
在html裡的每一個標簽都有其自身的意義,而H標簽作為標題標簽,它的意義更是至關重要。對於H標簽的用法特別是h1的用法一直是個爭議的問題,也是值得我們研究的問題。我在總結了前人經驗的基礎上結合自己對H標簽的理解,寫下了這篇文章,希望對大家有所幫助。
什麼是H標簽?
W3C指出h1-h6標簽可定義標題。h1定義最大的標題。h6定義最小的標題。
h1,h2,h3,h4,h5,h6,作為標題標簽,並且依據重要性遞減。我認為遵循這樣的原則是很有必要的,它能讓頁面的層級關系更清楚,讓搜索引擎更好地抓取和分析出頁面的主題內容等等。為了更好的理解,請看下面的代碼:
<body>
<h1>一級標題</h1>
<p>段落</p>
<div>
<h2>二級標題</h2>
<p>...</p>
<div>
<h3>三級標題</h3>
<p>...</p>
<div>
<h4>四級標題</h4>
<p>...</p>
</div>
</div>
</div>
</body>
浏覽器的默認樣式也是依據重要性遞減,字號從h1到h6由大變小。而不同的浏覽器中的樣式又有一些差別,介於這種差別,我們通常在布局中用CSS將其統一。
大家怎麼用的?
現在很多網站(包括淘寶、新浪、搜狐等知名網站),都喜歡把h1用在LOGO上, 如圖:



大家都這樣用,不無道理,其實優點蠻多的:它概括了整個頁面的內容,而且LOGO離body很近,這樣就方便了搜索引擎最快的抓取主題,再者從語義來說也更加精准。
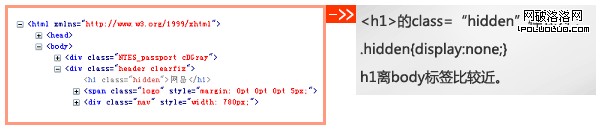
當然也不是全部網站都將h1用在LOGO上,網易的用法就是比較特別的例子:


網易將h1設置了display:none樣式,使其隱藏起來,這樣既解決了h1不知道放哪裡的矛盾又起到了SEO優化的作用,可謂一箭雙雕。
而騰訊首頁的h1則是頭條新聞,如圖:

從上面的例子可以看到各大網站對於h1的用法都有所不同,對於h1放哪裡?一直是一個爭議的問題,但我認為到底放哪裡沒有絕對的答案。我認為應該根據網頁的定位、類型、用戶搜索習慣等因素綜合考慮。比如新聞類的網站,可以把h1放在頭條新聞上;綜合門戶類的網站,那就把h1放在LOGO上吧;如果公司網站也可以把h1放在LOGO上,因為用戶搜索公司一般喜歡搜公司的名稱;如果有網站宣傳語,還可以把h1放在宣傳語上,這也是不錯的選擇。總之,選擇一種最適合的才是最好的。
關於h2我一般喜歡把它用在首頁的大欄目上,如圖:

內容頁,我更習慣把h2讓給文章標題,欄目標題則用h3表示,如圖:

h3多用於欄目標題,如圖:

農信通產品首頁用到的H標簽,不僅有清晰的層級關系,而且突出了產品內容的重要性,對搜索引擎來說也非常有利。
下面這個例子也很有意思,如圖:

欄目標題用了h2,新聞標題則用了h1,如果依照層級關系來說,它們的順序顛倒了,但它並沒有錯,在實際運用H標簽的時候,我們也可以根據內容的重要性來定義。所以只有在掌握好基礎理論的基礎上靈活的運用,才能把它的作用最大化。
從上面的幾個例子中不難看出H標簽的用法是很靈活的,並不是局限在這幾種用法以內,我們在運用中只要遵循依據重要性遞減的原則,舉一反三,h4-h6亦是如此。
總結了一些些
根據參考資料、前端制作牛人、知名網站等對H標簽的理解和運用,我總結了以下規范,希望能帶給大家一些參考價值。
h1一級標題
代表重中之重,它的地位在頁面中跟關鍵字的地位一樣重要。一般運用於網站標題或者頭條新聞上,一些大型網站也運用在LOGO上,雖然h1代碼可以寫多個,但實際語義上有唯一性,h1標題在一個頁面裡面最好只出現1次或者沒有。
h2二級標題
主要出現在頁面的主體內容的文章標題和欄目標題上,三列結構一般在中間,二列結構一般在重要的一邊。可與h3搭配使用。
h3三級標題
一般主打頁面的邊側欄。h4是它的輔助,出現頻率不高。
頁面層級關系不能太深,所以h4,h5,h6一般出現較少。