IE Print Protector讓IE支持HTML5新元素的打印樣式
編輯:HTML和Xhtml
網頁制作Webjx文章簡介:在IE浏覽器中打印HTML5元素 (IE Print Protector).
在IE浏覽器中打印HTML5元素
IE浏覽器的 6 7 8版本無法識別HTML5的新元素.IE 對待無法識別的元素將使用空的<section>和</section>空元素.這也意味著未知元素的內容也不會包含他們的內容,他們無法被定義樣式和將溢出的內容包含到它本身的DOM節點中.
下面的這個例子,我們將用 article包含一個有些文字的標題和段落.
<article>
<h1>
Lorem ipsum
</h1>
<p>
Dolor sit amet, consectetur adipisicing elit.
</p>
</article>
因為IE浏覽器將article解析成一個空元素,標題元素和段落都將溢出.
1 2 3 4 5 6 7<article />
<h1>
Lorem ipsum
</h1>
<p>
Dolor sit amet, consectetur adipisicing elit.
</p>
IE Print Protector 的工作原理
將這些元素展現在視圖裡面.IE Print Protector 需要一個輔助工具,一小段 JS 代碼,幫助IE浏覽器支持這些HTML5標簽.為了讓這些標簽元素能夠打印出來,當打印的時候,IE Print Protector 臨時的將 HTML5 元素作了替換,將其替換成可以支持的元素(比如 div 和 sapn).IE Print Protector 也會在已有樣式表的基礎上生成一個特殊的樣式表,這也意味著你可以更保險的對他們定義樣式通過 link,style和@import和 @media的方法.IE Print Protector 保存了頁面的原始HTML5元素. 所有這些元素的表現和事件沒有任何影響.
IE Print Protector 如何生效
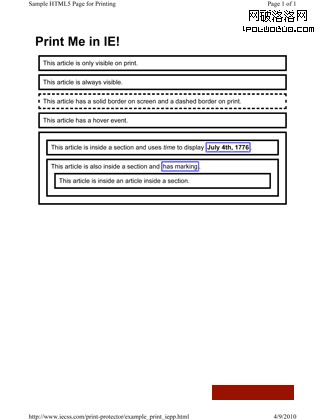
未使用 IE Print Protector
使用 IE Print Protector
下載IE Print Protector
- IE Print Protector
- Minified JS (1.29KB) (736 bytes gzipped)
- Uncompressed JS (2.91KB)
項目地址:IE Print Protector
中文原文:如何讓IE支持HTML5新元素的打印樣式
項目地址:IE Print Protector
相關文章
小編推薦
熱門推薦