電子商務網站的購物車頁面除了常用的功能,可以通過合理設計來為網站提供更多的銷售可能,本文通過三個主流購物網站的購物車設計,來為您介紹在設計購物車頁面時到底因該注意些什麼
B2C購物網站都會有一個購物車功能。當一個顧客把它選中的產品加入購物車後,產品就會暫時存儲在網站購物車裡,顧客可以繼續選擇其它產品,一直到付款提交訂單。在未提交訂單前購物車內的商品可以保存一定的時間如30、60天等。網站購物車的作用和現實中的超市購物車一樣,隨意添加,刪除,修改商品數量,方便購物者選好商品後一次性付款結賬。
購物車的功能是網站與顧客之間的很重要的客戶觸點,它的功能設計好與壞,對客戶的購物體驗有著相當大的影響。
先看一個普通的購物車功能例子。
http://www.zappos.com/product/7565321/color/18247
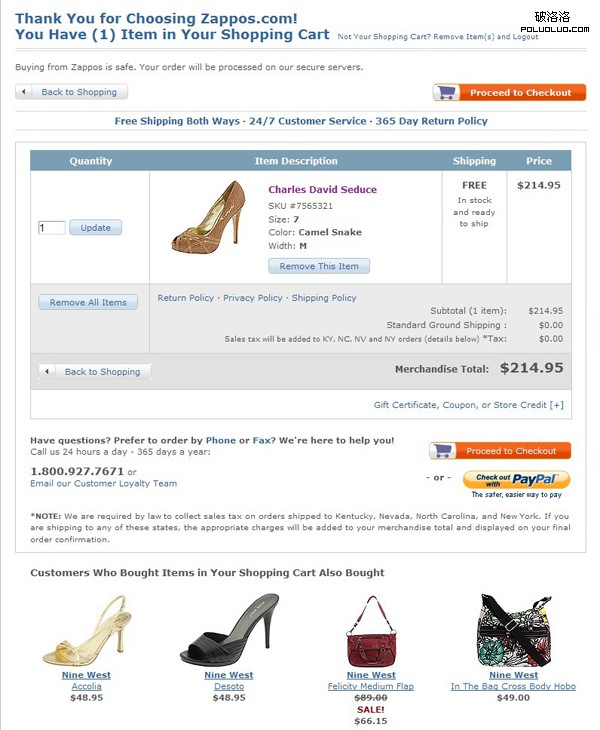
將該產品Add to Cart後,頁面刷新到購物車頁面,如下圖。

我們看到zappos的購物車頁面除了正常的購物車功能之外,在下面有幾個產品,Customers Who Bought Items in Your Shopping Cart Also Bought (購買了你購物車內產品的顧客還購買了),這些商品都是為了進行交叉銷售(Cross-Selling),提高每張訂單銷售金額,同時也方便顧客找到其它 合適的產品,挖掘顧客的需求。像zappos這樣,已經做得很不錯了,國內很多B2C網站的購物車內根本都不做交叉銷售的推薦。
交叉銷售(Cross-Selling)和向上銷售(Up-Selling)對商家的好處在於:
提高了每張訂單的價值;
讓長尾的產品得到更多展示的機會;
方便顧客找到更加合適的產品。通過適當的推薦,可以提高購物轉化率,特別是當顧客對當前浏覽或者選擇的產品並不是十分滿意的時候;
通過推薦合適的關聯產品、高級配置產品可以為用戶帶來更好的購物體驗,提高滿意度;
有利於更深入了解顧客需求,挖掘顧客需求。
(有機會另文再談交叉銷售和向上銷售。)
再看Amazon的購物車例子。
http://www.amazon.com/Zhu-Pets-Hamster-Pipsqueek-Yellow/dp/B002BHC7O2/
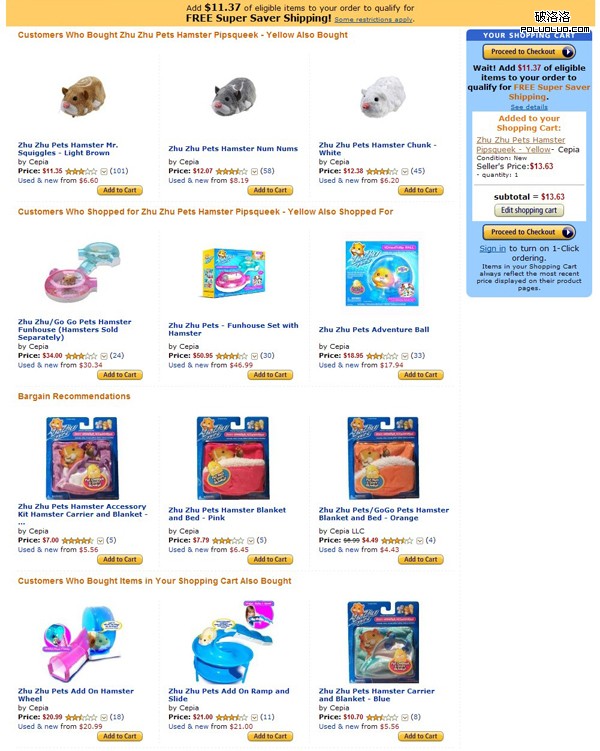
將該產品Add to Cart後,頁面刷新到購物車頁面,如下圖。

