應用實例來展示其無限潛力。
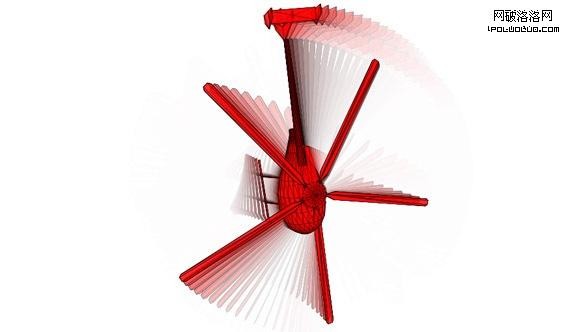
1. Tunneler

2.
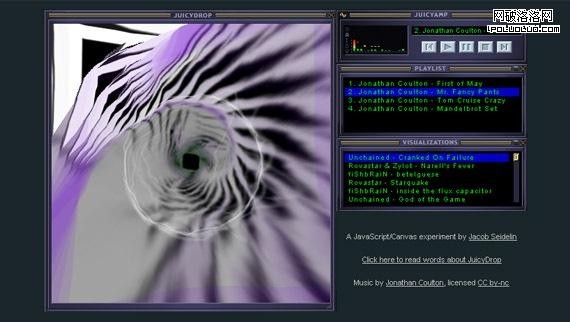
JuicyDrop
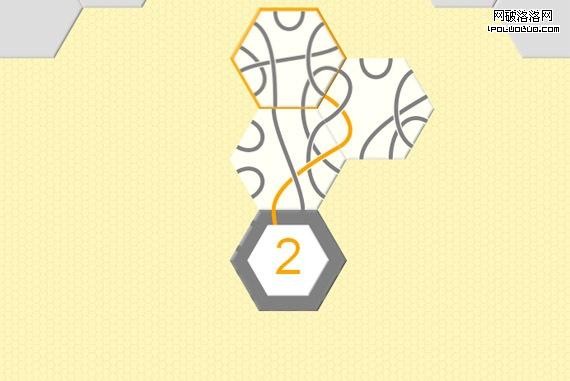
3.
Magnetic
4.
Trail
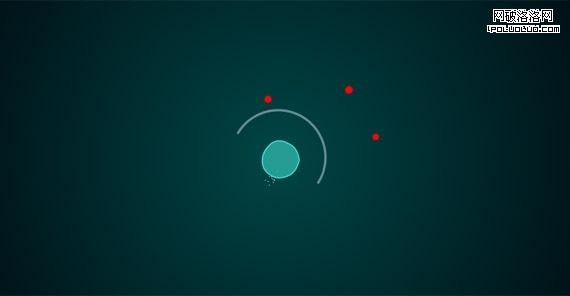
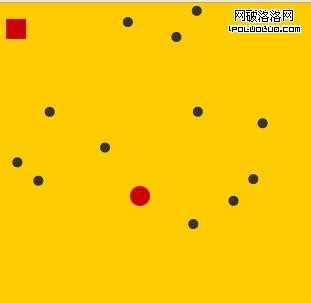
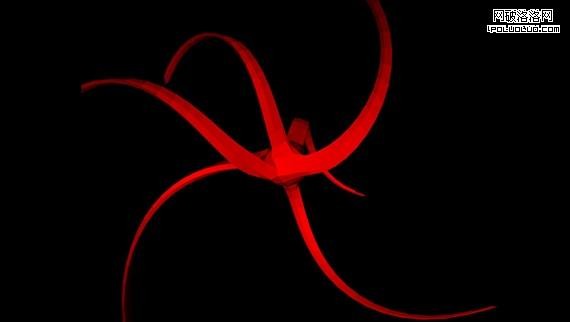
5.
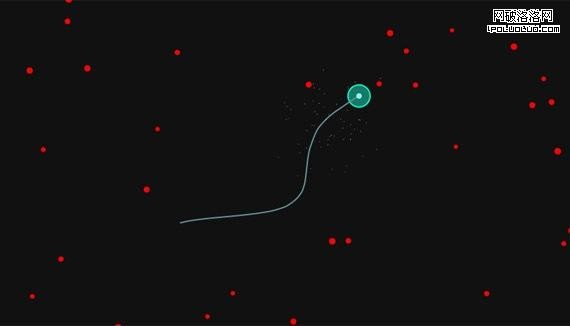
Sinuous
6.
DDD
7.
Harmony
8.
Lines go all over the place.
9.
Chrome Canopy
10.
Ball Pool
11.
Chain Reaction
12.
Entanglement
13.
