XHTML5實例:HTML5的表單驗證
編輯:HTML和Xhtml
網頁制作poluoluo文章簡介:XHTML5實例:HTML5的表單驗證.
-
輸入框自動獲取焦點
在網頁加載完成是,光標自動聚焦在用戶需要輸入的地方,比如郵箱登陸頁面的輸入用戶名,之前我們需要在網頁onload的時候來用javascript代碼指定某個輸入框獲取焦點的做法,現在html 5直接支持在輸入框中加入autofocus屬性。
1 <input type="text" id="username" name="username" autofocus /> -
文本框的輸入提示

之前我們需要用javascript的onblur、onfocus來實現一個輸入框的提示信息,現在只需要增加一個placeholder屬性。
1 <input type="email" id="uemail" name="uemail" placeholder="example@domain.com" required /> -
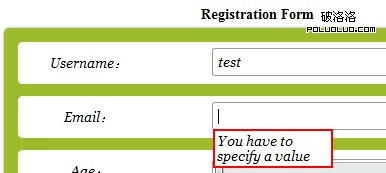
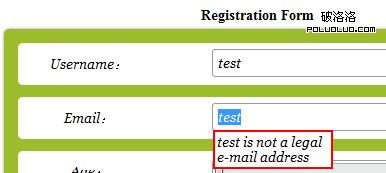
強大的表單驗證功能

判斷必填項

判斷數據格式
-
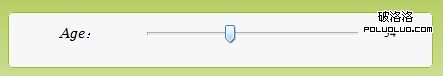
有趣的input type=”range”

可以直接拖動,可以設置最小值、最大值、以及每拖動一格的步長。
1 <input type="range" min="1" max="100" step="10" name="s" /> -
input type=”number”

可以通過點擊右側的上下箭頭,直接進行加減操作。
-
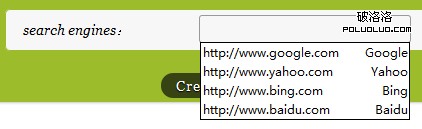
輸入框下拉提示

可以用作現在很流行的ajax輸入提示,也可以當作是一個可編輯的下拉菜單。即可自行輸入,也可以直接下拉選擇。
1 <input id="search" type="url" list="searchlist" required /> 2 <datalist id="searchlist"> 3 <option value="http://www.google.com" label="Google" /> 4 <option value="http://www.yahoo.com" label="Yahoo" /> 5 <option value="http://www.bing.com" label="Bing" /> 6 <option value="http://www.baidu.com" label="Baidu" /> 7 </datalist>
完整的DEMO:http://www.oneflash.net/demo/html5-form-demo.html,請使用最新版本的Chrome+Oprea一起浏覽,才能看到全部效果
- 上一頁:HTML5教程:HTML5的基礎寫法
- 下一頁:簡單學習認識HTML5標簽
小編推薦
熱門推薦