最容易犯的10個HTML標簽錯誤
編輯:HTML和Xhtml
保持良好的代碼風格是每個Coder必學的課程,同樣在HTML設計的時候也要特別注意代碼的規范性,雖然說不規范的代碼不會直接造成嚴重的後果,但很有可能對用戶體驗造成一定的干擾,同時也會降低搜索引擎對網站的好感度.這份列表包含了10個最容易犯的HTML標簽錯誤,記下他們,能夠讓我們避免犯此常見錯誤,讓我們的HTML標簽符合語義,和標准的要求.
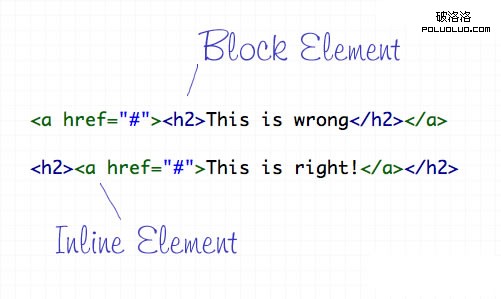
罪行1:把塊級元素放入了行內元素內

HTML 元素的表現方式不外乎就兩種:塊級和行內.每一個標簽都有默認的表現方式不是塊級就是行內.像div和p 就是塊級元素,他們用來形成文檔結構.行內元素只能在快級元素內.
罪行2: img 標簽沒有包含alt屬性

alt屬性是所有顯示在網頁中圖片的必須屬性,它能夠幫助人們知道這是什麼圖片.或者在網速比較慢的時候顯示圖片的含義是什麼.它的主要目的是,說 明圖片的含義,想這樣的說明 alt=”image”是很糟糕的.如果,有些圖片的確只是裝飾作用而已,那麼建議你寫成 alt=”".
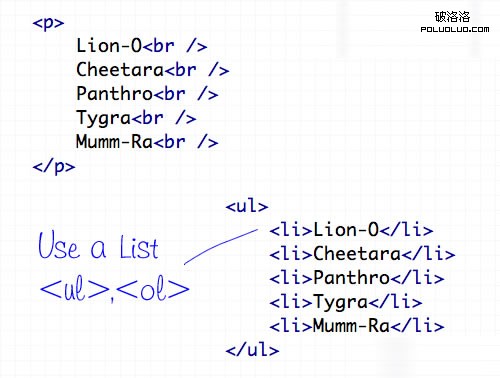
罪行3:在必要的時候沒使用list

出處:盒子UI
責任編輯:bluehearts
- 上一頁:網頁制作需掌握的6種能力
- 下一頁:關於HTML 5表單的幾個要點
小編推薦
熱門推薦