Blob
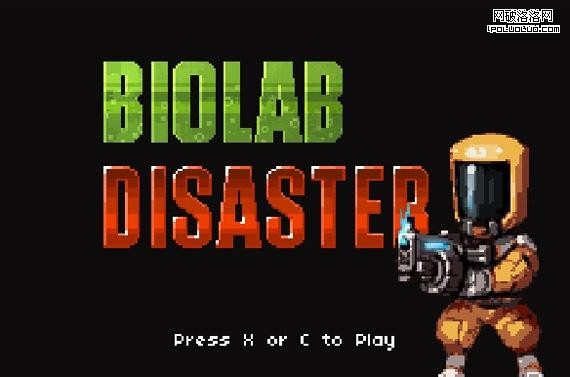
14.
Biolab Disaster
15.
Google Gravity
16.
Core
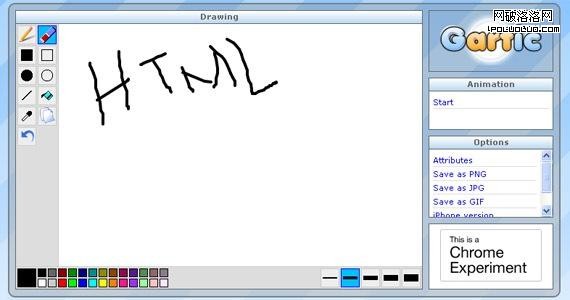
17.
Gartic
18.
HTML5 Video Destruction
19.
The tristan washing machine
20.
Changing Background
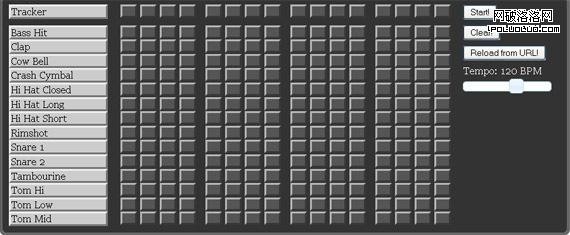
21.
HTML5 Drum Kit
22.
Dynamic Content Injection
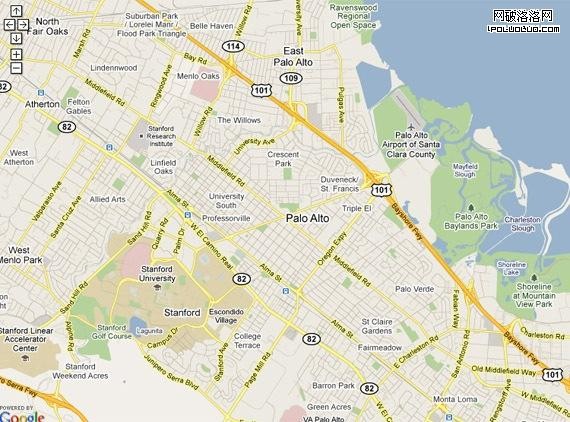
23.
Geolocation
24.
Video for Everybody!
25.
Projekktor Zwei
26.
ContentEditable
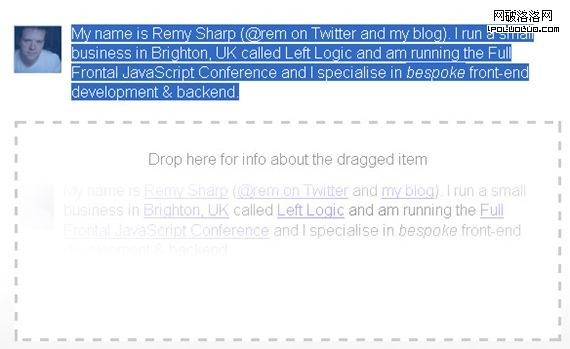
27.
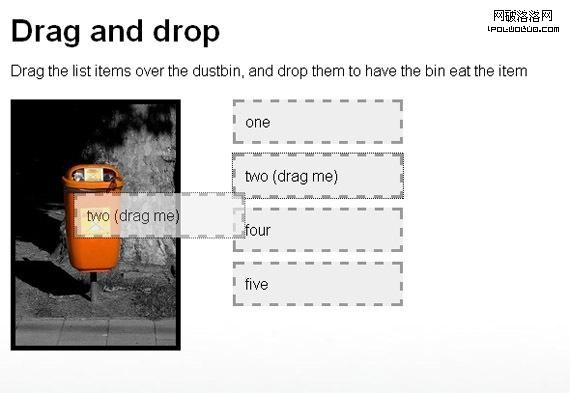
Drag and drop
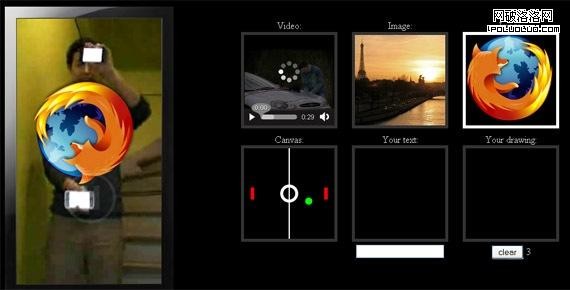
28.
Canvas Photo
29.
360° MP3 player
30.
JaVortex
31.
