幾乎每天我們都能發現新的關於傳授和推廣HTML5的資源和文章,我們也在 HTML5 boilerplate 和 HTML5 Reset (盡管他們已經超出了HTML5的范疇)給出了HTML5的模板。我們也有無數可以去選擇的涵蓋HTML5及相關技術的書籍。我們有書架、畫廊和分析師去幫助我們處理HTML5的弊端。但是主要的不要忘記官方的文檔。
從我的自己的觀點出發(剔出那些關於HTML5能做和不能做的爭論)網頁設計和開發者社區對新技術和語義化是持樂觀態度的。
雖然在理論上HTML5擁有能夠改善網頁的潛質,事實上這麼多重要的改變是很難去理解和把握的。對我個人而言我一直去慢慢的體會HTML5的各種新特性的,因此我想去討論一下一些和HTML5相關的容易讓大家產生迷惑的東西,這也許能幫助大家去更好的理解這門語言的某些方面,使我們在使用這些新的特性時更實際和合適。
好的方面
關於HTML5的好處已經被各種資源討論過了,包括大量的由 Bruce Lawson, Jeremy Keith, 和 Mark Pilgrim等人的書籍。通過使用HTML5我們能讓我們的代碼更有語義,減少冗余和包含的一些新的特性能讓我們在代碼方面化繁為簡,使一些以前需要大量代碼工作任務標准化(例如:表單的驗證)。
我想這一切都顯著的改善了網頁標記語言。有些改善雖然有些讓人迷惑,看起來帶有革命性,和革新相比,革命性應該是HTML5設計的一個基本原則。讓我們看一下下面的一些事例,如果我們過去有一些迷惑,我們能發現這些新的元素是多麼的好用和有價值。
<article>不僅僅是文章
在新增加的語義元素中,<section>和<article>標簽將會代替我們在XHTML中已經熟悉的沒有語義的<div>標簽的,但是我們在什麼時候去使用這些標簽的問題就出現了。
某些新學習這門語言的人可能會認為一個<article>標簽元素就是去呈現一篇獨立的文章,例如一篇日志。但這並不是所有的情況。
讓我們一篇博客文章為例,這是說明文檔中用到的同一個例子。 通常,我們可能會認為一篇博客文章的HTML5的標簽是這樣的:
01 <article> 02 <h1>Title of Post</h1> 03 <p>Content of post…</p> 04 <p>Content of post…</p> 05 </article> 06 <section> 07 <section> 08 <p>Comment by: Comment Author</p> 09 <p>Comment #1 goes here…</p> 10 </section> <section> <p>Comment by: Comment Author</p> 11 <p>Comment #2 goes here…</p> 12 </section> <section> <p>Comment by: Comment Author</p> 13 <p>Comment #3 goes here…</p> 14 </section> 15 </section>就是說,我保留了這個例子中可能用到的一些其他的HTML5標簽。在這個例子中,<article>標簽包含了整篇文章,然後”section”在容器的下面包含評論,每一個元素都是在他們獨立的”section”標簽中。
這個文章結構並不是非法的或者錯誤的。但是從文檔中描述的<article>中的方法,這個<article>標簽應該包含整個的文章和其他的評論元素。另外,每一個評論本身應該在一個<article>標簽中,並且包含在主要的<article>標簽中。
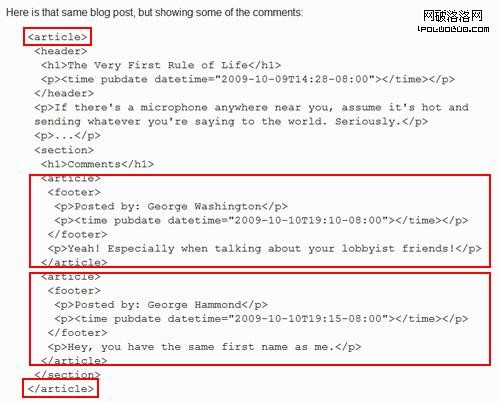
下面是從說明書中的截屏,已經標示出了<article>:

article標簽可以被嵌入到其它article標簽中,第一次看的時候可能會比較迷惑。
因此,一個<article>標簽可能還有其他的<article>標簽被嵌入到裡面,因此,將我們平常認為的單詞”article”更復雜。Bruce Lawson, Introducing HTML5 的聯合作者,試圖在下面的一次采訪中解釋這個疑惑 :
“不要把<article>放在印刷的范疇,比如報紙的文章,而是把它認為是一個獨立的個體,像“文章的衣服”來描述,但是它也能包含其它的文章,使這件衣服包容的東西更多。”
— Bruce Lawson
因此,記住將我們能夠將<article>元素放入其他的<article>元素,而不僅僅是文章的內容。Bruce 上面的解釋是很好的,這能幫助我們學習HTML5新元素如何去使用。
我們使用Section標簽還是Article標簽?
