好吧,現在流行HTML5,我就給它標題加上個HTML5吧 :)
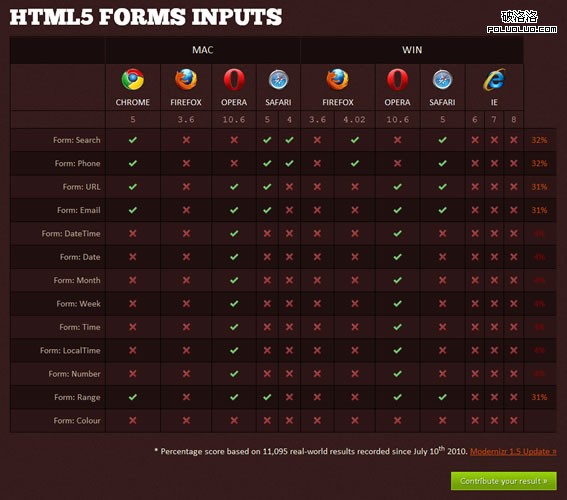
其實modernizr就是為HTML5而生的——它是一個檢測浏覽器對HTML5和CSS3特性支持的JS庫,著名的HTML5/CSS3浏覽器兼容性網站FindmeByIP就是基於該框架實現的。

可以看到,右下角綠色按鈕上面有Modernizr的鏈接。
Modernizr的功能
modernizr的功能其實很簡單,就是用js檢測浏覽器對HTML5/CSS3的特性支持情況,支持某個屬性,就在頁面的<html>標簽上添加一個相應的class,不支持的話就添加一個no-前綴的class,比如,如果檢測的浏覽器支持video標簽,modernizr就會在<html>標簽上添加video類,否則,添加no-video類。
查看FindMeByIP的源碼或者用firebug之類的工具查看頁面代碼,就可以看到<HTML>標簽中的class。
另外,modernizr也提供了另外一種用法,就是單獨的檢測浏覽器對某個特性的支持情況,例如:
if (Modernizr.video) {}
通過類似的接口檢測浏覽器對HTML5的支持情況,是比較安全的。
浏覽器檢測:UA VS 特性
其實大家通常都會用UA去檢測一個浏覽器,當然ua也提供了更豐富的信息,UA不是萬能的,它也有一些弱點,比如,用戶浏覽器的UA偽裝,某些落後浏覽器提供的UA信息太少,這些都會影響到對浏覽器信息的判斷。更重要的是,對於HTML5特性來說,用UA去判斷一個浏覽器是否支持某個特性,實現太復雜而且不靠譜。
當然,關於UA和特性檢測的爭論一直都有,我這裡想說的是,具體問題具體分析,在網站中使用HTML5來檢測特性支持要比UA更靠譜、更方便~~
使用Modernizr
modernizr的用法很簡單,僅僅在頁面中引入庫的js文件即可:
<script type="text/javascript" src="modernizr-1.5.js"></script>
Modernizr是開源的,但是由於某種原因,它被G-FW給封掉了。
Modernizr @ git
modernizr項目托管在git,你可以通過以下地址獲取它:
http://github.com/Modernizr/Modernizr
作者還在git提供了一個簡單的輸出頁:
http://modernizr.github.com/Modernizr/output.html
和一個詳細測試頁面:
http://modernizr.github.com/Modernizr/test/index.html
擴展閱讀:
detacting HTML5 features
Safely Deploy HTML5 and CSS3 with Modernizr
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- JavaScript中removeChild 方法開發示例代碼
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結