3D Model Viewer
32.
3D Landscape on HTML5 canvas
33.
Stalk Buttons
34.
JavaScript Fireworks
35.
Blob Sallad
36.
SublimeVideo
37.
Catch it!
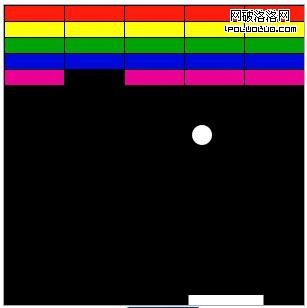
38.
Breakout Clone
39.
Sketchpad
40.
Simple Drag and Drop
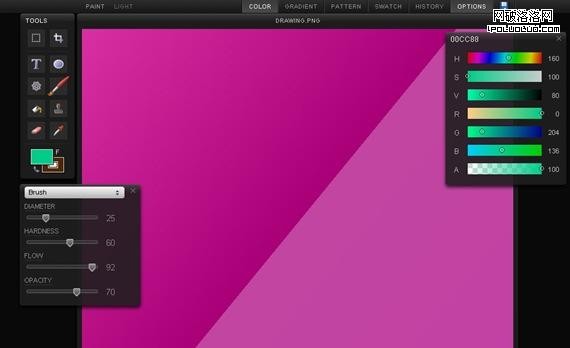
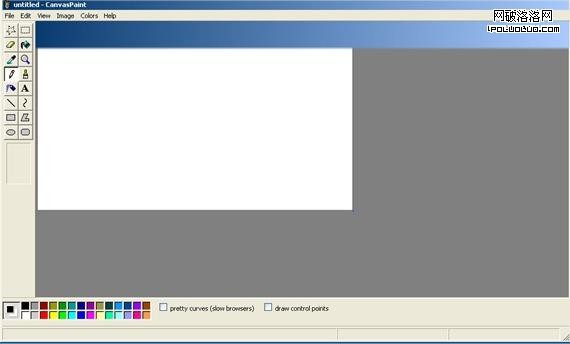
41.
CanvasPaint
42.
Monster
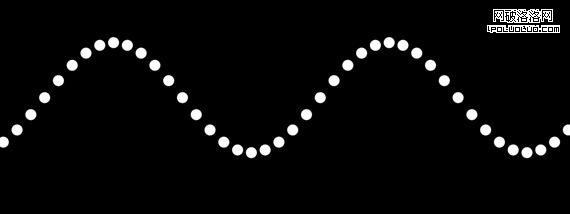
43.
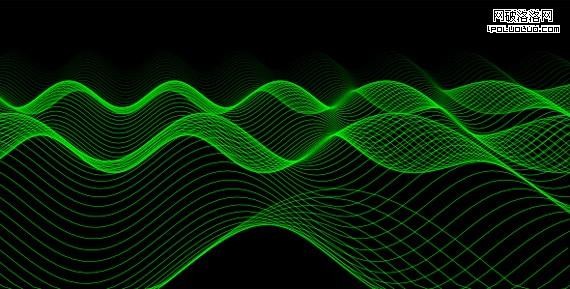
Making waves with html5
44.
Starfield
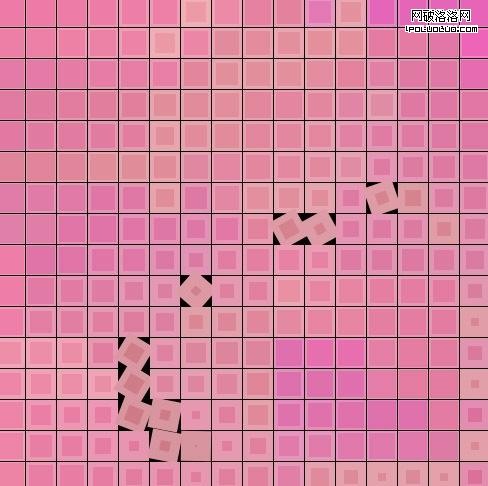
45.
The mesmerizer
46.
Bomomo
47.
Canvas Nebula
48.
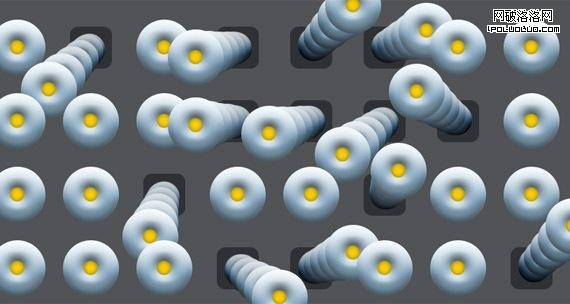
Liquid Particles
49.
Moving Cloth in HTML5
50.
CanvasMol
英文原文:50 Advanced HTML5 Demos to show It’s Power
看見此文,感覺非常酷,分享給大家,請使用支持HTML5的浏覽器觀看Demo!
小編推薦
熱門推薦