咦!這次看到的購物車頁面和Zappos的有些不一樣了。通常那個大家看著很熟悉的購物車沒有了,換成了在右側顯示Mini購物車的頁面。為什麼要這樣?一起分析這個頁面:
1. 左半部分上面是一條購物車提醒。Add $11.37 of eligible items to your order to qualify for FREE Super Saver Shipping! 再購買$11.37元的商品,你就可以享受免費發貨了!這個很善意的提示不僅能提高訂單金額,多銷售商品,也方便了顧客。
2. Customers Who Bought Zhu Zhu Pets Hamster Pipsqueek - Yellow Also Bought
(購買了Zhu Zhu倉鼠寵物的顧客還買了)
Customers Who Shopped for Zhu Zhu Pets Hamster Pipsqueek - Yellow Also Shopped For
(想買Zhu Zhu倉鼠寵物的顧客還想買)
Bargain Recommendations
(特價推薦)
Customers Who Bought Items in Your Shopping Cart Also Bought
(購買了你購物車內產品的顧客還購買了)
左側的其它部分內容依次為以上四條,都是當前加入購物車的該產品相關的推薦產品。整個功能也是再為交叉銷售,提高每單銷售金額而在努力。
3. 右側的Mini購物車真是很棒!如果你不需要修改購物車內的產品數量或者不需要刪除該產品了,那麼你只需要點擊Proceed to Checkout(去結賬)按鈕可以直接去結賬提交訂單。如果需要修改購物車內的產品,點擊Edit shopping cart(編輯購物車),就看到了大家很熟悉的購物車頁面。http://www.amazon.com/gp/cart/view.html/ref=ox_huc_edit_cart
哦。原來Amazon在這裡增加了一個Mini購物車頁面,其作用看了以上分析就完全明白了。
再看一個Mini購物車的例子。
http://product.half.ebay.com/_W0QQtgZvidetailsQQprZ43551516QQitemZ341112003280
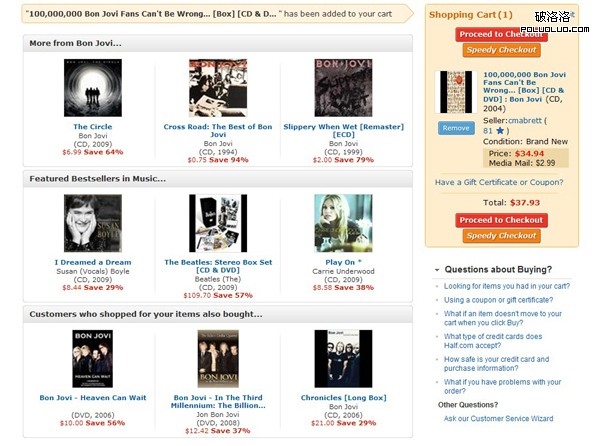
將該產品Add to Cart後,頁面刷新到購物車頁面,如下圖。

1.左半部分上面還是一條購物車提醒。
“100,000,000 Bon Jovi Fans Can’t Be Wrong… [Box] [CD & D… ” has been added to your cart (你已經將xxxx加入了購物車)。
2.More from Bon Jovi… (更多Bon Jovi的CD)
Featured Bestsellers in Music… (最暢銷的音樂)
Customers who shopped for your items also bought… (購買了你的CD的顧客也買了)
這裡依次的三部分產品的內容還是在為交叉銷售,提高每單銷售金額而在努力。
3.這個右側的Mini購物車,還可以直接刪除車內產品,還可以點擊Edit 去修改購物車內容或者使用優惠券結賬。如不需要修改或者刪除產品,就可以直接Proceed to Checkout(去結賬)。
以上兩個網站案例都增加了一個Mini購物車的頁面,這個Mini購物車頁面都是左右二欄式結構。左側頁面內容多產品多,占用的地方也大,右側的 Mini購物車只占用了一點合理的位置。回頭對比看Zappos的購物車頁面,我們就會明白了一個道理,像Zappos一樣的通常購物車頁面,產品的交叉 銷售推薦都在頁面的下部,顧客在這個頁面,如果不下拉鼠標很難看到這部分推薦內容,特別是在購物車內產品有多個的時候,更是關注不到這些推薦產品了。這樣 的購物車頁面功能設計是不是更加合理呢? (到目前為止還只有很少幾個國內外網站使用這樣的購物車功能頁面,趕快行動吧。)
最後總結一下,我們在設計網站購物車功能時,可以考慮下面幾點:
1. 對購物車功能進行優化,增加一個Mini購物車頁面。
2. 在進行交叉銷售推薦產品的時候,要結合產品的特點,采用恰當的推薦形式。如:服裝,可以是“最佳搭配”,推薦鞋子,包等;筆記本電腦,可以是“產品配件”,推薦筆記本包,無線上網卡等。
3. 針對購物車內產品,可以從不同的角度分組進行推薦。如::書,可以是“更多某某作家的暢銷書”。
4. Mini購物車的功能,點擊去結賬按鈕,一定要是直接去付款提交訂單。
- 上一頁:網頁設計價格低廉
- 下一頁:香港地區的服務器如何?