可能最讓我們迷惑的是我們在使用HTML5建立頁面布局的時候,如何區分什麼時候去用<article>或者<section>。當我寫到這裡的時候,我必須誠實的告訴你我沒有從HTML5說明書和我已有的關於HTML5的書籍中找到他們的區別,但是慢慢的他們的區別變得越來越清晰了。我想 Jeremy Keith在 HTML5 for Web Designers 的第67頁對<article>的定義是最好的:
“Article 元素標簽是特殊的化的Section.使用它自身包含的相關元素…首先要問你自己你是不是希望你的內容通過RSS或者Atom Feed 信息聚合。如果你的內容將在這種環境下發布,那麼Article 可能是最合適元素標簽。”
— Jeremy Keith, HTML5 for Web Designers
Keith的解釋給我莫大的幫助,他同時繼續解釋了<article>和<section>間的不同是很小的,這取決於每個開發者決定如何去使用它們。增加大家迷惑的事實是,你可以使用多重的article在section中和多種的section在article中。
結果,可能你想知道為什麼我們有他們兩個。他們間最主要的區別是:<article>元素是為信息聚合設計的,而<section>元素是用來描述文檔結構和可調用性。這個簡單的描述能幫助我們弄清楚了這兩個新元素更多一點的區別。這裡我們要記住的是:不管我們最初的疑惑,當我們慢慢適應這些的時候,這些改變將會幫助開發者和內容創作者改善他們的工作方法和內容分享方法。
Headers 和 Footers (注意他們是復數形式!)
另外兩個HTML5引入的元素是<header>和<footer>元素。表面來看,它們看上去都很直接。這麼多年以來,我們一直使用<div id=”header”>, <div id=”footer”> 或者相近的元素來定義網站的頭部和頁腳。這對DOM操作和定義樣式是很好的方法,因為我們很容易直接找到這些元素。但是他們確沒有任何的語意。
“div並沒有被定義語意,ID屬性也沒有被定義語意。(用戶的客戶端不允許從ID的屬性中引申含義。)”
— Mark Pilgrim, Dive Into HTML5
HTML5引入<header>和<footer>元素是修正語義問題的最好的方法,特別是這種常用的元素。但是這些元素並不是像字面看上去的那麼直接。從技術的層面說,如果全世界的所有網站增加一個<header>和<footer>到他們的頁面,在HTML5中是完全合法的。但是這個新的元素並不是僅僅去用做“網站的頭部”和“網站的尾部”。
header標簽是用來設計成去標示簡介或者導航的輔助功能,footer 標簽設計成用來包含內容相關信息的元素。比如,如果你使用一個footer元素作為一個完整頁面的footer,這種情況下,版權、政策鏈接和相關的內容就會很恰當的被包含。一個header標簽可能包含Logo和導航條。
但是同一個頁面可能包含多個<section>元素。每一個section中都允許包含它本身的header和/或者 footer標簽元素。Keith也把這些元素的用途作了總結:
“一個header元素將會出現在一個文檔或者一個section的頂部,但是這不是必須的,這取決於他們本身定義的內容…而不是他們的位置。”
“像 header 元素一樣,footer聽上去像是在描述它的位置,但像header,那不是唯一的情況。”
— Jeremy Keith, HTML5 for Web Designers
同時在說明文檔中 Keith的說明也被作了標示:
“<header>元素並不是一個區域內容;它並不會表示一個新的區塊。”
— The header element in the HTML5 specification
這些解釋能幫助我們在理解這些標簽的概念,讓我們能夠理解這些元素應該怎麼被使用。事實上,這些分割頁面的方法使頁面是頁面更輕量化和方便內容聚合,對內容創作者和開發者來說,僅僅需要增加語義化的標簽。
標題的升降的不同方式
在HTML5之前,標題標簽(從<h1>到<h6>)是很容易理解的。這些年來,一些大家已經適應為改善語義、搜索引擎優化和可擴展的實踐。通常情況,我們習慣於在一個頁面中只包含一個<h1>元素,其他的標題元素按照順序而沒有間隔(雖然有時候它的出現根據可能需要顛倒順序)。
當我們介紹HTML5時,使用新的結構元素時,我們需要去重新思考我們查看頁面結構的角度。
這裡有一些事情需要在在我們改變標題/文檔結構時注意:
- 在每個獨立頁面中,HTML5的最好實踐建議是給每個section元素(或者其他的區塊定義的其它元素)一個<h1>標簽。
- 雖然我們允許一個section元素可以<h2>(或者更低層次的)元素開始,但是我們讓然強烈建議以<h1>元素作為一個<section>開始,是Block更方便移動。
- 文檔節點以由section創建,而不是標題(不像以前的HTML版本)
- <hgroup>元素被用來將你想將他們作為一個獨立的一組相關的標題群組,來定義或者引申成相對獨立的區塊;<hgroup>並不是每個系列的標題都需要的,只有這些標題作為一個獨立的單元和外面的內容相聯系時。
- 如果想去檢查你的文檔結構是不是正確,你可以使用 HTML5 Outliner。
除了上面的觀點外,無論你的標題或者文檔的結構你使用在HTML4或者Xhtml對HTML5仍然是合法的。
因此,雖然我們構建網頁的老方法不是符合HTML5,我的觀點是關於最好的實踐文檔結構正在變的越來越好。
區塊或者內聯?兩者都不是!(如何分類…)
為了版式和樣式的要求,css開發者已經熟悉HTML元素(為了樣式和布局的需要)被定義為兩種元素之一:區塊元素和內聯元素(雖然你可以將這兩類繼續分類)。這種理解拓展了我們的一個元素在制定頁面的現實方法,讓我們更容易(一旦你把握了他們見的區別)去定義樣式和移動元素。
HTML5推進了這種概念去包含更多的分類,既不是區塊元素也不是內聯元素。從理論上來說,區塊和內聯依舊存在,但是他們在不同的標簽之下。現在這些不同份額元素分類包括:
- 群組的內容
- 文字層級的語義化標簽
- 區塊內容
- 表單元素
- 嵌入的內容
我確實很喜歡這些改進,使標簽元素更接近他們的分類,同時我認為開發者也會很快的適應這些變化,但是重要的是我們升級了洽當的術語來確保在這些標簽的默認展現上減少大家的迷惑。在這篇文章的討論內容中,這一點我認為是最容易被掌握和接受的。
結論
雖然這些觀點是我自己在研究html5中了解的一些概念的總結,但是對任何一個人來說學習這些新標記語言特點的方法是拿一本關於這個話題的書。我強烈建議在文中已經涉及到的一本,或者你可以在線浏覽 Mark Pilgrim’s book。
這些新的元素和概念應該不會被誤解。我們可以花一些時間來仔細的研究他們,防止誤解和打開疑團。通過這些新的標簽元素能幫助我們獲得越來越多的益處,能幫助開發者和內容創建者鋪設一條有意義的網頁--Jeremy Keith認為的“沒有無意義標記的網頁”。
原文地址:http://www.smashingmagazine.com/2010/11/10/learning-to-love-html5/